EXT 창 창 및 대화 상자 MessageBox_extjs
아래 코드를 보세요:
var i =0;
function newWin(){
var win = new Ext.Window({
title:"Window" i ,
너비:400,
높이:300,
최대화 가능:true
});
win.show();
}
Ext.onReady(
function(){
Ext.get("btn").on( "click",newWin );
}
);
페이지의 HTML 콘텐츠:
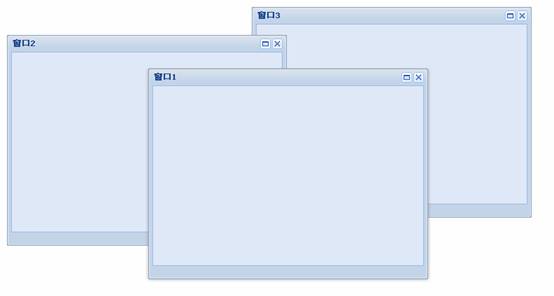
"새 창" 버튼을 클릭하면 창, 창 제목은 "창 x"이며, 창을 닫거나 최대화할 수 있습니다. 최대화 버튼을 클릭하면 창이 최대화되고, 그림 xxx와 같이 최대화된 창을 복원할 수 있습니다.

창 그룹화
창은 그룹으로 관리되며, 기본적으로 창은 기본 그룹인 Ext.WindowMgr에 속해 있습니다. 창 그룹화는 Ext.WindowGroup 클래스에 의해 정의되며, 여기에는 BringToFront, getActive, hideAll, sendToBack 및 그룹 내 창을 작동하는 기타 메소드가 포함됩니다.
아래 코드를 보세요.
var i=0 ,mygroup;
function newWin(){
var win=new Ext.Window({
title:"Window" i ,
너비:400,
높이: 300,
maximized:true,
manager:mygroup
})
win.show()
}
function toBack(){
mygroup.sendToBack(mygroup .getActive()) ;
}
function hideAll(){
mygroup.hideAll()
}
Ext.oReay(
function(){
mygroup= new Ext.WindowGroup( );
Ext.get("btn").on("click",newWin)
Ext.get("btnToBack").on("click",toBack); 🎜>Ext.get ("btnHide").on("click",hideAll);
}
)
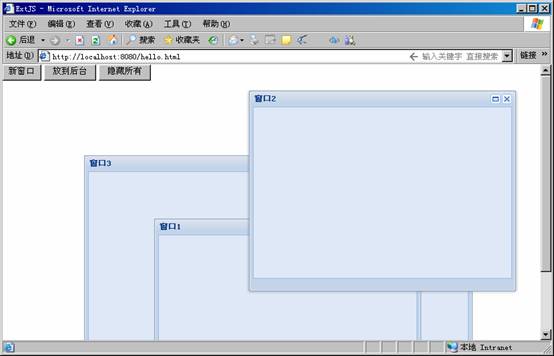
위 실행 코드를 작성하고 먼저 몇 번 클릭하십시오. "새 창" 버튼을 사용하면 페이지에 여러 컨테이너를 표시한 다음 이러한 창을 화면의 다른 위치로 끌 수 있습니다. 그런 다음 "배경으로 보내기" 버튼을 클릭하여 맨 앞의 창을 창 그룹의 뒤로 이동합니다. 현재 열려 있는 모든 창을 숨기려면 "모두 숨기기" 버튼을 클릭하세요. 아래 그림과 같습니다.

대화 상자 전통적인 경고, 확인 및 기타 방법의 사용으로 인해 생성된 대화 상자는 매우 구식이며 잘생기지 않았어. 따라서 ExtJS는 전통적인 경고, 확인 등을 대체하여 멋진 애플리케이션 인터페이스를 달성하는 데 사용할 수 있는 매우 아름다운 대화 상자 세트를 제공합니다.
Ext의 대화 상자는 Ext.MessageBox 클래스에 캡슐화되어 있습니다. 이 클래스에도 Ext.Msg라는 축약형이 있습니다. Ext.MessageBox 또는 Ext.Msg를 통해 해당 대화 상자 메소드를 직접 호출하여 Ext 대화 상자를 표시할 수 있습니다. . 아래 코드를 보세요.
function(){
Ext.get("btnAlert").on(
"click",
function(){
Ext.MessageBox.alert("참고하세요" ,"ExtJS 프롬프트 상자입니다.");
}
);
HTML 페이지의 내용:
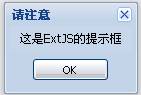
프로그램을 실행하고 "상자" 버튼 위의 "경고"를 클릭하면 페이지에 아래와 같은 대화 상자가 표시됩니다.
Ext에는 경고 외에도 확인, 프롬프트, 진행, 대기 및 기타 대화 상자가 포함되어 있으며 필요에 따라 사용자 정의 대화 상자를 표시할 수 있습니다. 일반적인 대화 상자에는 일반적으로 4개의 매개 변수가 포함되어 있습니다. 예를 들어, 확인 메서드 시그니처는 확인(문자열 제목, 문자열 메시지, [함수 fn], [개체 범위])입니다. msg는 대화 상자의 프롬프트를 나타냅니다. 정보, 이 두 매개 변수는 필수입니다. 선택적 매개 변수 fn은 대화 상자가 닫힐 때 실행되는 콜백 함수를 나타내고 매개 변수 범위는 콜백 함수의 실행 범위를 나타냅니다. 콜백 함수에는 버튼과 텍스트라는 두 개의 매개변수가 포함될 수 있습니다. 버튼은 클릭한 버튼을 나타내고, 텍스트는 대화 상자에 활성 입력 옵션이 있을 때 입력된 텍스트 내용을 나타냅니다. 콜백 함수의 버튼 매개변수를 사용하여 사용자가 어떤 선택을 했는지 확인할 수 있으며, 텍스트를 사용하여 대화 상자에 입력된 내용을 읽을 수 있습니다. 아래 예를 보세요.

Ext.onReady(
function(){
Ext.get("btn").on(
"click",
function(){
Ext. MessageBox.confirm(
"확인해주세요", "지정된 콘텐츠를 정말로 삭제하시겠습니까?",
function(button,text){
alert(button);
alert(text) ;
}
);
}
);
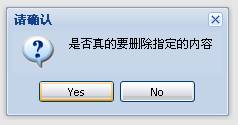
대화상자 버튼 클릭 다음 대화 상자가 나타나고 예 또는 아니요를 선택하면 기존 프롬프트 상자가 콜백 함수의 버튼 내용과 텍스트 매개 변수를 출력하는 데 사용됩니다.
따라서 실제 응용에서는 위의 코드를 다음과 같이 변경할 수 있습니다.

코드 복사
function(){
Ext.MessageBox.confirm(
"확인해주세요",
"지정된 내용을 삭제하시겠습니까?",
function(button,text){
if( 버튼=="예"){
//삭제 작업 수행
alert("삭제 성공")
}
}
); );
}
);
이렇게 하면 사용자가 대화 상자에서 예 버튼을 클릭하면 해당 작업이 수행되고, 아니오를 선택하면 해당 작업이 무시됩니다. .
프롬프트 상자를 다시 살펴보겠습니다. 다음 코드를 살펴보겠습니다.
코드를 복사합니다.
"입력 프롬프트 상자",
"새해 소원을 입력하세요:",
function(button,text){
if(button= ="ok"){
alert("새해 소원은:" text)
}
else
alert("타이핑을 포기하셨습니다!")
}
);
}
);
}
)
HTML 페이지:
위의 "대화 상자" 버튼을 클릭하면 아래와 같이 내용이 표시됩니다. . 확인 버튼을 클릭하면 입력한 텍스트 내용이 입력됩니다. 취소 버튼을 선택하면 다음 그림과 같이 입력을 포기하라는 메시지가 표시됩니다.
실제 애플리케이션에서는 MessageBox의 show 메소드를 직접 사용하여 다음 코드와 같은 사용자 정의 대화 상자를 표시할 수 있습니다.

 코드 복사
코드 복사 }
else{
//현재 작업 취소
}
}
Ext.onReady(
function(){
Ext.get("btn").on(
"click",
function(){
Ext.Msg.show ({
title:'데이터 저장',
msg: '일부 데이터 작업을 완료했습니다. 현재 콘텐츠의 변경 사항을 저장하시겠습니까?',
버튼: Ext.Msg.YESNOCANCEL,
fn: 저장,
icon: Ext.MessageBox.QUESTION
})
}
); "대화 상자" 버튼을 클릭하면 사용자 정의된 데이터 저장 대화 상자가 표시됩니다. 상자에는 그림 xx와 같이 콜백 함수 저장에서 클릭한 버튼에 따라 해당 작업을 수행할 수 있습니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7622
7622
 15
15
 1389
1389
 52
52
 89
89
 11
11
 70
70
 19
19
 31
31
 136
136
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
기술 및 산업 요구에 따라 Python 및 JavaScript 개발자에 대한 절대 급여는 없습니다. 1. 파이썬은 데이터 과학 및 기계 학습에서 더 많은 비용을 지불 할 수 있습니다. 2. JavaScript는 프론트 엔드 및 풀 스택 개발에 큰 수요가 있으며 급여도 상당합니다. 3. 영향 요인에는 경험, 지리적 위치, 회사 규모 및 특정 기술이 포함됩니다.
 Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
JavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.
 JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
동일한 ID로 배열 요소를 JavaScript의 하나의 객체로 병합하는 방법은 무엇입니까? 데이터를 처리 할 때 종종 동일한 ID를 가질 필요가 있습니다 ...
 Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
이 기사에서 시차 스크롤 및 요소 애니메이션 효과 실현에 대한 토론은 Shiseido 공식 웹 사이트 (https://www.shiseido.co.jp/sb/wonderland/)와 유사하게 달성하는 방법을 살펴볼 것입니다.
 Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력의 차이의 근본 원인에 대한 심층적 인 논의. 이 기사에서는 Console.log 함수의 출력 결과의 차이점을 코드에서 분석하고 그에 따른 이유를 설명합니다. � ...
 JavaScript는 배우기가 어렵습니까?
Apr 03, 2025 am 12:20 AM
JavaScript는 배우기가 어렵습니까?
Apr 03, 2025 am 12:20 AM
JavaScript를 배우는 것은 어렵지 않지만 어려운 일입니다. 1) 변수, 데이터 유형, 기능 등과 같은 기본 개념을 이해합니다. 2) 마스터 비동기 프로그래밍 및 이벤트 루프를 통해이를 구현하십시오. 3) DOM 운영을 사용하고 비동기 요청을 처리합니다. 4) 일반적인 실수를 피하고 디버깅 기술을 사용하십시오. 5) 성능을 최적화하고 모범 사례를 따르십시오.
 PowerPoint가 JavaScript를 실행할 수 있습니까?
Apr 01, 2025 pm 05:17 PM
PowerPoint가 JavaScript를 실행할 수 있습니까?
Apr 01, 2025 pm 05:17 PM
JavaScript는 PowerPoint에서 실행할 수 있으며 외부 JavaScript 파일을 호출하거나 VBA를 통해 HTML 파일을 포함시켜 구현할 수 있습니다. 1. VBA를 사용하여 JavaScript 파일을 호출하려면 매크로를 활성화하고 VBA 프로그래밍 지식이 있어야합니다. 2. JavaScript가 포함 된 HTML 파일을 포함시켜 간단하고 사용하기 쉽지만 보안 제한이 적용됩니다. 장점에는 확장 된 기능과 유연성이 포함되며, 단점에는 보안, 호환성 및 복잡성이 포함됩니다. 실제로 보안, 호환성, 성능 및 사용자 경험에주의를 기울여야합니다.




