IE6_jquery에서 jquery 기반 Colortip 정보 프롬프트 상자 플러그인의 표시 문제를 해결하는 방법
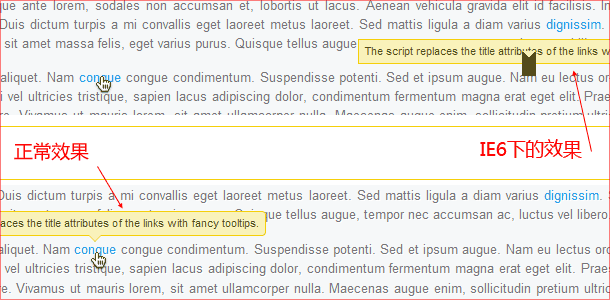
오늘 이 플러그인을 다시 검토해 본 결과, IE6에서 작동할 때 디스플레이가 비정상적이고 팁이 종종 우스꽝스러운 위치에 나타나는 것을 발견했습니다. 또 다른 문제는 팁의 표시 효과가 이미지를 전혀 사용하지 않기 때문에 모두 순수 CSS이기 때문에 CSS로 구현한 삼각형이 IE6에서는 작동하지 않고 컬러 영역이 표시되는데 매우 보기 흉하기 때문에 저는 그것을 바꾸고 싶다. 먼저 비교 사진을 찍어 보겠습니다.

js 코드에는 확실히 문제가 없습니다. 문제는 CSS에 있습니다. Colortip은 위치 지정을 위해 몇 가지 문제가 있을 수 있습니다. 그리고 IE6에서는 border-color:transparent 속성을 지원하지 않기 때문에 팁 아래의 삼각형에도 문제가 있습니다. 아래에서 수정해 보겠습니다.
플러그인의 colortip-1.0-jquery.css 파일을 열고 그 안에 다음 코드를 찾으세요.
.pointyTip,.pointyTipShadow{
/* 0x0 div에 두꺼운 투명 테두리를 설정하여 삼각형 만들기 */
border:6px solid transparent;
_border: 6px solid #123456; /*크로마 필터 사용을 위한 특수 색상 값 지정*/
bottom:-12px
height:0; %;
margin -left:-6px;
position:absolute;
width:0;
font-size:0; /*IE에서 빈 레이블은 글꼴 크기를 갖습니다. 0으로 설정하면 이 높이를 지울 수 있습니다*/
_filter:chroma(color=#123456) /*IE6용 크로마 필터를 사용하여 색상 #123456을 투명하게 필터링합니다*/
}
/* 그림자 끝 부분이 1px 더 크므로 끝 부분의 테두리 역할을 합니다. */
border-width:7px
bottom:-14px
_bottom:-15px; 작은 삼각형의 위치가 더 정확해집니다*/
margin-left:-7px;
}
.colorTipContainer{
position:relative;
_zoom:1; /*이유는 모르겠지만 여기에 Zoom:1을 추가한 후 left:50%를 사용하여 IE6에서 올바른 위치를 얻을 수 있습니다. 인라인 요소에 레이아웃이 없나요? 정확하게 표현이 안되네요...*/
}
자, 여기서 수정이 완료되었습니다. 제 컴퓨터에서는 IEtester와 VMware 가상 머신을 사용한 XP IE6 테스트를 통과했습니다. 효과를 시험해 볼 수도 있습니다. 궁금한 점이 있으시면 피드백을 주시면 수정해 드리겠습니다. 코드는 이해하기 쉽습니다. 이해가 되지 않으면 플러그인을 사용하세요.
플러그인 웹사이트
| 원본 DEMO | 수정된 DEMO 수정된 플러그인 다운로드 고급 브라우저에서 원본 버전과 수정된 DEMO의 효과는 동일하고 차이가 없다는 점을 덧붙이고 싶습니다. 하지만 IE6에서 사용해 보시면 아실 것입니다. 제가 수행한 이 사소한 작업이 이 플러그인을 좋아하는 친구들에게 편리함을 가져다주기를 바랍니다. ^_^
삼각형 효과를 구현하는 순수 CSS 방법에 대해서는 Mr. Think It의 기사를 참조하세요. 둥근 배경과 삼각형이라는 매우 상세하고 훌륭한 CSS 기술입니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7642
7642
 15
15
 1392
1392
 52
52
 90
90
 11
11
 72
72
 19
19
 33
33
 150
150
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
기술 및 산업 요구에 따라 Python 및 JavaScript 개발자에 대한 절대 급여는 없습니다. 1. 파이썬은 데이터 과학 및 기계 학습에서 더 많은 비용을 지불 할 수 있습니다. 2. JavaScript는 프론트 엔드 및 풀 스택 개발에 큰 수요가 있으며 급여도 상당합니다. 3. 영향 요인에는 경험, 지리적 위치, 회사 규모 및 특정 기술이 포함됩니다.
 Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
JavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.
 JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
동일한 ID로 배열 요소를 JavaScript의 하나의 객체로 병합하는 방법은 무엇입니까? 데이터를 처리 할 때 종종 동일한 ID를 가질 필요가 있습니다 ...
 Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
이 기사에서 시차 스크롤 및 요소 애니메이션 효과 실현에 대한 토론은 Shiseido 공식 웹 사이트 (https://www.shiseido.co.jp/sb/wonderland/)와 유사하게 달성하는 방법을 살펴볼 것입니다.
 Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력의 차이의 근본 원인에 대한 심층적 인 논의. 이 기사에서는 Console.log 함수의 출력 결과의 차이점을 코드에서 분석하고 그에 따른 이유를 설명합니다. � ...
 JavaScript는 배우기가 어렵습니까?
Apr 03, 2025 am 12:20 AM
JavaScript는 배우기가 어렵습니까?
Apr 03, 2025 am 12:20 AM
JavaScript를 배우는 것은 어렵지 않지만 어려운 일입니다. 1) 변수, 데이터 유형, 기능 등과 같은 기본 개념을 이해합니다. 2) 마스터 비동기 프로그래밍 및 이벤트 루프를 통해이를 구현하십시오. 3) DOM 운영을 사용하고 비동기 요청을 처리합니다. 4) 일반적인 실수를 피하고 디버깅 기술을 사용하십시오. 5) 성능을 최적화하고 모범 사례를 따르십시오.
 프론트 엔드 개발에서 VSCODE와 유사한 패널 드래그 앤 드롭 조정 기능을 구현하는 방법은 무엇입니까?
Apr 04, 2025 pm 02:06 PM
프론트 엔드 개발에서 VSCODE와 유사한 패널 드래그 앤 드롭 조정 기능을 구현하는 방법은 무엇입니까?
Apr 04, 2025 pm 02:06 PM
프론트 엔드에서 VSCODE와 같은 패널 드래그 앤 드롭 조정 기능의 구현을 탐색하십시오. 프론트 엔드 개발에서 VSCODE와 같은 구현 방법 ...




