Weibo에서 @ 기호의 사용자 이름 프롬프트 효과. (누구를 생각하고 계시나요?)_자바스크립트 실력
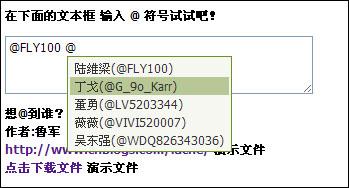
효과를 보려면 아래 텍스트 상자에 "@"를 입력하세요!
IE, FF, CHORME 주류 브라우저와의 호환성 문제가 해결되었습니다. 이 JS가 필요한 친구들은 직접 사용할 수 있습니다.
정말 이 글에 이런 효과를 넣을 수가 없거든요. 그래서 제가 시연한 파일만 모든 사람이 다운로드하도록 할 수 있습니다.
데모 파일 다운로드 
아이디어
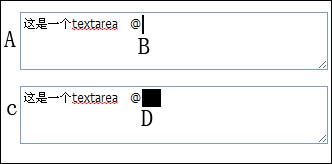
먼저 웹페이지의 textarea 태그(매우 귀찮은 태그)에 대해 몇 가지 작업을 수행합니다.
따라서 그의 API 중 일부를 수집해야 합니다. (아래 제공)

A: 텍스트 영역입니다
B:현재 커서 위치
우리의 계획은 먼저 페이지에 visible:hidden(자리 표시자이지만 표시되지 않음) 속성이 있는 (C) DIV를 만드는 것입니다.
위치, 너비, 높이는 A 텍스트 상자와 동일합니다(이제 C와 A가 겹치는 것을 의미함).
그런 다음 위치 B(js로 얻을 수 있음) 이전의 모든 텍스트를 가져와서 C에 쓰고 ;을 추가합니다.
그러면 ID가 FFF인 스팬 태그의 위치가 B의 위치가 됩니다.HTML 페이지에는 다음과 같은 추가 태그가 있습니다.
@ 기호의 위치를 알 수 있습니다. 다른 문제는 디버깅 문제이므로 자세히 설명하지 않겠습니다. 소스 코드를 직접 다운로드할 수 있습니다
텍스트 영역의 일부 작업
* TT 텍스트 영역 연산 기능
* info(t) 기본 정보
* getCursorPosition(t) 커서 위치
* setCursorPosition(t, p) 커서 위치 설정
* add(t ,txt) 커서 위치에 내용 추가
*/
var TT = {
info:function(t){
var o = t.getBoundingClientRect()
var w = t.offsetWidth;
var h = t.offsetHeight;
return {top:o.top, left:o.left, width:w, height:h},
getCursorPosition: function( t){
if (document.selection) {
t.focus();
var ds = document.selection;
var range = null; range = ds.createRange() ;
var selected_range = range.duplicate();
stored_range.moveToElementText(t);
stored_range.setEndPoint("EndToEnd", range); = 저장된_범위.텍스트.길이 - 범위.텍스트.길이;
t.selectionEnd = t.selectionStart range.text.length;
return t.selectionStart;
} else return t.selectionStart
} ,
setCursorPosition:function (t, p){
var n == 'end' ? t.value.length : p
if(document.selection){
var range = t.createTextRange();
range.moveEnd('character', -t.value.length)
range.moveEnd('character', n)
range.moveStart('character', n);
범위 .select();
}else{
t.setSelectionRange(n,n)
t.focus(); >add:function (t, txt){
var val = t.value;
var Wrap = Wrap ''
if(document.selection){
document.selection.createRange ().text = txt;
} else {
var cp = t.selectionStart;
var ubbLength = t.value.length; t.selectionStart) txt t.value.slice(t.selectionStart, ubbLength);
this.setCursorPosition(t, cp txt.length)
},
del:function( t, n){
var p = this.getCursorPosition(t);
var s = t.scrollTop;
t.value = t.value.slice(0,p - n) t.value .slice(p);
this.setCursorPosition(t ,p - n);
D.FF && setTimeout(function(){t.scrollTop = s},10)
}
}
메인 JS
코드 복사
var AutoTips = function(A){
var elem = A.id ? D.$(A.id) : A.elem;
var checkLength = 5;
var _this = {};
var 키 = '';
_this.start = function(){
if(!D.$(config.boxID)){
var h = html.slice();
var info = TT.info(elem);
var div = D.DC('DIV');
var bs = D.BS();
h = h.replace('$top$',(info.top bs.top)).
replace('$left$',(info.left bs.left)).
('$width$',info.width)를 바꿉니다.
('$height$',info.height)를 바꿉니다.
replace('$SCTOP$','0');
div.innerHTML = h;
document.body.appendChild(div);
}else{
_this.updatePosstion();
}
}
_this.keyupFn = function(e){
var e = e || 창.이벤트;
var code = e.keyCode;
if(코드 == 38 || 코드 == 40 || 코드 == 13) {
if(code==13 && D.$(config.wrap).style.display != '없음' ){
_this.enter();
}
false를 반환합니다.
}
var cp = TT.getCursorPosition(elem);
if(!cp) return _this.hide();
var valuep = elem.value.slice(0, cp);
var val = valuep.slice(-checkLength);
var chars = val.match(/(w )?@(w )$|@$/);
if(chars == null) return _this.hide();
var char = chars[2] ? 문자[2] : '';
D.$(config.valuepWrap).innerHTML = valuep.slice(0,valuep.length - char.length).replace(/n/g,'
').
대체(/s/g,' ') config.positionHTML;
_this.showList(char);
}
_this.showList = function(char){
key = char;
var data = DS.inquiry(friendsData, char, 5);
var html = listHTML.slice();
var h = '';
var len = 데이터.길이;
if(len == 0){_this.hide();return;}
var reg = new RegExp(char);
var em = '' char '';
for(var i=0; i
h = html.replace(/$ACCOUNT$|$NAME$/g,data[i]['name']).
replace('$SACCOUNT$',hm).replace('$ID$',data[i]['user']);
}
_this.updatePosstion();
var p = D.$(config.position).getBoundingClientRect();
var bs = D.BS();
var d = D.$(config.wrap).style;
d.top = p.top 20 bs.top 'px';
d.left = p.left - 5 'px';
D.$(config.listWrap).innerHTML = h;
_this.show();
}
_this.KeyDown = function(e){
var e = e || 창.이벤트;
var code = e.keyCode;
if(코드 == 38 || 코드 == 40 || 코드 == 13){
return selectList.selectIndex(code);
}
true를 반환합니다.
}
_this.updatePosstion = function(){
var p = TT.info(elem);
var bs = D.BS();
var d = D.$(config.boxID).style;
d.top = p.top bs.top 'px';
d.left = p.left bs.left 'px';
d.width = p.width 'px';
d.height = p.height 'px';
D.$(config.boxID).scrollTop = elem.scrollTop;
}
_this.show = function(){
selectList.list = D.$(config.listWrap).getElementsByTagName('li');
selectList.index = -1;
selectList._this = _this;
_this.cursorSelect(selectList.list);
elem.onkeydown = _this.KeyDown;
D.$(config.wrap).style.display = '차단';
}
_this.cursorSelect = 함수(목록){
for(var i=0; i
반환 함수(){selectList.setSelected(i)}
})(i);
목록[i].onclick = _this.enter;
}
}
_this.hide = function(){
selectList.list = null;
selectList.index = -1;
selectList._this = null;
D.ER(elem, 'keydown', _this.KeyDown);
D.$(config.wrap).style.display = '없음';
}
_this.bind = function(){
elem.onkeyup = _this.keyupFn;
elem.onclick = _this.keyupFn;
elem.onblur = function(){setTimeout(_this.hide, 100)}
//elem.onkeyup= fn;
//D.EA(elem, 'keyup', _this.keyupFn, false)
//D.EA(elem, 'keyup', fn, false)
//D.EA(elem , '클릭', _this.keyupFn, false);
//D.EA(elem, 'blur', function(){setTimeout(_this.hide, 100)}, false);
}
_this.enter = function(){
TT.del(elem, key.length, key);
TT.add(elem, selectList.list[selectList.index].getElementsByTagName('A')[0].rel ' ');
_this.hide();
거짓을 반환합니다.
}
return _this;
}
작자:idche

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7360
7360
 15
15
 1628
1628
 14
14
 1353
1353
 52
52
 1265
1265
 25
25
 1214
1214
 29
29
 Google Chrome에서 이 탭의 콘텐츠가 공유되고 있다는 메시지가 표시되면 어떻게 해야 하나요?
Mar 13, 2024 pm 05:00 PM
Google Chrome에서 이 탭의 콘텐츠가 공유되고 있다는 메시지가 표시되면 어떻게 해야 하나요?
Mar 13, 2024 pm 05:00 PM
Google Chrome에서 이 탭의 콘텐츠가 공유되고 있다는 메시지가 표시되면 어떻게 해야 하나요? Google Chrome을 사용하여 새 탭을 열 때 가끔 이 탭의 콘텐츠가 공유되고 있다는 메시지가 표시됩니다. 무슨 일이 일어나고 있는 걸까요? 이 사이트는 이 탭의 콘텐츠가 공유되고 있다는 메시지를 표시하는 Google Chrome 문제에 대한 자세한 소개를 사용자에게 제공합니다. Google Chrome에서는 이 탭의 콘텐츠가 공유된다는 메시지를 표시합니다. 해결 방법: 1. Google Chrome을 엽니다. "Google Chrome 사용자 정의 및 제어" 아이콘을 클릭하면 변경됩니다. 아이콘. 2. 클릭하면 아래에 구글 크롬 메뉴창이 뜨고, 마우스가 '도구 더보기'로 이동합니다.
 Windows 11에서 계속하려면 관리자 사용자 이름과 비밀번호를 입력하라는 메시지가 표시되는 문제를 해결하는 방법은 무엇입니까?
Apr 11, 2024 am 09:10 AM
Windows 11에서 계속하려면 관리자 사용자 이름과 비밀번호를 입력하라는 메시지가 표시되는 문제를 해결하는 방법은 무엇입니까?
Apr 11, 2024 am 09:10 AM
Win11 시스템을 사용할 때 관리자 사용자 이름과 비밀번호를 입력하라는 메시지가 표시되는 경우가 있습니다. 이 문서에서는 이 상황을 처리하는 방법에 대해 설명합니다. 방법 1: 1. [Windows 로고]를 클릭한 다음 [Shift+다시 시작]을 눌러 안전 모드로 들어가거나 이 방법으로 안전 모드로 들어갑니다. 시작 메뉴를 클릭하고 설정을 선택합니다. "업데이트 및 보안"을 선택하고 "복구"에서 "지금 다시 시작"을 선택한 후 옵션을 입력하고 - 문제 해결 - 고급 옵션 - 시작 설정 -&mdash를 선택하세요.
 14일 전 인스타그램에서 이름을 바꾸는 방법
Apr 16, 2023 pm 02:40 PM
14일 전 인스타그램에서 이름을 바꾸는 방법
Apr 16, 2023 pm 02:40 PM
소셜 미디어 초기에는 프로필 이름을 여러 번 변경할 수 있었지만 이제 모든 소셜 미디어 앱에서 이름을 변경하면 자체적인 제한 사항이 적용됩니다. Instagram에서 표시 이름이나 사용자 이름을 변경하고 싶다면 아래 게시물에서 변경할 수 있는 빈도, 방법, 플랫폼에서 이름을 변경할 수 없는 경우 수행할 수 있는 작업에 대해 설명합니다. Instagram에서 표시 이름과 사용자 이름을 변경하는 방법은 무엇입니까? Instagram에서는 표시 이름과 사용자 이름이라는 두 가지 이름 위치를 제공하며, 다행히 모바일 앱에서 두 위치 모두 쉽게 변경할 수 있습니다. 표시 이름은 일반적으로 true를 입력하는 이름입니다.
 수정: Windows 11/10의 Oobekeyboard Ooberegion Oobelocal oobe 설정 문제
Apr 17, 2023 am 09:01 AM
수정: Windows 11/10의 Oobekeyboard Ooberegion Oobelocal oobe 설정 문제
Apr 17, 2023 am 09:01 AM
OOBE 또는 기본 제공 경험은 사용자가 설치 후 단계의 다양한 단계를 안내하도록 설계된 프로세스입니다. 여기에는 권리 및 계약 페이지, 로그인 페이지, WiFi 또는 네트워크 연결 옵션 등이 포함됩니다. OOBEKeyboard, OOBELOCAL 또는 OOBEREGION 문제가 발생하는 경우 최종 설치 단계를 진행할 수 없습니다. 괜찮아요. 이 문제를 해결하는 데 사용할 수 있는 몇 가지 간단한 수정 방법이 있습니다. 해결 방법 - 다른 조치를 취하기 전에 다음과 같은 일반적인 해결 방법을 시도해 보십시오. 1. 오류 메시지가 나타나면 "다시 시도" 프롬프트를 클릭하십시오. 적어도 7~8번 더 시도해보세요. 2. 네트워크 연결을 확인하세요. 이더넷 연결이나 Wi-Fi를 사용하는 경우
 몇 단계만으로 Steam ID를 얻는 방법은 무엇입니까?
May 08, 2023 pm 11:43 PM
몇 단계만으로 Steam ID를 얻는 방법은 무엇입니까?
May 08, 2023 pm 11:43 PM
요즘에는 게임을 좋아하는 많은 Windows 사용자들이 Steam 클라이언트에 접속하여 좋은 게임을 검색하고 다운로드하여 플레이할 수 있습니다. 그러나 많은 사용자의 프로필이 정확히 동일한 이름을 가질 수 있으므로 프로필을 찾거나 Steam 프로필을 다른 제3자 계정에 연결하거나 Steam 포럼에 가입하여 콘텐츠를 공유하기가 어렵습니다. 프로필에는 고유한 17자리 ID가 할당되며, 이는 동일하게 유지되며 사용자가 언제든지 변경할 수 없는 반면, 사용자 이름이나 맞춤 URL은 변경할 수 있습니다. 그럼에도 불구하고 일부 사용자는 자신의 Steamid를 모르므로 이를 아는 것이 중요합니다. 계정의 Steamid를 찾는 방법을 모르더라도 당황하지 마세요. 이 기사에서는
 새로운 벨소리 및 문자음 사용해 보기: iOS 17의 iPhone에서 최신 소리 알림을 경험해 보세요
Oct 12, 2023 pm 11:41 PM
새로운 벨소리 및 문자음 사용해 보기: iOS 17의 iPhone에서 최신 소리 알림을 경험해 보세요
Oct 12, 2023 pm 11:41 PM
iOS 17에서 Apple은 전화, 문자 메시지, 알람 등에 사용할 수 있는 20개 이상의 새로운 사운드를 제공하여 전체 벨소리 및 텍스트 톤 선택을 철저히 조사했습니다. 이를 보는 방법은 다음과 같습니다. 많은 새로운 벨소리는 기존 벨소리보다 더 길고 현대적으로 들립니다. 여기에는 아르페지오, 깨진, 캐노피, 캐빈, 삐걱거리는 소리, 새벽, 출발, 돌롭, 여행, 주전자, 수은, 은하계, 쿼드, 방사형, 청소부, 묘목, 쉼터, 뿌리기, 계단, 이야기 시간, 놀림, 기울이기, 펼치기 및 계곡이 포함됩니다. . 반사는 기본 벨소리 옵션으로 유지됩니다. 수신 문자 메시지, 음성 메일, 수신 메일 알림, 미리 알림 등에 사용할 수 있는 10개 이상의 새로운 문자 신호음도 있습니다. 새로운 벨소리 및 문자 알림음에 액세스하려면 먼저 iPhone이
 철도 12306의 사용자 이름을 입력하는 방법
Feb 23, 2024 pm 04:07 PM
철도 12306의 사용자 이름을 입력하는 방법
Feb 23, 2024 pm 04:07 PM
Railway 12306의 사용자 이름을 입력하는 방법 Railway 12306 앱에서 사용자 이름을 입력할 수 있지만 대부분의 친구들은 Railway 12306의 사용자 이름을 입력하는 방법을 모릅니다. 다음은 입력 방법에 대한 그래픽 튜토리얼입니다. 편집자가 가져온 철도 12306이라는 사용자 이름으로 관심있는 사용자들이 와서 구경해보세요! Railway 12306 사용 튜토리얼 Railway 12306 사용자 이름을 입력하는 방법 1. 먼저 Railway 12306 앱을 열고 메인 페이지 하단의 [등록]을 클릭합니다. 2. 그런 다음 등록 기능 페이지에서 사용자 이름, 비밀번호, 확인을 입력합니다. 3. 마지막으로 입력이 완료되면 사용자 등록을 작성할 수 있습니다.
 Wi-Fi 사용자 이름은 무엇입니까?
Mar 21, 2023 am 11:32 AM
Wi-Fi 사용자 이름은 무엇입니까?
Mar 21, 2023 am 11:32 AM
Wi-Fi 사용자 이름은 무선 라우터의 관리 사용자 이름을 나타냅니다. 이 사용자 이름, 라우터의 IP 주소 및 기본 관리 비밀번호는 일반적으로 무선 라우터 하단에 인쇄되어 있으며 무선 라우터 설명서에서도 찾을 수 있습니다. ; 대부분의 라우터의 기본 관리 사용자 이름은 모두 admin이고 관리 비밀번호도 admin입니다.




