먼저 영어 설명을 살펴보겠습니다.
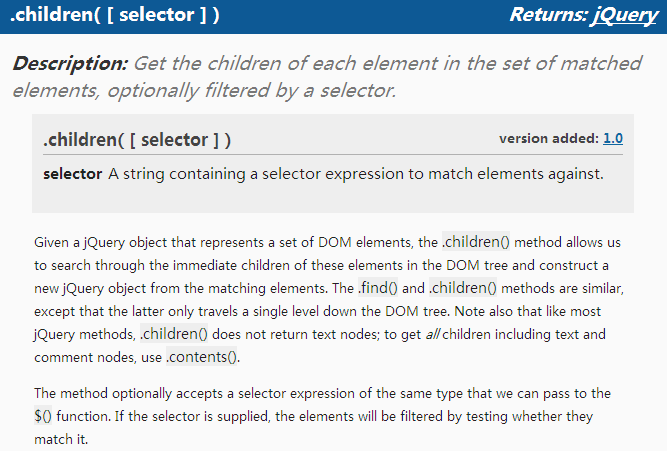
어린이 방법: 
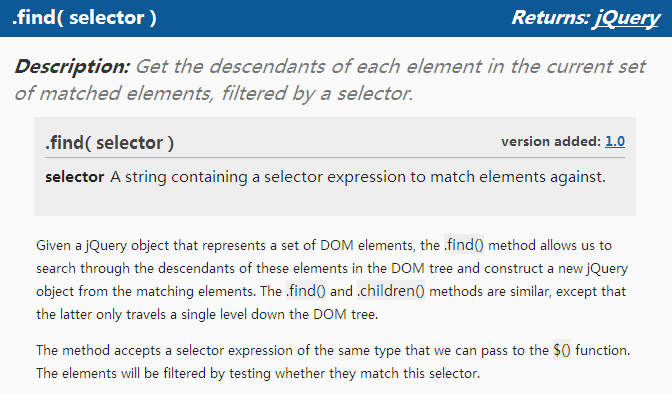
찾기 방법: 
위 설명을 통해 다음과 같이 요약할 수 있습니다.
1: 하위 요소와 두 가지 find 메소드 모두 요소의 하위 요소를 가져오는 데 사용됩니다. 둘 다 대부분의 jQuery 메소드와 마찬가지로 텍스트 노드를 반환하지 않습니다.
2: 하위 메소드는 요소 아래의 하위 요소, 즉 직계 하위 요소만 가져옵니다.
3: find 메소드는 모든 하위 요소, 즉 DOM 트리에 있는 이러한 요소의 자손을 얻습니다.
4: 하위 메소드의 매개변수 선택기는 선택사항이며(선택적으로) 하위 요소를 필터링하는 데 사용됩니다. 찾기 방법 매개변수 선택기 방법이 필요합니다.
5: find 메소드는 실제로 jQuery(selector, context)를 사용하여 구현할 수 있습니다. 영어에서는 다음과 같이 말합니다. 선택기 컨텍스트는 .find() 메소드로 구현됩니다. 따라서 $('li.item-ii'). ('li')는 $('li', 'li.item-ii')와 동일합니다.
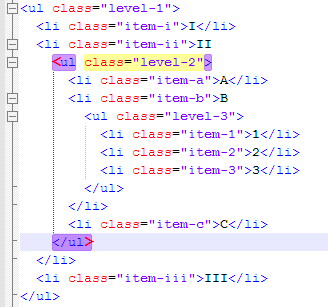
예를 들어 다음과 같은 html 요소가 있습니다. 
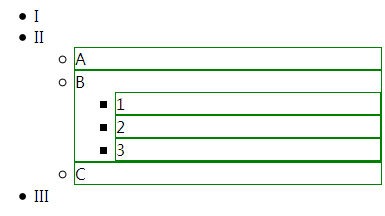
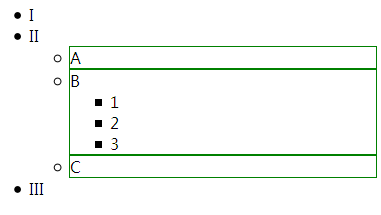
사용: $( 'ul.level-2').children().css('border', '1px solid green'); 효과는 다음과 같습니다: 
$('ul.level-2 사용 ') .find('li').css('border', '1px solid green') 효과는 다음과 같습니다: