jquery (1)_jquery로 구현된 QQ 사서함에서 수신자 선택 및 기타 효과 시뮬레이션
확실하지 않은 경우 먼저 메시지를 보낼 때 QQ의 작동을 살펴보거나 이 기사의 데모를 참조하세요: http://demo.jb51.net/js/email_qq/index. htm
기능은 대략 다음 세 단계로 구성됩니다.



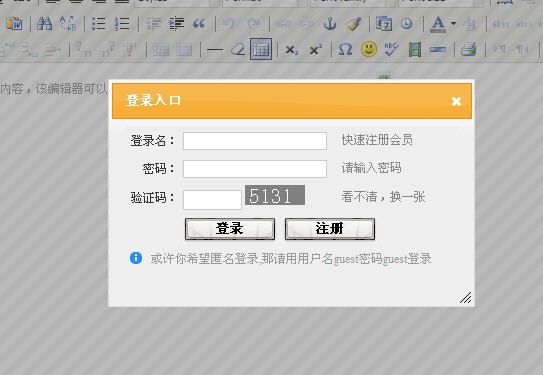
모두가 알아야 할 것 같아요! 팝업 창 대화 상자를 만드는 가장 간단한 것부터 시작해 보겠습니다. 이번에는 지난 기사에서 언급한 것처럼 iframe을 사용하지 않았습니다. http://jqueryui.com/demos/dialog/ jquery의 공식 예 사용법은 다음과 같습니다. 기본적으로 다음과 같이 호출하세요.
$(function() {
$( "#dialog:ui-dialog" ).dialog( "destroy" );
$( "#dialog-modal" ).dialog({
높이: 140,
모달: true
})
모달 오버레이 화면을 추가하면 페이지 콘텐츠가 어두워지기 때문에 대화상자가 더욱 눈에 띄게 보입니다.
이렇게 하면 전체 팝업 프로세스를 간단하고 명확하게 완료할 수 있습니다.
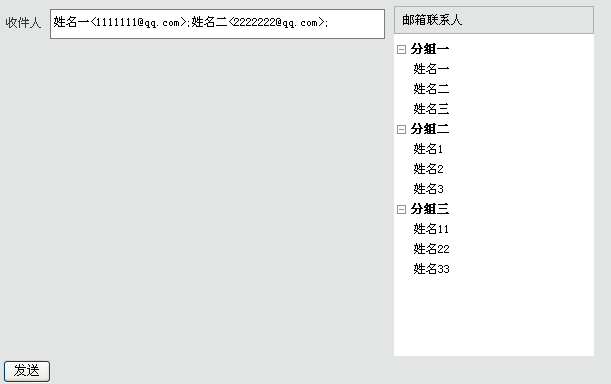
그러면 왼쪽을 오른쪽으로 옮기는 효과가 너무 간단한 것 같아요. 왼쪽을 클릭하고 클릭한 후 숨기고 오른쪽에 추가하면 됩니다. 을 클릭한 후 오른쪽에 있는 항목이 제거되고 왼쪽에 해당 항목이 표시됩니다. 물론 매우 간단한 마우스 호버 효과도 있습니다.
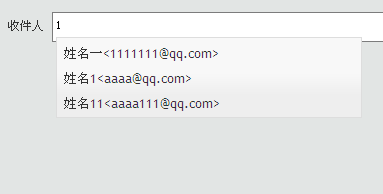
마지막으로 확인을 클릭하고 오른쪽에 있는 항목을 연결하여 수신자 상자에 넣습니다. 여기 상자는 텍스트 상자가 아니라 DIV이지만 스타일은 텍스트 상자와 매우 유사하게 작성됩니다. , 따라서 이름의 이메일 주소를 구별하기 위해 다른 라벨을 사용해야 합니다. 마지막 각 항목은 세미콜론으로 구분됩니다.
이제 연락처 선택을 위한 전체 팝업 창이 완료되었으며 기본적으로 전체 기능의 1/4을 완료했습니다. 나머지 부분은 다음번에 작성하겠습니다. 관심 가져주셔서 감사합니다!
패키지 다운로드
http://xiazai.jb51.net/201101/yuanma/email_qq.rar

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7392
7392
 15
15
 1630
1630
 14
14
 1357
1357
 52
52
 1268
1268
 25
25
 1216
1216
 29
29
 et 파일 형식은 무엇입니까? '반드시 읽어야 할 내용: et 파일 여는 방법'
Feb 07, 2024 am 09:48 AM
et 파일 형식은 무엇입니까? '반드시 읽어야 할 내용: et 파일 여는 방법'
Feb 07, 2024 am 09:48 AM
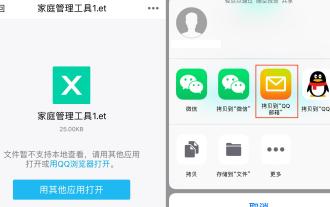
.et 형식으로 받은 파일을 여는 방법은 무엇입니까? 친구나 동료에게 파일을 보내면 접미사가 .et인 파일을 받습니다. 기본 프로그램을 사용하여 열 수 없습니다. .et는 WPS에 의해 저장되는 기본 테이블 파일 형식이며 Microsoft Excel에서 WPS를 설치하지 않고 어떻게 열 수 있습니까? 휴대폰이 파일을 받은 후 "다른 응용 프로그램으로 열기"를 선택한 다음 사서함에 업로드하도록 선택할 수 있습니다. QQ 메일함을 예로 들면 자신에게 이메일을 보내서 업로드할 수 있습니다. 파일이 컴퓨터에 수신되면 메일함을 열고 업로드하면 됩니다. 메일함에 업로드한 후 첨부파일 미리보기를 클릭하면 .et 파일 형식으로 파일을 미리 볼 수 있습니다. 이렇게 하면 단지 파일을 열기 위해 소프트웨어를 설치할 필요가 없습니다. 물론
 다른 사람들이 내 모멘트를 몰래 봤는지 어떻게 알 수 있나요?
Jun 27, 2023 am 11:27 AM
다른 사람들이 내 모멘트를 몰래 봤는지 어떻게 알 수 있나요?
Jun 27, 2023 am 11:27 AM
다른 사람이 내 순간을 비밀리에 보았는지 확인하는 방법: 1. WeChat에 들어가서 "나"를 클릭하고 "순간" 옵션을 선택합니다. 2. "내 순간"을 클릭합니다. 3. 자신의 순간 페이지를 입력한 다음 "을 클릭합니다. 4. "메시지 목록"을 클릭하면 모든 메시지와 좋아요를 포함한 친구의 접속 기록을 볼 수 있습니다. 좋아요나 메시지가 없으면 WeChat은 QQ를 좋아하지 않기 때문에 기록을 볼 수 없습니다. , 방문자 기록이 있습니다.
 '코드네임 카이트' 로그인 방법 소개
Feb 20, 2024 pm 04:40 PM
'코드네임 카이트' 로그인 방법 소개
Feb 20, 2024 pm 04:40 PM
Codename Yuan에 로그인하는 방법은 무엇입니까? 코드네임 카이트(Codename Kite)는 고대를 배경으로 여성의 사랑 성장을 그린 카드게임입니다. 많은 플레이어가 멋진 스토리에 매료됩니다. 플레이어는 종종 게임에서 데스크톱 로그인과 같은 몇 가지 사소한 문제에 직면합니다. 편집기는 데스크톱 로그인에 대해 모르는 플레이어에게 코드명 Kite로 로그인하는 방법에 대한 튜토리얼을 제공합니다. 살펴볼 수 있습니다. "Code Name Kite"의 로그인 방법은 첫 번째 단계: Code Name Kite에는 현재 중국어 버전이 없습니다. 플레이어는 다양한 모바일 게임 가속 도구를 사용하여 네트워크 환경을 구축할 수 있습니다. 이는 플레이어가 게임을 다운로드하고 로그인하는 데 도움이 됩니다. 2단계: Android 사용자는 브라우저에서 Codename Kite를 검색하고 다운로드할 수 있습니다. iOS 사용자는 게임을 다운로드하려면 외국 Apple ID를 사용하여 AppStore에 로그인해야 합니다. 세 번째 단계:
 QQ 보안전화번호와 비밀번호가 변경된 경우 어떻게 해야 하나요?
May 04, 2024 pm 09:10 PM
QQ 보안전화번호와 비밀번호가 변경된 경우 어떻게 해야 하나요?
May 04, 2024 pm 09:10 PM
QQ 계정이 도난당하거나 보안 질문 및 보안 전화번호가 변경된 경우 어떻게 해야 합니까? 1. 비밀번호 찾기: 휴대폰이나 이메일을 통해 비밀번호를 찾으려면 로그인 페이지에서 "비밀번호 찾기"를 클릭하세요. 휴대폰 번호나 이메일 주소도 변경된 경우 아래 단계를 따르세요. 휴대폰 바인딩: 휴대폰 번호를 QQ 계정에 바인딩한 경우, 휴대폰 인증을 통해 비밀번호 찾기를 시도할 수 있습니다. 2. 대체 연락처 정보를 사용하여 QQ 계정 복구: 이메일 바인딩, QQ 보안 센터 등 QQ 계정 등록 시 대체 연락처 정보를 입력했다면 다음 방법을 통해 QQ 계정을 복구할 수 있습니다. 3. 다음 방법을 시도해 보세요. QQ 메일함이나 기타 보안 휴대폰 번호를 통해 비밀번호를 검색해 보세요. QQ 계정을 도난당해 휴대폰번호, 비밀번호, 실명인증이 변경되었습니다.
 QQ 이메일 주소 작성 방법
Mar 15, 2024 am 11:32 AM
QQ 이메일 주소 작성 방법
Mar 15, 2024 am 11:32 AM
QQ 이메일 주소의 올바른 형식은 QQ 번호와 @qq.com으로 구성됩니다. 여기서 QQ 번호는 고유 식별자이며 순수한 숫자여야 합니다. 이메일 계정 형식은 QQ 번호 +@qq.com입니다. 예를 들어 QQ 번호가 66666666이면 해당 QQ 이메일 주소는 66666666@qq.com입니다. 이 형식은 이메일 계정의 통일성과 명확성을 유지하므로 사용자가 더 쉽게 사용하고 식별할 수 있습니다.
 내 QQ 이메일 주소는 어디서 찾을 수 있나요?
Mar 31, 2024 pm 01:42 PM
내 QQ 이메일 주소는 어디서 찾을 수 있나요?
Mar 31, 2024 pm 01:42 PM
다음과 같은 방법으로 QQ 메일함을 찾을 수 있습니다: QQ 클라이언트에 로그인하고 더보기 > 내 도구 > 메일함을 클릭합니다. 브라우저를 통해 mail.qq.com 또는 QQ 공식 웹사이트를 방문하여 로그인하세요. 이메일 주소는 일반적으로 페이지 오른쪽 상단에 "QQ number@qq.com" 형식으로 표시됩니다. 표시되지 않는 경우 아바타 드롭다운 메뉴에서 "계정 관리"를 선택하여 확인할 수 있습니다. .
 QQ 이메일 형식을 작성하는 방법
Mar 31, 2024 am 12:39 AM
QQ 이메일 형식을 작성하는 방법
Mar 31, 2024 am 12:39 AM
QQ 이메일 주소 형식: 사용자 이름(QQ 번호 또는 닉네임)과 고정 도메인 이름 @qq.com으로 구성됩니다. 단계 채우기: 1. 사용자 이름: QQ 번호를 입력하거나 등록 페이지에서 등록할 닉네임을 선택합니다. 2. 도메인 이름을 입력하세요. 사용자 이름 뒤에 고정 도메인 이름 @qq.com을 추가하세요.
 QQ 메일함에서 자동 답장을 설정하는 방법 - QQ 메일함에서 자동 답장을 설정하는 방법
Mar 04, 2024 pm 06:00 PM
QQ 메일함에서 자동 답장을 설정하는 방법 - QQ 메일함에서 자동 답장을 설정하는 방법
Mar 04, 2024 pm 06:00 PM
최근 많은 친구들이 QQ 메일함에서 자동 답장을 설정하는 방법을 문의했습니다. 다음으로 QQ 메일함에서 자동 답장을 설정하는 방법을 알아보겠습니다. 1단계: 먼저 아래 그림과 같이 QQ 메일함 상단의 "설정"을 클릭하세요. 2단계: 아래 그림과 같이 왼쪽 상단에 있는 "일반" 설정을 입력합니다. 3단계: 아래 그림과 같이 화면을 아래로 스크롤하여 “휴일 자동 회신”을 찾아 “활성화”를 선택합니다. 4단계: 활성화한 후 아래 그림과 같이 아래 응답 내용을 설정할 수 있습니다. 위 내용은 편집자가 알려드린 QQ 메일함 자동 답장 설정 방법 전체 내용입니다. 모든 분들께 도움이 되었으면 좋겠습니다.




