Javascript 객체 멤버, 공유 멤버 변수 Experiment_javascript 기술
1) 자바스크립트 객체 멤버 실험:
var f = function d () {
this.a = "a";/*이 문장을 실행하면 f.a도 d.a도 없습니다. window.a*/
var b = "b";/* 지역 변수*/
};
var o = { ff: function () {
var a = "a"; /*지역 변수*/
this.b = "b"; *이 문장은 o.b*/
}
};
function Man(){
this.age = 30
Man.prototype.sex = 1; ;
Man.prototype.name = function () {
};
디버거;/*첫 번째 중단점*/
o.ff(); m = new Man()
디버거; /*두 번째 중단점*/
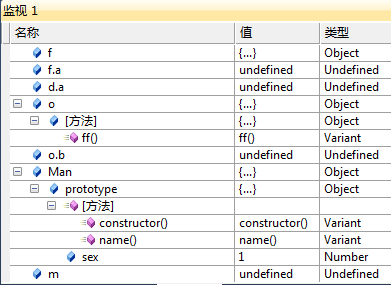
첫 번째 중단점에서 개체 멤버의 존재:
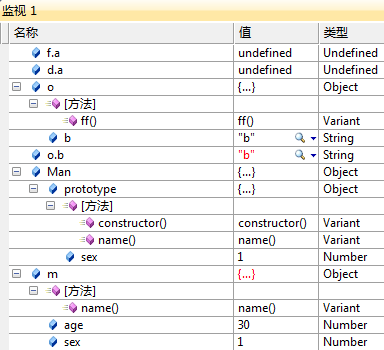
두 번째 중단점에서 개체 멤버의 존재: 
한 문장: js 함수에 관해: 이것은 함수 외부에서 가장 가까운 수준에 있는 객체를 나타내고, 중첩된 함수의 내부 함수 내의 this는 창 객체를 나타냅니다. 
}
Ghost.prototype.setName = 함수(_name) {
this.name = _name;
}
function Man(_name){
this.age = 30;
this.ghost = new Ghost("인스턴스 변수" _name); 🎜> };
Man.prototype.ManGhost = new Ghost("공유 변수");
var a = new Man("a")
var b = new Man("b");
var amg = a.ManGhost.setName("a의 공유 변수만 설정했습니다.")
디버거; /*첫 번째 중단점*/
var ag = a.ghost
var bg; = b.ghost;
var bmg = b.ManGhost;
디버거; /*두 번째 중단점*/
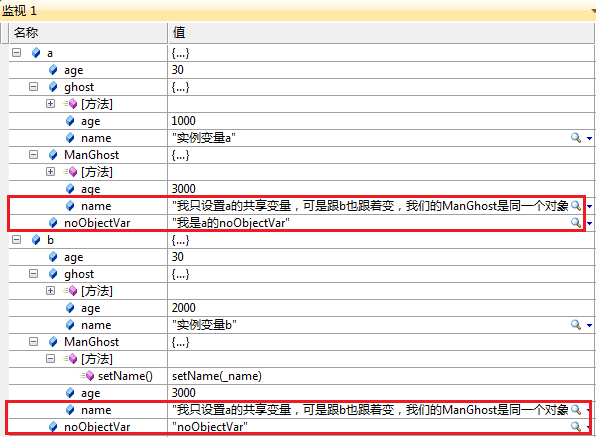
첫 번째 중단점까지 실행:
단순변수와 객체변수의 차이점
 .prototype으로 정의된 멤버를 사용하세요. 멤버가 단순 변수인 경우 각 개체 인스턴스에는 자체 복사본이 있습니다. (예: Man.prototype.noObejctVar)
.prototype으로 정의된 멤버를 사용하세요. 멤버가 단순 변수인 경우 각 개체 인스턴스에는 자체 복사본이 있습니다. (예: Man.prototype.noObejctVar)
.prototype으로 정의된 멤버를 사용하세요. 멤버가 개체 변수인 경우 각 개체 인스턴스는 개체의 동일한 복사본을 공유합니다. (예: Man.prototype.ManGhost) 왜 그런 차이가 있나요? ManGhost 변수와 noObjectVar 변수는 둘 다 .prototype을 사용하여 정의된 멤버입니다. 단지 유형이 다를 뿐이므로 액세스하고 사용하는 방법이 다릅니다. 단지 ManGhost 변수가 새로운 객체를 저장하고, noObjectVar 변수가 그 값(또는 특정 값에 대한 참조)을 저장한다는 것입니다. 즉, ManGhost는 이를 통해 객체를 조작할 수 있습니다. 참조 및 noObjectVar 변수 메모리 저장도 일종의 값 참조가 될 수 있지만 이 참조를 사용하여 작동할 수는 없습니다.
다른 시각으로 보기noObjectVar 변수는 문자열 객체에 대한 참조를 저장합니다.
a.noObjectVar="새 문자열 a"; 이는 noObjectVar가 원래 문자열 객체 참조에서 새 문자열 객체 참조를 가리킨다는 의미입니다. (새 문자열 객체가 원래 문자열 객체를 덮어쓴다고도 할 수 있습니다.)
a.ManGhost=new Ghost("a");
b.ManGhost=new Ghost("b");
이렇게 하면 a와 b 사이의 공유 객체에는 문제가 없습니다. 그러나 프로토타입 시 새 객체를 정의하는 것은 낭비입니다. 그러나 ManGhost에서 .prototype을 사용하는 것은 잘못되었습니다.
.prototype을 사용하여 멤버 함수와 공유 변수를 정의하는 것이 올바른 사용법입니다.
자바스크립트를 사용하여 클래스를 올바르게 정의하려면 [기술 메모] 클래스 사양을 정의하는 자바스크립트를 참조하세요

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7403
7403
 15
15
 1630
1630
 14
14
 1358
1358
 52
52
 1268
1268
 25
25
 1218
1218
 29
29
 JavaScript로 문자열 문자를 교체하십시오
Mar 11, 2025 am 12:07 AM
JavaScript로 문자열 문자를 교체하십시오
Mar 11, 2025 am 12:07 AM
JavaScript 문자열 교체 방법 및 FAQ에 대한 자세한 설명 이 기사는 JavaScript에서 문자열 문자를 대체하는 두 가지 방법 인 내부 JavaScript 코드와 웹 페이지의 내부 HTML을 탐색합니다. JavaScript 코드 내부의 문자열을 교체하십시오 가장 직접적인 방법은 대체 () 메소드를 사용하는 것입니다. str = str.replace ( "find", "replace"); 이 메소드는 첫 번째 일치 만 대체합니다. 모든 경기를 교체하려면 정규 표현식을 사용하고 전역 플래그 g를 추가하십시오. str = str.replace (/fi
 자신의 Ajax 웹 응용 프로그램을 구축하십시오
Mar 09, 2025 am 12:11 AM
자신의 Ajax 웹 응용 프로그램을 구축하십시오
Mar 09, 2025 am 12:11 AM
그래서 여기 당신은 Ajax라는이 일에 대해 배울 준비가되어 있습니다. 그러나 정확히 무엇입니까? Ajax라는 용어는 역동적이고 대화식 웹 컨텐츠를 만드는 데 사용되는 느슨한 기술 그룹을 나타냅니다. 원래 Jesse J에 의해 만들어진 Ajax라는 용어
 10 JQuery Fun 및 Games 플러그인
Mar 08, 2025 am 12:42 AM
10 JQuery Fun 및 Games 플러그인
Mar 08, 2025 am 12:42 AM
10 재미있는 jQuery 게임 플러그인 웹 사이트를보다 매력적으로 만들고 사용자 끈적함을 향상시킵니다! Flash는 여전히 캐주얼 웹 게임을 개발하기위한 최고의 소프트웨어이지만 JQuery는 놀라운 효과를 만들 수 있으며 Pure Action Flash 게임과 비교할 수는 없지만 경우에 따라 브라우저에서 예기치 않은 재미를 가질 수 있습니다. jQuery tic 발가락 게임 게임 프로그래밍의 "Hello World"에는 이제 jQuery 버전이 있습니다. 소스 코드 jQuery Crazy Word Composition 게임 이것은 반은 반은 게임이며, 단어의 맥락을 알지 못해 이상한 결과를 얻을 수 있습니다. 소스 코드 jQuery 광산 청소 게임
 내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
기사는 JavaScript 라이브러리 작성, 게시 및 유지 관리, 계획, 개발, 테스트, 문서 및 홍보 전략에 중점을 둡니다.
 jQuery 시차 자습서 - 애니메이션 헤더 배경
Mar 08, 2025 am 12:39 AM
jQuery 시차 자습서 - 애니메이션 헤더 배경
Mar 08, 2025 am 12:39 AM
이 튜토리얼은 jQuery를 사용하여 매혹적인 시차 배경 효과를 만드는 방법을 보여줍니다. 우리는 멋진 시각적 깊이를 만드는 계층화 된 이미지가있는 헤더 배너를 만들 것입니다. 업데이트 된 플러그인은 jQuery 1.6.4 이상에서 작동합니다. 다운로드
 Matter.js : 소개를 시작합니다
Mar 08, 2025 am 12:53 AM
Matter.js : 소개를 시작합니다
Mar 08, 2025 am 12:53 AM
Matter.js는 JavaScript로 작성된 2D 강성 신체 물리 엔진입니다. 이 라이브러리를 사용하면 브라우저에서 2D 물리학을 쉽게 시뮬레이션 할 수 있습니다. 그것은 단단한 몸체를 생성하고 질량, 면적 또는 밀도와 같은 물리적 특성을 할당하는 능력과 같은 많은 기능을 제공합니다. 중력 마찰과 같은 다양한 유형의 충돌 및 힘을 시뮬레이션 할 수도 있습니다. Matter.js는 모든 주류 브라우저를 지원합니다. 또한, 터치를 감지하고 반응이 좋기 때문에 모바일 장치에 적합합니다. 이러한 모든 기능을 사용하면 엔진 사용 방법을 배울 수있는 시간이 필요합니다. 이는 물리 기반 2D 게임 또는 시뮬레이션을 쉽게 만들 수 있습니다. 이 튜토리얼에서는 설치 및 사용을 포함한이 라이브러리의 기본 사항을 다루고
 jQuery 및 Ajax를 사용한 자동 새로 고침 DIV 컨텐츠
Mar 08, 2025 am 12:58 AM
jQuery 및 Ajax를 사용한 자동 새로 고침 DIV 컨텐츠
Mar 08, 2025 am 12:58 AM
이 기사에서는 jQuery 및 Ajax를 사용하여 5 초마다 DIV의 컨텐츠를 자동으로 새로 고치는 방법을 보여줍니다. 이 예제는 RSS 피드의 최신 블로그 게시물을 마지막 새로 고침 타임 스탬프와 함께 가져오고 표시합니다. 로딩 이미지는 선택 사항입니다
 브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
이 기사는 브라우저에서 JavaScript 성능을 최적화하기위한 전략에 대해 설명하고 실행 시간을 줄이고 페이지로드 속도에 미치는 영향을 최소화하는 데 중점을 둡니다.




