jQuery란 무엇인가요?
jQuery는 미국인 John Resig가 만들었습니다. 독일의 Jörn Zaefferer, 루마니아의 Stefan Petre 등 전 세계의 많은 JavaScript 전문가가 합류했습니다. jQuery는 프로토타입 이후 또 다른 뛰어난 Javascript 프레임워크입니다. 그 목적은 - 적게 쓰고, 더 많이 하고, 더 적은 코드를 작성하고, 더 많은 일을 하는 것입니다. 다른 js 라이브러리와 비교할 수 없는 경량 js 라이브러리(압축 후 21k)이며 CSS3 및 다양한 브라우저(IE 6.0, FF 1.5, Safari 2.0, Opera 9.0)와 호환됩니다. jQuery는 사용자가 HTML 문서 및 이벤트를 보다 쉽게 처리하고, 애니메이션 효과를 구현하고, 웹 사이트에 AJAX 상호 작용을 쉽게 제공할 수 있도록 하는 빠르고 간결한 JavaScript 라이브러리입니다. jQuery의 또 다른 큰 장점은 문서가 매우 완벽하고 다양한 애플리케이션이 자세히 설명되어 있다는 점입니다. 선택할 수 있는 성숙한 플러그인도 많이 있습니다. jQuery는 사용자 HTML 페이지의 코드와 HTML 콘텐츠를 분리하여 유지할 수 있습니다. 즉, 명령을 호출하기 위해 HTML에 여러 개의 js를 삽입할 필요가 없습니다.
jQuery의 구성은 어떻게 되나요?
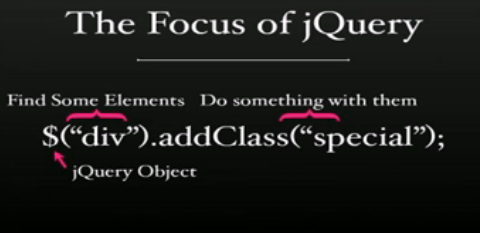
jQuery를 사용하면 HTML 요소를 선택(쿼리)하고 해당 요소에 대해 "작업"을 수행할 수 있습니다. 사진과 같이:

helloworld!
jQuery의 구조를 간략히 익힌 후 helloworld를 먼저 작성하겠습니다!
.org/1999/xhtml">
< ;head>
1-1 >
>