객체란 무엇인가
객체는 사물, 실체, 명사입니다. 요약하면 모든 것이 객체입니다
객체는 특정 정보를 보유하고 있으며 특정 작업을 수행하는 방법을 알고 있습니다.
객체의 상태와 동작
객체에는 상태가 있습니다. 상태는 객체의 하나 이상의 속성에 대한 설명입니다(예: 조명 "조명이 켜져 있습니다. 이것이 해당 상태입니다")
표면형 물체 중 가장 원시적인 단위는 물체
포장
데이터와 이 데이터에 영향을 미치는 연산을 객체로 집계하는 행위를 "캡슐화"라고 합니다
숨겨진 개체의 속성과 구현 세부 정보를 캡슐화하고 공개 인터페이스와 공개 인터페이스를 비교하고 프로그램에서 속성을 읽고 수정하기 위한 액세스 수준을 제어합니다.
외부에서 보면 객체에 담긴 데이터가 숨겨져 있다
캡슐화의 목적은 보안을 강화하고 프로그래밍을 단순화하는 것입니다. 사용자는 구체적인 구현 세부 사항을 알 필요가 없으며 객체의 외부에서 개발된 인터페이스와 특정 액세스 권한만 사용하면 됩니다. 객체
메시지 및 방법
메시지 보내기
개체는 "메시지"를 보내 다른 개체에 액세스합니다. "메시지 보내기"라고 하는 이러한 액세스는 개체가 다른 개체에 액세스할 수 있는 유일한 방법입니다.
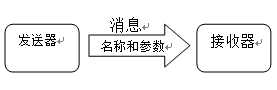
메시지 전송 프로세스에는 다음이 포함됩니다. 발신자->메시지 [이름 및 매개변수]->수신자

메시지
"메시지"는 작업 이름과 필요한 모든 매개 변수로 구성됩니다. 개체가 다른 개체에 메시지를 보낼 때 보낸 사람은 메시지 수신자에게 지정된 작업을 수행하고 정보를 반환하도록 요청합니다. 수신자가 메시지를 받으면 수행 방법을 알고 있는 방식으로 요청된 작업을 수행합니다. 이러한 요청은 작업 수행 방법을 지정하지 않습니다. 이 정보는 발신자에게 항상 숨겨집니다
메시지 이름
메시지에는 작업 이름과 작업에 필요한 모든 매개변수가 포함되어 있습니다. 때로는 매개변수에 관계없이 작업 이름을 검색하는 것이 유용할 수 있습니다. " ".
방법
객체는 메시지를 받으면 요청된 작업을 완료하기 위한 메서드를 수행합니다. 이 "방법"은 알고리즘을 단계별로 실행하는 것입니다. 메시지 이름과 작업 이름이 일치하면 수신된 메시지에 응답합니다. 정보 은닉 원칙에 따라. 메소드는 항상 공식적인 인터페이스의 일부가 아니라 객체의 개인 표현의 일부입니다.
서명
메시지 전송과 관련된 가장 유용한 개념 중 하나는 서명입니다. 메시지가 메서드와 해당 메서드에 필요한 매개변수로 구성된 경우 "서명"은 메서드 이름, 매개변수 유형 및 반환 개체 서명 유형은 메서드 입력의 형식적 사양과 메서드 출력의 형식적 사양입니다. 이 방법을 사용하는 데 필요한 사항을 지정합니다