부트스트랩 모달은 사용자 정의 Jquery 플러그인을 사용하여 생성됩니다. 사용자 경험을 풍부하게 하기 위해 모달 창을 만들거나 사용자에게 실용적인 기능을 추가하는 데 사용할 수 있습니다. 모달과 함께 팝오버 및 도구 설명을 사용할 수 있습니다.
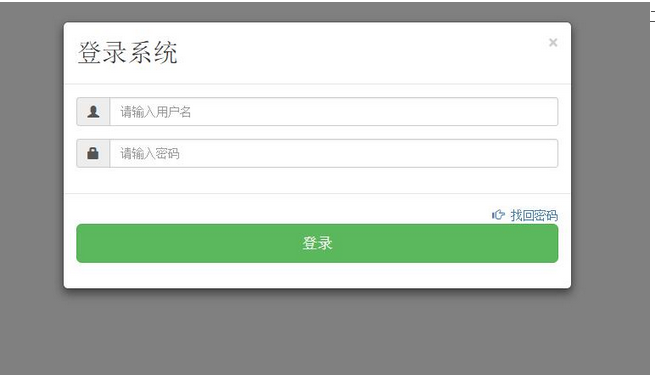
1. 모달 창이란 무엇입니까?
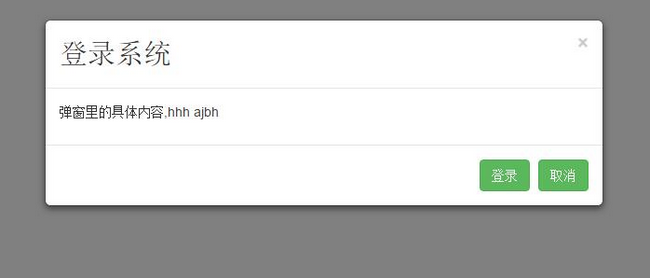
효과는 다음과 같습니다.

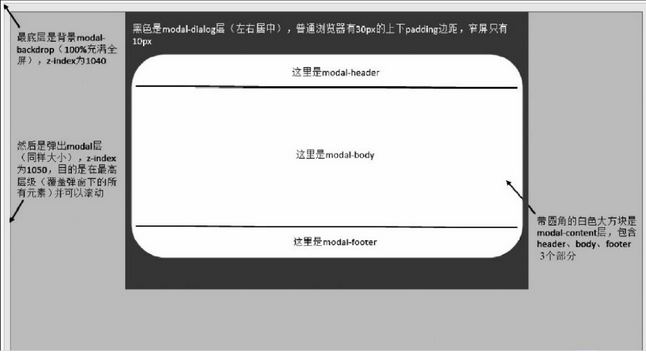
2. 구성
헤더(제목 및 닫기 버튼 포함)
중(주 내용)
하단(주로 조작버튼 배치용)
html 코드의 해당 레이아웃은 div 컨테이너 요소를 사용하고, modal, modal-dialog 및 modal-cotent 스타일을 각각 사용하고, 팝업 창의 머리글, 본문, 바닥글 3개를 사용하는 것입니다. modal-content. 스타일: 아래와 같이 modal-header, modal-body, modal-footer:

3. 구현코드
<style>
.modal {//该样式是做背景容器的,100%充满全屏,还有当内容很多时,k可以在modal里进行滚动操作
position: fixed;//固定布局的
top: 0;
right: 0; //设置上下左右都为0,表示充满全屏
bottom: 0;
left: 0;
z-index: 1050;//提升z-index,防止其他元素溢出
display: none;//默认不显示
overflow: hidden;
-webkit-overflow-scrolling: touch;//支持移动设备上,触摸进行移动
outline: 0;//消除虚边框
}
.modal-dialog {
position: relative;//相对与Modal元素,进行相对定位
width: auto;//宽度自适应
margin: 10px;//外边距10像素
}
.modal-content {主要对弹窗进行边框,边距,背景色,阴影的处理
position: relative;//
background-color: #fff;
-webkit-background-clip: padding-box;//背景的裁剪区域设置从padding区域向外
background-clip: padding-box;
border: 1px solid #999;
border: 1px solid rgba(0, 0, 0, .2);//透明度设置
border-radius: 6px;
outline: 0;//取消轮廓显示
-webkit-box-shadow: 0 3px 9px rgba(0, 0, 0, .5);
box-shadow: 0 3px 9px rgba(0, 0, 0, .5);
}
.modal-header {//弹窗的头部设置
min-height: 16.42857143px;//最小高度设置
padding: 15px;
border-bottom: 1px solid #e5e5e5;//底部设细线,与modal-body区分
}
.modal-header .close {//关闭按钮
margin-top: -2px;
}
.modal-title {
margin: 0;
line-height: 1.42857143;//头部内部的标题样式
}
.modal-body {//中间内容区域
position: relative;
padding: 15px;
}
.modal-footer {//底部设置
padding: 15px;
text-align: right;//居右对齐,一般都是按钮
border-top: 1px solid #e5e5e5;
}
</style>
<body>
<!-- <button data-toggle="modal" data-target="#popucss" class="btn btn-success" >单击弹出模态窗口</button> --><!-- //触发元素(使用声明式语法)
//弹窗主要内容 --><!-- //下面写id的是js使用方法(使用声明式语法)
//弹窗主要内容 -->
<button id="dianji" class="btn btn-success">单击弹出模态窗口</button>
<!-- 弹窗主要内容 -->
<div class="modal" id="dianjiji"><!-- 第一部分 -->
<div class="modal-dialog"><!-- 第二部分 -->
<div class="modal-content"><!-- 第三部分,主要部分 -->
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal">
<span aria-hidden="true">×</span> <span class="sr-only">Close</span>
</button>
<h2 class="modal-title">登录系统 </h2>
</div>
<div class="modal-body">
<p>弹窗里的具体内容,hhh ajbh </p>
</div>
<div class="modal-footer">
<button type="button"
id="login" class="btn btn-success ">登录</button>
<button type="button"
id="login" class="btn btn-success ">取消</button>
</div>
</div>
</div>
</div>
<script src="./bootstrap-3.3.5/dist/js/jquery.min.js"></script>
<script src="./bootstrap-3.3.5/dist/js/bootstrap.min.js"></script>
<script src="./bootstrap-3.3.5/dist/js/modal.js"></script>
<script>
$(function() {
$("#dianji").click(function() {
$("#dianjiji").modal("show");
});
})
넷. Js에서의 사용법:
(1) 선언적 구문
data-toggle, data-target, 트리거 요소에 설정, data-toggle 값은 모달이어야 하며 dat-target 값은 css 선택기
(2) 자바스크립트 사용법:
1) 속성 제어 사용: background 불리언 값이 true이면 배경(팝업 창 자체 제외)을 클릭하면 팝업 창이 닫히고, 그렇지 않으면 그 반대입니다.
keyboard 布尔值 值为true,则按esc时,关闭弹窗,否则反之。
$("#dianjiji").modal({
backdrop:true,
keyboard:false,
show:true;
})2) 매개변수 제어 사용: $("#mymodal").modal("toggle") 전환, 트리거되면 바운스 창 상태가 트리거됩니다.
Show $(“#mymodal”).modal(“show”)가 실행되면 팝업 창이 표시됩니다
$("#mymodal").modal("hide") 숨기기, 트리거되면 닫기
3) 사용 통제:
Show.bs.modal 在show方法调用时立即触发
Shown.bs.modal 该事件在模态弹窗完全显示给用户之后,触发
Hide.bs.modal 在hide方法调用时,立即触发
Hiden.bs.modal 该事件在模态弹窗隐藏之后触发
使用方法
$(“#mymodal”).on(‘方法名',function(e){
//处理代码。。。
})Boostrap 모달 창 학습 요약에 대해 편집자가 여기서 소개하겠습니다. 도움이 되길 바랍니다!