자바스크립트 창과 문서객체의 세부정렬_기본지식
------------------------- -------- ------------- -----
객체 속성
창 // 창 자체
window.self //이 창 참조 window=window.self
window.name //창 이름 지정
window.defaultStatus //창 상태 표시줄 정보 설정
window.location / /URL 주소, 이 속성을 구성하면 새 페이지를 열 수 있습니다
---------------------- ----- ---------- ------
객체 메서드
window.alert("text") //프롬프트 메시지 대화 상자
window.confirm("text") //확인 대화 상자
window.prompt("text") //키보드 입력 대화 상자 필요
window.setIntervel("action" ,time) //Every 지정된 시간(밀리초)마다 작업을 실행합니다.
window.clearInterval() //시간 구성을 지우는 기능은 주기를 종료하는 것입니다.
Window.setTimeout(action, time) // 지정된 시간(밀리초) 이후 )작업 수행
window.open() //새 창 열기
window.close() //창 닫기
--------- -------- -------- -------- ---------- --
멤버 개체
window.event
window.document //자세한 내용은 문서 개체 참조
window.history
window.screen
window.navigator
window.external
------------------------- ----------- ------
window.history 객체
window.history.length //페이지 수 views
history.back( ) //후퇴
history.forward() //진행
history.go(i) //히스토리 i번째 페이지로 앞으로 또는 뒤로 가기
//i>0 진행, i ---------------------- ------------- ------- ------
window.screen 개체
창 .screen.width //화면 너비
window.screen.height //화면 높이
window.screen.colorDepth //화면 색상 깊이
window.screen.availWidth //사용 가능한 너비
window. screen.availHeight //사용 가능한 높이 (작업 표시줄 높이 제외)
-------------------------------- --- ---- ------
window.external object
창 .external.AddFavorite("Address", "Title" ) // 즐겨찾기에 웹사이트 추가
---------------------------- ------------ ---------- ------
window.navigator 개체
window.navigator.appCodeName //브라우저 코드 이름
window.navigator.appName //브라우저 프로그램 이름
window.navigator.appMinorVersion //브라우저 패치 버전
window.navigator.cpuClass //cpu 유형 x86
window.navigator.platform / /운영 체제 유형 win32
window.navigator.plugins
window.navigator.opsProfile
window.navigator.userProfile
window.navigator.systemLanguage //고객 시스템 언어 zh-cn 중국어 간체
window.navigator.userLanguage //사용자 언어, 위와 동일
window.navigator.appVersion //브라우저 버전(시스템 버전 포함)
window.navigator.userAgent
window.navigator.onLine //사용자가 온라인 상태입니까?
window.navigator.cookieEnabled //브라우저가 쿠키를 지원하는지 여부
window.navigator.mimeTypes
=========== ============ =========================
2. 객체
객체 속성:
document.title //HTML
document.body.bgColor //객체 뒤의 배경색을 설정하거나 가져옵니다
document.body.link //클릭하지 않은 링크의 색상
document.body.alink //링크 활성화(초점이 이 링크에 있음) 위)
document.body.vlink //클릭한 링크의 색상
document.body.text //텍스트 색상
document.body .innerText //설정...
document.body.innerHTML 사이의 텍스트 //...
document.body.topMargin 사이의 HTML 코드 설정 / /페이지 상단 여백
document.body .leftMargin //페이지 왼쪽 여백
document.body.rightMargin //페이지 오른쪽 여백
document.body.bottomMargin //페이지 하단 여백 페이지
document.body.ground //배경 이미지
document.body.appendChild(oTag) //동적으로 HTML 객체 생성
공통 객체 이벤트
document.body.onclick= "func()" //마우스 포인터로 객체를 클릭하면 트리거됩니다
document.body.onmouseover="func()" //마우스 포인터가 객체로 이동할 때 트리거됩니다
document.body.onmouseout= "func()" //마우스 포인터가 객체 밖으로 이동할 때 트리거
location-location 하위 객체
document.location.hash // #
document.location.host 다음 부분 // 도메인 이름 포트 번호
document.location.hostname // 도메인 이름
document.location.href // 전체 URL
document.location.pathname // 디렉토리 부분
document.location.port // 포트 번호
document.location.protocol // 네트워크 프로토콜(http:)
document.location.search // ? 숫자 뒤의 부분
공통 개체 이벤트
documeny.location. reload() //웹페이지 새로고침
document.location.reload(URL) //새 웹페이지 열기
document.location .sign(URL) //새 웹페이지 열기
document. location.replace(URL) //새 웹페이지 열기
=================================== ======================================
선택-선택 하위 개체
문서.선택
=========================================== =============================
이미지 컬렉션(페이지 이미지 내):
------ ----------------------
a) 컬렉션을 통해
document.images 참조 //페이지의 해당
 태그
태그document.images.length //해당 페이지의
 태그 개수
태그 개수document.images[0] //첫 번째
 태그
태그document.images[i] //i-1th
 태그
태그-------------------------------
b)
직접 참조

document.images.oImage //document.images.name 속성
--- nane 속성을 통해 ----------- -
c) 이미지의 src 속성 참조
document.images.oImage.src //document.images.name attribute.src
------ --------- --------------
d) 이미지 생성
var oImage
oImage = new Image()
document .images.oImage.
동시에 해당 페이지에
 태그를 생성하여
태그를 생성하여 --- ------- 표시합니다. -----
샘플 코드(동적 이미지 생성):


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7529
7529
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 75
75
 document.cookie를 얻을 수 없는 문제를 해결하는 방법
Nov 23, 2023 am 10:02 AM
document.cookie를 얻을 수 없는 문제를 해결하는 방법
Nov 23, 2023 am 10:02 AM
document.cookie를 얻을 수 없는 경우: 1. 브라우저 개인정보 보호 정책, 3. HTTPOnly 쿠키, 5. 쿠키가 존재하지 않거나 만료됨, 7. .뷰어 모드; 8. 서버 문제 9. JavaScript 실행 타이밍 등을 확인하십시오.
 GTA 6 문서는 모든 누출에 대한 자세한 개요를 제공합니다.
Sep 08, 2024 am 06:37 AM
GTA 6 문서는 모든 누출에 대한 자세한 개요를 제공합니다.
Sep 08, 2024 am 06:37 AM
9월 3일, 현재까지 게임에 대해 알려진 모든 것에 대한 자세한 개요를 제공하는 Grand Theft Auto VI 문서 버전 1.5입니다. 문서의 업데이트된 버전은 X(이전의 Twitter)에 게시된 예고편에서 발표되었습니다.
 Windows 웜 바이러스를 해결하는 방법
May 17, 2023 pm 07:22 PM
Windows 웜 바이러스를 해결하는 방법
May 17, 2023 pm 07:22 PM
0x00 서문 웜은 매우 오래된 컴퓨터 바이러스로, 일반적으로 네트워크를 통해 확산되는 독립형 프로그램(또는 프로그램 집합)입니다. 새 컴퓨터에 침입할 때마다 이 컴퓨터에 복사본이 생성됩니다. 스스로 프로그램을 자동으로 실행합니다. 일반적인 웜: Panda Burning Incense Virus, Shock Wave/Shock Wave Virus, Conficker Virus 등 0x01 Emergency Scenario 어느 날 아침, 관리자는 Egress 방화벽에서 내부 네트워크 서버가 계속해서 해외 IP에 대한 활성 연결을 시작하는 것을 발견했습니다. 내부 네트워크 환경에서 외부 네트워크에 연결할 수 없으며 이를 파악할 방법이 없었습니다. 0x02 이벤트는 송신 방화벽에 보이는 서버의 인트라넷 IP를 분석합니다. 먼저 바이러스에 감염된 호스트를 인트라넷에서 연결 해제한 후 서버에 로그인하여 D-shield_web 스캔을 열고 확인합니다.
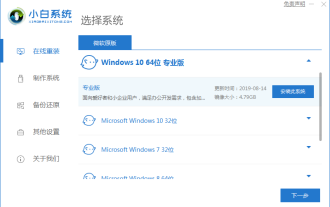
 Windows 10 태블릿 시스템 설치에 대한 자세한 그래픽 튜토리얼
Jul 14, 2023 am 09:33 AM
Windows 10 태블릿 시스템 설치에 대한 자세한 그래픽 튜토리얼
Jul 14, 2023 am 09:33 AM
태블릿 컴퓨터는 현재 많은 젊은이들 사이에서 매우 인기 있는 컴퓨터입니다. 최근 많은 친구들이 Windows 10 태블릿 시스템 설치 방법을 알고 싶어하므로 오늘은 Windows 10을 설치하는 매우 간단한 원클릭 방법을 알려 드리겠습니다. 아래를 살펴보겠습니다! Windows 10 태블릿 시스템 설치에 대한 자세한 그래픽 튜토리얼: 1. Xiaobai의 원클릭 재설치 시스템 소프트웨어를 검색 및 다운로드하고 Win10 운영 체제 다운로드 및 설치를 선택한 후 클릭하여 이 시스템을 설치합니다. 2. Xiaobai가 환경을 다운로드하고 배포할 때까지 기다립니다. 3. 배포가 완료되면 지금 다시 시작을 클릭합니다. 4. Xiaobai pe 시스템에 들어가기를 선택합니다. 5. PE 시스템에 들어가면 시스템을 자동으로 재설치하는 데 도움이 되는 설치 도구가 나타납니다. 어떤 작업도 필요하지 않습니다.
 Windows 10 win7 시스템 재설치 튜토리얼
Jul 08, 2023 pm 05:45 PM
Windows 10 win7 시스템 재설치 튜토리얼
Jul 08, 2023 pm 05:45 PM
많은 친구들이 win10 시스템을 사용하는 데 익숙하지 않고 win7 시스템을 다시 설치하고 싶지만 시작하는 방법을 모릅니다. 컴퓨터에 Windows 7을 다시 설치하는 방법을 모르는 친구들은 아래에서 이 간단한 방법을 알려드립니다. 그것을 놓치지 말아야 한다. 1. 먼저 컴퓨터 브라우저를 열고 Magic Pig 원 클릭 시스템 재설치 공식 웹 사이트를 검색하여 다운로드하여 엽니 다. 2. 다운로드 후 열고 온라인 재설치를 클릭합니다. 3. 다음으로 설치가 완료될 때까지 인내심을 갖고 기다리겠습니다. 4. 설치가 완료되었습니다. 이제 컴퓨터를 다시 시작하려면 클릭해야 합니다. 5. 컴퓨터를 다시 시작한 후에도 설치를 계속 완료하려면 기본 인터페이스로 돌아가야 합니다. 그러면 설치가 완료됩니다. 위 내용은 Windows 10에서 win7 시스템을 재설치하는 단계입니다. 모든 분들께 도움이 되기를 바랍니다.
 js의 문서 객체 소개
Feb 18, 2024 pm 01:06 PM
js의 문서 객체 소개
Feb 18, 2024 pm 01:06 PM
JavaScript의 Document 객체 소개 및 코드 예제: JavaScript에서 Document 객체는 HTML 문서 전체를 나타내는 인터페이스이며 HTML 문서에 대한 액세스 및 작업 방법을 제공합니다. 이 문서에서는 Document 개체의 일반적인 메서드와 속성을 소개하고 몇 가지 특정 코드 예제를 제공합니다. getElementById 메소드 getElementById는 Document 객체의 중요한 메소드로,
 Java 크롤러는 Document 객체를 탐색하기 위해 dom 메소드를 사용하여 Jsoup를 어떻게 구현합니까?
May 14, 2023 pm 02:19 PM
Java 크롤러는 Document 객체를 탐색하기 위해 dom 메소드를 사용하여 Jsoup를 어떻게 구현합니까?
May 14, 2023 pm 02:19 PM
먼저 웹 페이지 주소를 제공하십시오: https://wall.alphacoders.com/featured.php?lang=English 주요 단계: Jsoup의 연결 메소드를 사용하여 문서 객체 Stringhtml="https://wall.alphacoders.com을 얻으십시오. /featured.php ?lang=중국어";Documentdoc=Jsoup.connect(html).get();내용이 너무 길면 다시 표시되지 않습니다. 이 섹션을 예로 들어 보겠습니다. AboutUsFAQPrivacyP
 Disk Pulse Enterprise Window 애플리케이션의 취약점 분석을 구현하는 방법
May 18, 2023 pm 03:04 PM
Disk Pulse Enterprise Window 애플리케이션의 취약점 분석을 구현하는 방법
May 18, 2023 pm 03:04 PM
1. 취약점 소개 DiskPulseEnterprise는 디스크 변경 사항을 모니터링하는 소프트웨어로 관리 포트 9120 또는 웹 관리 창 80을 통해 소프트웨어를 연결하고 관리하여 디스크 변경 사항을 모니터링할 수 있습니다. DiskPulse Enterprise에는 HTTP 작업을 담당하는 일부 기능이 포함된 동적 링크 라이브러리 libspp.dll이 있습니다. 이 동적 링크 라이브러리에서 게시 데이터를 처리할 때 게시 데이터에 대한 엄격한 길이 제어가 없으므로 문제가 발생합니다. 획득한 데이터를 실행하면 유효하지 않은 메모리에 데이터를 복사해 버퍼 오버플로를 일으키고, SEH 이상 행위 처리를 촉발시키며, 최종적으로 EIP를 제어해 임의의 코드를 실행하게 한다. 소프트웨어 다운로드 링크: h




