jquery 팝업 레이어 selector_jquery를 기반으로 하는 boxy 팝업 레이어 대화 상자 플러그인 확장 애플리케이션
우리는 디자인을 위해 인기 있는 jquery를 사용하는 동시에 확장 효과가 뛰어난 boxy 팝업 플러그인을 선택했습니다. (boxy에 대한 자세한 내용은 Zhang Xinxu의 블로그 http://www.zhangxinxu.com/을 참조하세요. wordpress/?p=318). 다음은 선택자 프레임워크로서 boxy의 적용을 소개합니다.
채용사이트를 이용해보신 분들이라면 셀렉터(업종, 직책, 지역을 선택하실 때 클릭하시면 뜨는 내용)에 대해 잘 알고 계실 거라 믿습니다. 주로 IE6을 겨냥한 스타일 디버깅에 있습니다. 여기서는 산업, 직위 및 지역 선택기를 소개합니다. 다운로드한 데모에는 이 세 가지 선택기가 포함되어 있습니다.
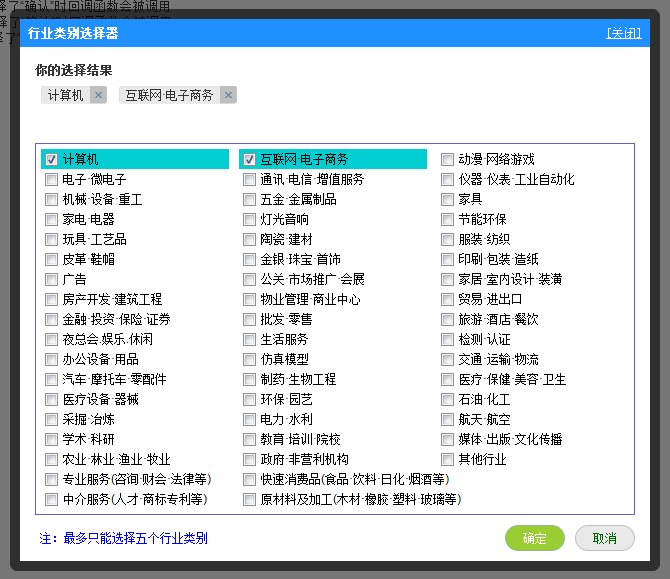
산업 선택기: 연결 없음, 호출 문은 Boxy.industry(value, callback, options)이고, 매개변수 값은 선택된 값 숫자 집합(문자열 유형, 쉼표로 구분)이며, 콜백은 다음과 같습니다. 콜백 함수를 정의할 수 있으며, 콜백에 전달되는 값은 업종 선택기(문자열 유형, 쉼표로 구분)에서 선택한 항목의 숫자 집합이며, 옵션은 boxy 플러그인의 선택적 매개변수입니다.
호출 예: 1번과 2번 산업을 선택하고 선택기 제목을 "Industry Category Selector"로 정의합니다.
$("#industry").click(function() {
Boxy.industry("1,2", function(val) {
alert("선택한 항목: " val); { title: "산업 카테고리 선택기" })
return false
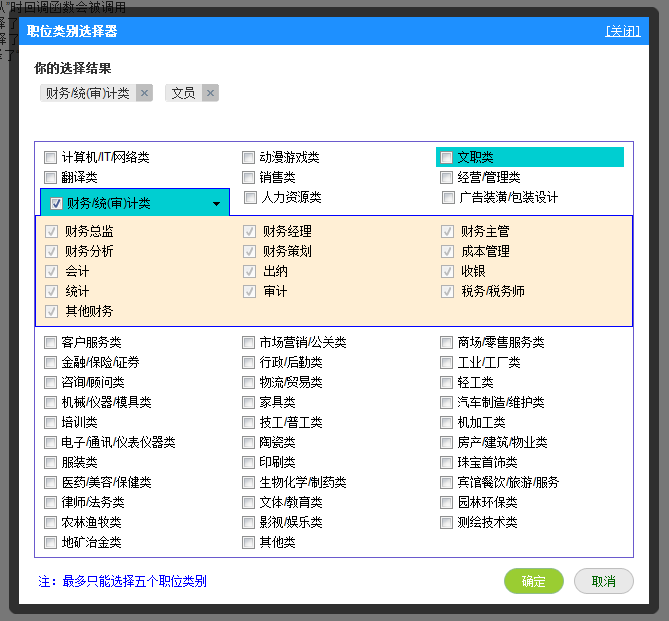
 호출 예: 직업 하위 범주 번호 1, 직업 범주 번호 2를 선택하고 선택기 이름을 직위 범주 선택기로 정의
호출 예: 직업 하위 범주 번호 1, 직업 범주 번호 2를 선택하고 선택기 이름을 직위 범주 선택기로 정의 }, { title: "위치 카테고리 선택기" })
return false;
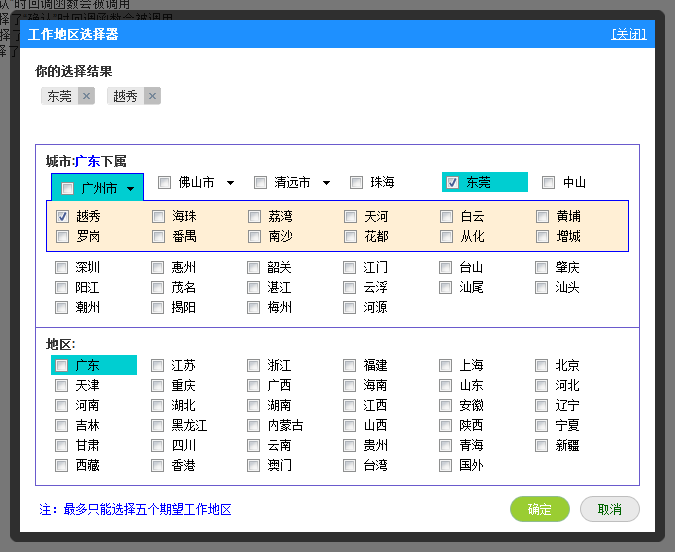
위치 선택기: 세 개의 캐스케이드, 호출 문은 Boxy.area(value, 표시, 콜백, 옵션), 매개변수 값은 선택한 값입니다. 숫자 집합(문자열 유형) , 쉼표로 구분되며, p로 시작하는 것은 지방 선택을 의미하고, c로 시작하는 것은 도시 선택을 의미하고, d로 시작하는 것은 카운티 선택을 의미합니다. 표시된 매개변수는 표시되는 지역의 수를 나타내며, 매개변수 콜백은 정의 가능합니다. 콜백 함수, 콜백에 전달된 값은 지역 선택기에서 선택한 항목의 숫자 집합(문자열 유형, 숫자는 쉼표로 구분됨)이고 옵션은 boxy 플러그인의 선택적 매개 변수입니다.
호출 예: 1과 2번 카운티 또는 구역을 선택하고 선택기의 이름을 작업 영역 선택기로 정의

코드 복사
return false

버그가 있습니다:
1. IE6 체크박스의 여백 설정이 왜곡됩니다. IE6의 체크박스 테두리 지우기는 유효하지 않지만 다른 브라우저에서는 유효합니다. 사람들은 스타일을 통일하기 위해 전체적으로 입력 여백/패딩을 0으로 설정합니다. IE6은 무시할 수만 있습니다.
2. IE8 환경에서 CSS 설정 옵션 의 호버 효과가 느리거나 응답하지 않는 경우가 있습니다. 이 문제는 IE6을 포함한 다른 브라우저에서는 발생하지 않으며, js 코드 솔루션은 다음과 같습니다. 옵션이 아닙니다. 코드 호버 응답이 여전히 약간 느립니다. IE8에 왜 이런 문제가 있는지 이해가 되지 않습니다.
3. IE6에서는 지나치게 긴 선택 항목의 표시 영역이 부족하여 상위 태그에 자동으로 표시되지 않고 대신 표시되는 텍스트가 선택한 항목 자체에 표시됩니다. 스타일에 앨리어싱이 발생합니다. 이 문제를 해결하는 방법을 모르겠습니다. 누구든지 알려주실 수 있나요?
4. 아직 찾지 못했습니다. (아마도 IE6에서 OK 버튼의 호버 효과에 대해 이야기하실 것입니다. 이것은 버그는 아니지만 관련이 없으며 너무 게으른 것이므로 변경할 수 없습니다. 레이블을 로 변경했지만 가 정말 마음에 들지 않아서 하루 종일 IE6에서 쓸데없는 일을 했습니다.
장점 :
1. 당연히 예쁘죠!
2. 세 개의 선택자는 각각 세 개의 계단식 관계의 선택자를 나타냅니다. 데모의 데이터 소스와 메인 프레임의 텍스트를 직접 수정하여 다른 선택자로 변경할 수 있습니다.
3. 아직 개선의 여지가 있는 데모의 CSS 스타일을 통합하여 게시할 수 있는 사람은 누구입니까?
선택기 외부 프레임의 둥근 모서리 효과는 png 이미지를 사용하여 구현된다는 점을 조용히 말씀드리겠습니다. 투명도를 변경하려면 IE6을 그대로 두고 이미지를 다시 실행해야 합니다. , 일반적으로 사용되는 또 다른 방법을 사용할 수 있습니다. 둥근 모서리 방법(그림 없음, CSS 스타일만), 이 방법은 boxy 플러그인에 작성되었으며(스타일 파일을 포함하여 주석 처리했습니다) 데모의 round-corner.html 파일에도 도입된 둥근 모서리 방법 이제 ExtendedBoxy.html이 선택기의 데모 파일입니다. Boxy에 대한 다른 두 개의 HTML 파일은 Zhang Xinxu가 작성했습니다. Zhang Xinxu의 블로그 http://www.zhangxinxu.com/php/에 좋은 내용이 많이 있습니다.
데모 다운로드 주소: /201011/yuanma/jquery-plugin-ExtendedBoxy.rar

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7651
7651
 15
15
 1392
1392
 52
52
 91
91
 11
11
 73
73
 19
19
 36
36
 110
110
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
기술 및 산업 요구에 따라 Python 및 JavaScript 개발자에 대한 절대 급여는 없습니다. 1. 파이썬은 데이터 과학 및 기계 학습에서 더 많은 비용을 지불 할 수 있습니다. 2. JavaScript는 프론트 엔드 및 풀 스택 개발에 큰 수요가 있으며 급여도 상당합니다. 3. 영향 요인에는 경험, 지리적 위치, 회사 규모 및 특정 기술이 포함됩니다.
 Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
JavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.
 JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
동일한 ID로 배열 요소를 JavaScript의 하나의 객체로 병합하는 방법은 무엇입니까? 데이터를 처리 할 때 종종 동일한 ID를 가질 필요가 있습니다 ...
 Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
이 기사에서 시차 스크롤 및 요소 애니메이션 효과 실현에 대한 토론은 Shiseido 공식 웹 사이트 (https://www.shiseido.co.jp/sb/wonderland/)와 유사하게 달성하는 방법을 살펴볼 것입니다.
 Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력의 차이의 근본 원인에 대한 심층적 인 논의. 이 기사에서는 Console.log 함수의 출력 결과의 차이점을 코드에서 분석하고 그에 따른 이유를 설명합니다. � ...
 JavaScript는 배우기가 어렵습니까?
Apr 03, 2025 am 12:20 AM
JavaScript는 배우기가 어렵습니까?
Apr 03, 2025 am 12:20 AM
JavaScript를 배우는 것은 어렵지 않지만 어려운 일입니다. 1) 변수, 데이터 유형, 기능 등과 같은 기본 개념을 이해합니다. 2) 마스터 비동기 프로그래밍 및 이벤트 루프를 통해이를 구현하십시오. 3) DOM 운영을 사용하고 비동기 요청을 처리합니다. 4) 일반적인 실수를 피하고 디버깅 기술을 사용하십시오. 5) 성능을 최적화하고 모범 사례를 따르십시오.
 프론트 엔드 개발에서 VSCODE와 유사한 패널 드래그 앤 드롭 조정 기능을 구현하는 방법은 무엇입니까?
Apr 04, 2025 pm 02:06 PM
프론트 엔드 개발에서 VSCODE와 유사한 패널 드래그 앤 드롭 조정 기능을 구현하는 방법은 무엇입니까?
Apr 04, 2025 pm 02:06 PM
프론트 엔드에서 VSCODE와 같은 패널 드래그 앤 드롭 조정 기능의 구현을 탐색하십시오. 프론트 엔드 개발에서 VSCODE와 같은 구현 방법 ...




