Native Js는 데이터 소스(캡슐화)_javascript 기술에 따라 균등하게 분포된 시점의 슬라이드 효과를 구현합니다.
슬라이드쇼
데이터 소스
Chrom, Firefox, Opera, Safari 등 표준 브라우저에서 보시는 것을 권장합니다. 즉,
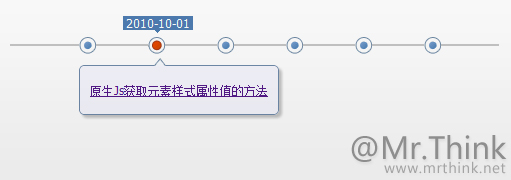
아래에는 그림자나 둥근 모서리가 없습니다. 총 항목 수는 소스 데이터를 기준으로 구현합니다( 예를 들어, JSON 데이터 그룹), 둘 다 분리된 시점은 부드러운 오른쪽 애니메이션으로 타임라인에 표시됩니다. 마우스가 시점 위로 지나갈 때 해당 날짜와 제목이 사용자를 완전히 고려하여 표시됩니다.
관련 방법 설명 및 사용법은 아래 참고사항을 참고하시거나 댓글을 남겨주세요. 
Js 핵심 코드는 여기를 클릭하세요샘플 보기
코드 복사 코드는 다음과 같습니다.
var JSONData=[{...},{...},...];//데이터 소스, 모든 것은 그것으로 인해 태어나고 죽는다
function iTimePoint(iTimeSlideId , dateId, timeLineId, titleTop, titleId, defaultShow){
/* 수신 매개변수 설명:
* iTimeSlideId: 이 샘플에서는 주변기기 ID 이름
* dateId: 날짜 ID 이름. 샘플 DOM #date;
* timeLineId: 이 샘플에서는 DOM #timeline
* titleTop: 이 샘플에서는 DOM #titletop; 🎜>* titleId: 이 샘플에서는 제목 컨테이너 ID 이름입니다.
* defaultShow: 초기 표시 시점을 설정합니다. 기본값은 0이며, 값을 전달할 수 없습니다.
*/
//테스트를 위한 매개변수 판단은 성공적인 작업 후 삭제될 수 있습니다
if (arguments.length < 5 ||args.length>6) {
alert('매개변수 입력 오류입니다. Enter 5를 입력하거나 6개 값! :)');
return false;
//일반 메서드
var iBase = {
//document.getElementById
ID: function( name){
return document.getElementById(name);
},
//시점 애니메이션 표시
PointSlide: function(elem, val){
//슬라이딩 속도 제어 가능 i =5
에서 5를 수정하여 for (var i = 0; i <= 100; i = 5) {
(function(){
//이 pos 정의는 매우 중요합니다. 클로저를 사용하여 직접 얻은 것은 위의 내용이 아닙니다. i
var pos = i
//부드러운 움직임
setTimeout(function(){
elem.style.left = pos * val / 100 'px';
}, (pos 1) * 10);
}
},
//요소에 스타일 추가
함수( elem, val){
//요소에 클래스가 없으면 직접 할당
if (!elem.className) {
elem.className =
}else {
/ /그렇지 않으면 공백을 추가하여 새 클래스를 추가합니다.
oVal = ' '
oVal = val
elem.className =
},
//요소 인덱스 가져오기
인덱스: function(cur, obj){
for (var i = 0; i < obj.length; i ) {
if (obj[i ] = = cur) {
return i;
}
}
}
}
//전체 함수 변수 정의 영역
var dataLen = JSONData.length; 🎜>var iTimeSilde = iBase.Id(iTimeSlideId);
var date = iBase.Id(dateId);
var timeLine = iBase.Id(timeLineId)
var titletop = iBase.Id(titleTop) ;
var title = iBase.Id(titleId);
var iTimeSildeW = iTimeSilde.offsetWidth;//슬라이드 영역의 실제 너비
var timePoint = document.createElement('ul');// 저장 시간 포인트 ul
var timePointLeft = null;//상위 요소의 왼쪽을 기준으로 한 시점의 거리
var timePointLeftCur = null;//두 시점 사이의 거리
var pointIndex = 0;//시간 포인트는 대기열 인덱스 값에 있습니다
var defaultShow = defaultShow || 0;//기본 표시 시간
varclearFun=null;//사용자가 무의식적으로 스와이프하면 실행이 중단됩니다.
var that=null;
/ /데이터 항목 수를 기준으로 해당 시점 html을 생성
for (var i = 0; i < dataLen; i ) {
timePoint.innerHTML = '< ;li>';
}
//타임라인 DIV에 시간 지점 삽입
timeLine.appendChild(timePoint)
var timePoints = timeLine.getElementsByTagName('li');
//시간 지점의 원활한 표시
for (var i = 0; i < timePoints.length; i ) {
//각 두 시간 지점 사이의 거리
timePointLeftCur =parseInt(iTimeSildeW / (dataLen 1));
/ /해당 시점의 왼쪽 여백 계산
timePointLeft = (i 1) * timePointLeftCur
//시점 애니메이션 형식 초기화
iBase.PointSlide; (timePoints[i], timePointLeft)
//초기화 시점 표시
setTimeout(function(){
timePoints[defaultShow].onmouseover();
},
//시점의 기본 클래스 값을 가져오고 마우스 이벤트를 준비
timePoints[i].oldClassName = timePoints[i].className
timePoints[i].onmouseover = function(){
= this;//clearFun에서 이것이 현재인지 확인하세요
//사용자 경험을 개선하고, 사용자가 무의식적으로 스와이프할 때 함수를 실행하지 마세요
clearFun=setTimeout(function(){
//계산 마우스 스와이프를 준비할 현재 시점의 인덱스 값
pointIndex = iBase.Index(that, timePoints)
//이전 시점의 강조 스타일 제거
for (var m = 0; m < timePoints.length; m ) {
if (m ! = pointIndex) {
timePoints[m].className = timePoints[m].oldClassName
}
//현재 시점의 하이라이트 스타일 로드
iBase.AddClass(that, 'hover')
//날짜 및 제목 값 전환
date.innerHTML = '' [pointIndex]['date'] || '') '< ;EM>'
title.innerHTML = '' (JSONData[pointIndex] ['title'] || '') '';
//날짜 위치를 변경하고 여기서 빼는 숫자는 실제 스타일에 따라 조정될 수 있습니다.
date.style.left = ((pointIndex 1) * timePointLeftCur - 25) 'px'
titletop.style.left = ((pointIndex 1 ) * timePointLeftCur 6) 'px'
//제목 상자의 왼쪽 여백이 제목 상자와 동일한 경우 너비의 합이 주변 너비보다 큰 경우 오른쪽이 절대점
if ((title.offsetWidth (pointIndex 1) * timePointLeftCur) < iTimeSildeW) {
title.style.left = ((pointIndex 1) * timePointLeftCur - timePointLeftCur)
}else {
title.style.left = (iTimeSildeW - title.offsetWidth) 'px';
}
//날짜/시점/제목 표시
date.style.display = 'block' ;
titletop.style.display = 'block';
title.style.display = 'block'
},200);//200은 무의식적으로 지나간 것으로 간주되는 시간이며 조정 가능합니다. by yourself
}
timePoints[i].onmouseout = function(){
//드웰 시간이 200ms 미만인 경우 무의식적인 스와이프로 간주하여 기능이 중단됩니다.
clearTimeout (clearFun)
}
}
}
본 웹사이트의 성명
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사
R.E.P.O. 에너지 결정과 그들이하는 일 (노란색 크리스탈)
2 몇 주 전
By 尊渡假赌尊渡假赌尊渡假赌
Repo : 팀원을 부활시키는 방법
4 몇 주 전
By 尊渡假赌尊渡假赌尊渡假赌
헬로 키티 아일랜드 어드벤처 : 거대한 씨앗을 얻는 방법
3 몇 주 전
By 尊渡假赌尊渡假赌尊渡假赌
스플릿 소설을이기는 데 얼마나 걸립니까?
3 몇 주 전
By DDD
R.E.P.O. 파일 저장 위치 : 어디에 있고 그것을 보호하는 방법은 무엇입니까?
3 몇 주 전
By DDD

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
Gmail 이메일의 로그인 입구는 어디에 있나요?
 7313
7313
 9
9
 7313
7313
 9
9
자바 튜토리얼
 1625
1625
 14
14
 1625
1625
 14
14
Cakephp 튜토리얼
 1348
1348
 46
46
 1348
1348
 46
46
라라벨 튜토리얼
 1260
1260
 25
25
 1260
1260
 25
25
PHP 튜토리얼
 1207
1207
 29
29
 1207
1207
 29
29
 Power BI를 연결할 수 없습니다. 연결을 시도하는 동안 오류가 발생했습니다.
Feb 18, 2024 pm 05:48 PM
Power BI를 연결할 수 없습니다. 연결을 시도하는 동안 오류가 발생했습니다.
Feb 18, 2024 pm 05:48 PM
Power BI를 연결할 수 없습니다. 연결을 시도하는 동안 오류가 발생했습니다.
 Windows 11, 10에서 배경 슬라이드쇼가 작동하지 않는 문제를 해결하는 방법
May 05, 2023 pm 07:16 PM
Windows 11, 10에서 배경 슬라이드쇼가 작동하지 않는 문제를 해결하는 방법
May 05, 2023 pm 07:16 PM
Windows 11, 10에서 배경 슬라이드쇼가 작동하지 않는 문제를 해결하는 방법
 Windows 11에서 배경 음악이 포함된 슬라이드쇼를 만드는 방법은 무엇입니까?
Apr 21, 2023 am 10:07 AM
Windows 11에서 배경 음악이 포함된 슬라이드쇼를 만드는 방법은 무엇입니까?
Apr 21, 2023 am 10:07 AM
Windows 11에서 배경 음악이 포함된 슬라이드쇼를 만드는 방법은 무엇입니까?
 전체 화면으로 재생할 때 슬라이드쇼에 검은색 테두리가 나타나는 이유는 무엇입니까?
Oct 20, 2023 pm 03:25 PM
전체 화면으로 재생할 때 슬라이드쇼에 검은색 테두리가 나타나는 이유는 무엇입니까?
Oct 20, 2023 pm 03:25 PM
전체 화면으로 재생할 때 슬라이드쇼에 검은색 테두리가 나타나는 이유는 무엇입니까?
 PowerPoint를 Google 슬라이드로 변환하는 방법은 무엇입니까?
Apr 22, 2023 pm 03:19 PM
PowerPoint를 Google 슬라이드로 변환하는 방법은 무엇입니까?
Apr 22, 2023 pm 03:19 PM
PowerPoint를 Google 슬라이드로 변환하는 방법은 무엇입니까?







