DIV 메뉴 레이어 구현 code_javascript 기술
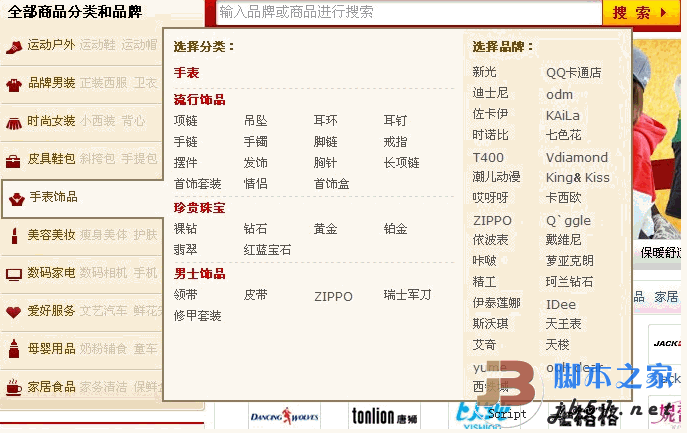
May 16, 2016 pm 06:15 PMQQ몰 카테고리 메뉴를 스크린샷으로 찍어주셨는데요, 효과는 이렇습니다. 
가져보니 어! 저희 블로그 공원도 이런데요! 저는 이 효과를 직접 해본 적이 없어서 그냥 직접 해보고 싶었어요! (저는 아티스트는 아니지만 js에 대해 조금 알고 있습니다!)
1. 분석:
1. 오른쪽의 큰 카테고리는 레이어 아래에 divMenuContent로 표시되어야 합니다.
2. 왼쪽에 마우스가 위로 움직이는 것이 레이어이기도 하고, 그 아래에는 divMenuItem
으로 표현되어 있습니다. 질문: 그림과 같이 표현하려면 어떻게 해야 하나요? 좌우측이 일체형처럼 보이죠! 그래서 divMenuItem의 오른쪽은 아무것도 없고 z축이 divMenuContent보다 높아서 divMenuContent의 테두리만 누르면 된다고 생각했어요!
두 레이어의 스타일은 다음과 같습니다.
코드 복사 코드는 다음과 같습니다.
# divMenuItem
{
위치:absolute;
z-index:99;
너비:147px;
테두리:3px solid #963 ;
경계-오른쪽:0px;
디스플레이:없음
}
{
디스플레이:없음; 위치:절대값:98;
폭:505px;
경계:3px
배경색:#FC9; }
그런 다음 테스트할 페이지를 레이아웃합니다.
코드를 복사합니다.
코드는 다음과 같습니다.
< ;body> <br /> <ul class="menu " id="메뉴"> <li>aaaaaaaaaaaaa</li> <li>bbbbbbbbbbbbbb</li>
<li>cccccccdccccc</li> 🎜>< ;li> eeeeeeeeeeeeee</li><li>ffffffffffff</li> ></ ul><div id="divMenuItem">
<div id=" divMenuContent"></div>
</body>
메뉴 스타일 설정:
복사 코드
코드는 다음과 같습니다:
body
{
margin:0px;
padding:0px>} <div id=" divMenuContent"></div>
</body>
메뉴 스타일 설정:
복사 코드
코드는 다음과 같습니다:
body
{
margin:0px;
.menu
{
list-style-type:none; float:left; 테두리:1px 녹색 너비:150px; 메뉴 li { 높이:25px; 배경색:#CCC;
테두리:1px 단색 빨간색 }
주요 구현:
코드 복사
코드는 다음과 같습니다.
$("#menu li").mouseenter( function()
{
var offset=$(this).offset();
$("# divMenuItem")
.offset({
top:offset.top,left: offset.left
}) 주요 구현:
코드 복사
코드는 다음과 같습니다.
$("#menu li").mouseenter( function()
{
var offset=$(this).offset();
$("# divMenuItem")
.offset({
top:offset.top,left: offset.left
.html($(this).html())
.show( )
$("#divMenuContent") .offset({ top:offset.top,left:offset.left $(this).width()-1 }) .show() })
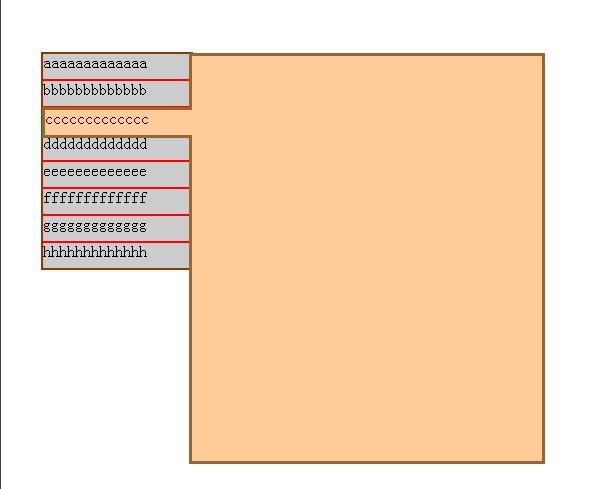
주요 이슈 여기 포지셔닝이 있습니다! 논리적으로는 맞지만 한 번 위로 이동할 때 일반 표시를 제외하고 매번 위로 이동할 때 첫 번째 표시가 약간 어긋나는 것을 볼 수 있습니다! 나는 아직 여기서 무슨 일이 일어나고 있는지 파악하지 못했습니다! 나중에 show() 다음에 offset()만 추가하면 괜찮았으면 좋겠습니다.
수정된 JS는 다음과 같습니다.
코드 복사
코드는 다음과 같습니다.
$( function(){
$("#divMenuItem,#divMenuContent").mouseout(function(e)
{
if($(e.toElement).parent().attr(" id") !="menu" && $(e.toElement).attr("id")!="divMenuContent")
{
$("#divMenuItem").hide(); 수정된 JS는 다음과 같습니다.
코드 복사
코드는 다음과 같습니다.
$( function(){
$("#divMenuItem,#divMenuContent").mouseout(function(e)
{
if($(e.toElement).parent().attr(" id") !="menu" && $(e.toElement).attr("id")!="divMenuContent")
{
$(" #divMenuContent").hide();
}
})
$("#menu li").mouseenter(function() { var offset=$( this).offset(); $("#divMenuItem") .offset({ top:offset.top,left:offset.left })
.html($ (this) .html()) .show()
.offset({
top:offset.top,left:offset.left
})
$("#divMenuContent ")
.offset({
top:offset.top,left:offset.left $(this).width()-1
})
.show()
/* .offset( {
top:offset.top,left:offset.left $(this).width()-1
});*/
.offset({
top:$( "#메뉴 li").first().offset().top,left:offset.left $(this).width()-1
})
})
})
.offset({
top:offset.top,left:offset.left
})
$("#divMenuContent ")
.offset({
top:offset.top,left:offset.left $(this).width()-1
})
.show()
/* .offset( {
top:offset.top,left:offset.left $(this).width()-1
});*/
.offset({
top:$( "#메뉴 li").first().offset().top,left:offset.left $(this).width()-1
})
})
})
내부에 주석이 있습니다. offset() 부분과 그것과 아래의 offset()은 두 가지 효과이며, 현재 렌더링은 다음과 같습니다.

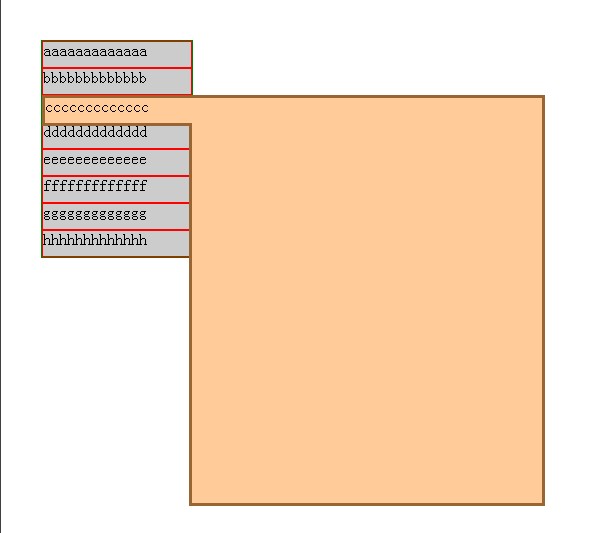
댓글 섹션을 렌더링으로 변경:

효과는 IE6, 7, 8 및 Chrome에서 테스트되었습니다!
코드 패키지 다운로드/201011/yuanma/menu_jquery1.rar
본 웹사이트의 성명
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

인기 기사
Repo : 팀원을 부활시키는 방법
3 몇 주 전
By 尊渡假赌尊渡假赌尊渡假赌
스플릿 소설을이기는 데 얼마나 걸립니까?
3 몇 주 전
By DDD
헬로 키티 아일랜드 어드벤처 : 거대한 씨앗을 얻는 방법
3 몇 주 전
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O. 에너지 결정과 그들이하는 일 (노란색 크리스탈)
1 몇 주 전
By 尊渡假赌尊渡假赌尊渡假赌

인기 기사
Repo : 팀원을 부활시키는 방법
3 몇 주 전
By 尊渡假赌尊渡假赌尊渡假赌
스플릿 소설을이기는 데 얼마나 걸립니까?
3 몇 주 전
By DDD
헬로 키티 아일랜드 어드벤처 : 거대한 씨앗을 얻는 방법
3 몇 주 전
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O. 에너지 결정과 그들이하는 일 (노란색 크리스탈)
1 몇 주 전
By 尊渡假赌尊渡假赌尊渡假赌

뜨거운 기사 태그

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
Gmail 이메일의 로그인 입구는 어디에 있나요?
 7287
7287
 9
9
 7287
7287
 9
9
자바 튜토리얼
 1622
1622
 14
14
 1622
1622
 14
14
Cakephp 튜토리얼
 1342
1342
 46
46
 1342
1342
 46
46
라라벨 튜토리얼
 1259
1259
 25
25
 1259
1259
 25
25
PHP 튜토리얼
 1206
1206
 29
29
 1206
1206
 29
29














