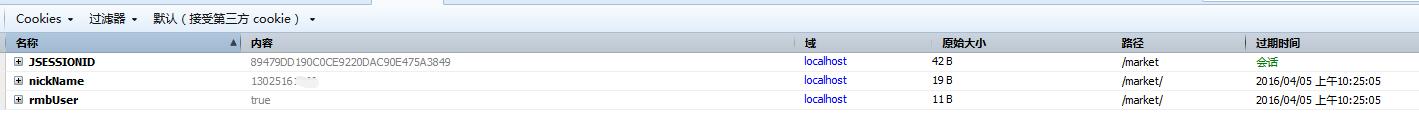
Jquery는 username_jquery를 기억하기 위해 쿠키를 작동합니다.
1. jquery.cookie.js 소개
jquery.cookie.js는 jquery 기반 플러그인으로, 쿠키를 읽고 쓰고 삭제할 수 있는 경량 쿠키 플러그인입니다.
jquery.cookie.js는 Github https://github.com/carhartl/jquery-cookie에서 소스 코드를 얻을 수 있습니다
2. jquery.cookie.js 기본 사용법 소개
쿠키를 운용하는 jQuery 플러그인으로, 대략적인 사용방법은 다음과 같습니다.
1. 쿠키 값 읽기
$.cookie('the_cookie'); //cookieValue가 존재하면 반환하고, 그렇지 않으면 null을 반환합니다.
2. 쿠키 값 설정
(1) 기본 설정. 쿠키 시간을 지정하지 않은 경우 생성된 쿠키는 기본적으로 사용자의 브라우저가 닫힐 때까지 유효하므로 이를 세션 쿠키라고 합니다.
$.cookie('the_cookie', 'the_value')
(2) 시간에 따라 쿠키를 설정합니다. 시간이 지정된 경우 이를 영구 쿠키라고 하며 유효 시간은 일수입니다.
$.cookie('cookieName','cookieValue', {expires:7})
(3) 경로로 쿠키를 설정합니다. 유효한 경로가 설정되지 않으면 기본적으로 쿠키 설정의 현재 페이지에서만 쿠키를 읽을 수 있습니다. 쿠키 경로는 쿠키를 읽을 수 있는 최상위 디렉터리를 설정하는 데 사용됩니다.
$.cookie('cookieName','cookieValue', {expires:7, path:'/'})
(4) 특정 웹사이트에 대한 쿠키를 설정합니다.
$.cookie('cookieName','cookieValue',{expires:7, path:'/' , domain: 'souvc.com' , secure: false , raw:false});
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
|
기본값: 쿠키를 설정한 웹페이지만 쿠키를 읽을 수 있습니다. 쿠키의 유효한 경로를 정의합니다. 기본적으로 이 매개변수의 값은 쿠키를 생성한 웹 페이지의 경로입니다(표준 브라우저 동작). 웹사이트 전체에서 이 쿠키에 액세스하려면 경로: '/'와 같이 유효 경로를 설정해야 합니다.
유효한 경로를 정의하는 쿠키를 삭제하려면 함수 호출 시 $.cookie('the_cookie', null, { path: '/' }); 경로를 포함해야 합니다. 도메인: 'example.com' 기본값: 쿠키를 생성한 웹페이지의 도메인 이름입니다.
3) 도메인: 쿠키가 생성된 웹페이지가 소유한 도메인 이름
4) 보안: 기본값은 false입니다. true인 경우 쿠키 전송 프로토콜은 https 원시여야 합니다. 기본값은 false이며, 읽고 쓸 때 자동으로 인코딩 및 디코딩됩니다(인코딩하려면 encodeURIComponent를 사용하고, 디코딩하려면 decodeURIComponent를 사용합니다). ), 이 기능을 끄려면 true로 설정하세요.
3. 쿠키를 삭제합니다.
$.cookie('the_cookie', null) //쿠키 삭제
3. 이용방법
1 2 |
|

1 2 3 4 |
|
1 2 3 4 5 6 7 |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
|
1 2 3 4 5 6 7 8 |
|
6. 다음과 같이 로그인하여 브라우저 콘솔 효과를 확인하세요.

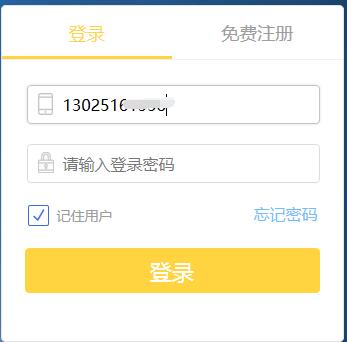
7. 로그아웃하면 로그인 상자의 효과를 확인할 수 있습니다.

위 내용은 편집자가 소개한 사용자 이름을 기억하기 위한 Jquery 운영 쿠키 관련 지침입니다. 모든 분들께 도움이 되길 바랍니다!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7710
7710
 15
15
 1640
1640
 14
14
 1394
1394
 52
52
 1288
1288
 25
25
 1232
1232
 29
29
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
JavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.
 누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
기술 및 산업 요구에 따라 Python 및 JavaScript 개발자에 대한 절대 급여는 없습니다. 1. 파이썬은 데이터 과학 및 기계 학습에서 더 많은 비용을 지불 할 수 있습니다. 2. JavaScript는 프론트 엔드 및 풀 스택 개발에 큰 수요가 있으며 급여도 상당합니다. 3. 영향 요인에는 경험, 지리적 위치, 회사 규모 및 특정 기술이 포함됩니다.
 JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
동일한 ID로 배열 요소를 JavaScript의 하나의 객체로 병합하는 방법은 무엇입니까? 데이터를 처리 할 때 종종 동일한 ID를 가질 필요가 있습니다 ...
 JavaScript는 배우기가 어렵습니까?
Apr 03, 2025 am 12:20 AM
JavaScript는 배우기가 어렵습니까?
Apr 03, 2025 am 12:20 AM
JavaScript를 배우는 것은 어렵지 않지만 어려운 일입니다. 1) 변수, 데이터 유형, 기능 등과 같은 기본 개념을 이해합니다. 2) 마스터 비동기 프로그래밍 및 이벤트 루프를 통해이를 구현하십시오. 3) DOM 운영을 사용하고 비동기 요청을 처리합니다. 4) 일반적인 실수를 피하고 디버깅 기술을 사용하십시오. 5) 성능을 최적화하고 모범 사례를 따르십시오.
 Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
이 기사에서 시차 스크롤 및 요소 애니메이션 효과 실현에 대한 토론은 Shiseido 공식 웹 사이트 (https://www.shiseido.co.jp/sb/wonderland/)와 유사하게 달성하는 방법을 살펴볼 것입니다.
 Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력의 차이의 근본 원인에 대한 심층적 인 논의. 이 기사에서는 Console.log 함수의 출력 결과의 차이점을 코드에서 분석하고 그에 따른 이유를 설명합니다. � ...
 프론트 엔드 개발에서 VSCODE와 유사한 패널 드래그 앤 드롭 조정 기능을 구현하는 방법은 무엇입니까?
Apr 04, 2025 pm 02:06 PM
프론트 엔드 개발에서 VSCODE와 유사한 패널 드래그 앤 드롭 조정 기능을 구현하는 방법은 무엇입니까?
Apr 04, 2025 pm 02:06 PM
프론트 엔드에서 VSCODE와 같은 패널 드래그 앤 드롭 조정 기능의 구현을 탐색하십시오. 프론트 엔드 개발에서 VSCODE와 같은 구현 방법 ...




