코드가 너무 혼란스러워 보입니다. . .
제가 이렇게 하는 이유 중 하나를 말씀드리겠습니다. 프레임워크의 검증 API에서는 제가 해야 할 모든 일이 다른 사람을 위해 이루어지지만, 종종 변경해야 할 사항도 있기 때문입니다. 체크박스를 선택할 수 있는지 확인하는 것과 마찬가지로 다양한 상황에서 확인이 필요합니다. 이러한 상황도 자주 바뀌며 시장 요구에 따라 변경됩니다. 그래서 체크박스를 선택할 수 있는지 확인하는 수시로 변경되는 작업을 현재 프로젝트를 개발하는 사람들에게 맡겼습니다.

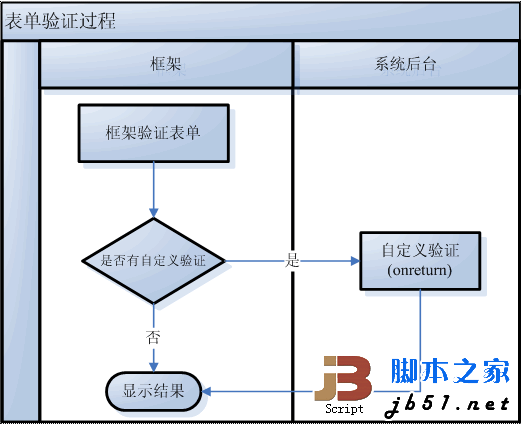
위 그림과 같이 폼에서 onreturn 이벤트를 제공하도록 하고, 다른 사람이 직접 인증을 작성하여 나에게 true 또는 false를 반환하도록 하겠습니다.
다른 사람이 사용자 정의 속성 형태로 추가할 수 있도록 하기 위해 eval()을 사용했습니다. 프레임워크에서 검증을 수행한 후 다음 문장을 실행하겠습니다.
//코드 확인...
var ele = $(this); //여기에서 jquery를 사용하여 개발된 양식입니다.
var result = eval(ele.attr("onreturn"))
//CODE..