loop_jquery에 대해 JavaScript에서 AJAX 요청을 보내는 문제에 대한 자세한 설명
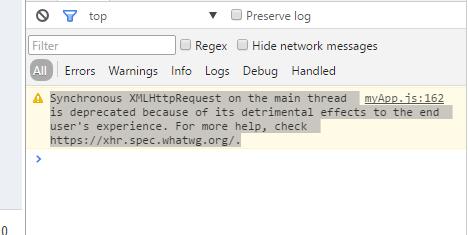
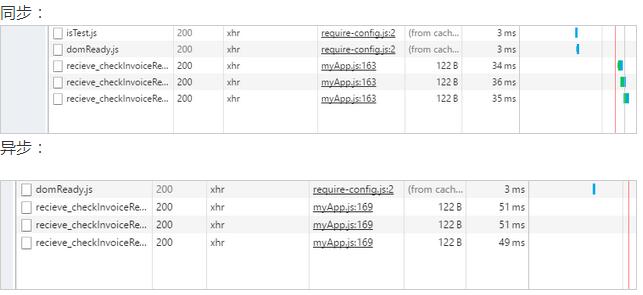
우선 더 나은 솔루션이 너무 많기 때문에 이 문제가 발생하는 경우는 거의 없습니다. 현재 Ajax를 수행할 때 흥미로운 점은 반복 속도가 너무 빠르기 때문에 마지막을 제외하고 Chrome 및 FF에서는 요청이 완료되기 전에 다음 반복이 수행된다는 것입니다. one 요청을 제외한 다른 요청은 모두 취소되었습니다. 그럼 무엇을 해야 할까요? 지연(별로 좋지 않음)을 설정하시겠습니까? 아니면 다른 방법으로 설정하시겠습니까?
수면 설정, 반복 등 다양한 방법이 있습니다. 저는 두 가지 다른 솔루션을 사용합니다.
1. 동기식 ajax 요청이며, ajax 요청은 기본적으로 비동기식이므로 false로 설정해야 합니다.
function creatXMLHttpRequest() {
var xmlHttp;
if (window.ActiveXObject) {
return xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
} else if (window.XMLHttpRequest) {
return xmlHttp = new XMLHttpRequest();
}
}
function disButton(name, actionName, resquestParmName) {
var path = document.getElementById("path").value;
var xmlHttp = creatXMLHttpRequest();
var invoiceIds = new Array();
invoiceIds = document.getElementsByName(name);
// 迭代的速度快于发送请求+收到回复的时间 所以一次get请求都还没有完成就进行了下一次请求
for (i = 0; i < invoiceIds.length; i++) {
var invoiceId = invoiceIds[i].value;
var url = path + "/" + actionName + ".action?" + resquestParmName + "="
+ invoiceId;
xmlHttp.onreadystatechange = function() {
if (xmlHttp.readyState == 4) {
if (xmlHttp.status == 200) {
var result = xmlHttp.responseText;
if (result == "0") {
document.getElementById("btn" + invoiceId).disabled = "disabled";
}
}
}
}
xmlHttp.open("GET", url, false);
xmlHttp.send(null);
}
}
이런 방식으로 동기식 Ajax 요청을 사용하면 서버가 응답할 때까지 기다리고 코드를 실행한 후 계속해서 반복하게 됩니다. 하지만 이는 권장되지 않는 것 같습니다.

2. 비동기 방식 을 사용하되, 반복할 때마다 새로운 XMLHttpRequest 객체를 생성해야 하며 재사용할 수 없다는 점을 기억하세요.
function creatXMLHttpRequest() {
var xmlHttp;
if (window.ActiveXObject) {
return xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
} else if (window.XMLHttpRequest) {
return xmlHttp = new XMLHttpRequest();
}
}
function disButton(name, actionName, resquestParmName) {
var xmlHttp;
var path = document.getElementById("path").value;
var invoiceIds = new Array();
invoiceIds = document.getElementsByName(name);
// 迭代的速度快于发送请求+收到回复的时间 所以一次get请求都还没有完成就进行了下一次请求
for (i = 0; i < invoiceIds.length; i++) {
xmlHttp = creatXMLHttpRequest();
var invoiceId = invoiceIds[i].value;
var url = path + "/" + actionName + ".action?" + resquestParmName + "="
+ invoiceId;
fu(xmlHttp,url,invoiceId);
}
}
function fu(xmlHttp,url,invoiceId){
xmlHttp.onreadystatechange = function() {
if (xmlHttp.readyState == 4) {
if (xmlHttp.status == 200) {
var result = xmlHttp.responseText;
if (result == "0") {
document.getElementById("btn" + invoiceId).disabled = "disabled";
}
}
}
}
//
xmlHttp.open("GET", url, true);
xmlHttp.send(null);
}JS for 루프와 ajax가 비동기적으로 실행되기 때문에 for 루프는 종료되지만 ajax는 아직 실행되지 않았습니다. 비동기 요청을 사용하는 경우 매 반복마다 새로운 XMLHttpRequest가 생성되면 각 요청을 완료할 수 있지만 결과가 여전히 정확하지 않고 일부 프로그램이 실행되지 않습니다.
이해하세요. 각 반복은 몇 줄의 코드를 실행하는 것입니다. Ajax 비동기 요청을 보내는 코드는 함수에 배치되어야 하며, 이 함수는 반복마다 호출되어야 합니다.
성능면에서는이러한 반복 ajax 요청의 경우 동기 방식이 더 높은 성능을 보이는 것 같습니다.

이 문제는 해결되었고 ajax와 http에 대한 이해가 깊어졌습니다.
위 내용은 JavaScript for 루프에서 AJAX 요청을 보내는 문제를 소개합니다. Javascript 튜토리얼에 관심이 있는 친구들에게 도움이 되기를 바랍니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7621
7621
 15
15
 1389
1389
 52
52
 89
89
 11
11
 70
70
 19
19
 31
31
 136
136
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.
 Ajax 요청 시간 초과를 연장하는 방법은 무엇입니까?
Jan 26, 2024 am 10:09 AM
Ajax 요청 시간 초과를 연장하는 방법은 무엇입니까?
Jan 26, 2024 am 10:09 AM
Ajax 요청 만료 시간을 연장하는 방법은 무엇입니까? 네트워크 요청을 할 때 많은 양의 데이터나 복잡한 계산을 처리해야 하는 상황이 자주 발생하며, 이로 인해 요청 시간이 초과되어 데이터가 정상적으로 반환되지 않을 수 있습니다. 이 문제를 해결하기 위해 Ajax 요청의 만료 시간을 연장하여 요청이 성공적으로 완료될 수 있도록 보장할 수 있습니다. 다음은 Ajax 요청의 만료 시간을 연장하기 위한 몇 가지 방법과 특정 코드 예제를 소개합니다. timeout 속성을 사용하여 Ajax 요청을 할 때 timeout 속성을 다음과 같이 설정할 수 있습니다.




