아름다운 팝업을 만들기 위한 웹 프런트엔드 디자인 패턴

이제 문제가 발생합니다. 이 섹션은 크지 않지만 업데이트 빈도가 매우 높습니다. 매일 웹사이트를 탐색하는 회원들의 이해와 수요가 늘어나고 있습니다. 회원들의 주요 요구 사항은 다음과 같습니다. 선반에 최신 도서 표지의 썸네일 표시, 도서 이름 및 저자, 책의 내용 중 일부에 대한 소개입니다...
홈페이지에 추가 공간이 없습니다. 다른 섹션 공간이 있으면 어떻게 표시해야 할까요? 확장은 회사에서 한 부서를 희생하여 다른 부서를 확장하는 것과 다름없으며 이는 절대 바람직하지 않습니다...
그래서 Ben은 팝업 레이어를 사용하여 각 정보의 세부 정보를 표시하려고 생각했습니다. ..
디자인 목표:
페이지 구조를 변경하지 않고 팝업 레이어(Dom 재구성을 사용하여 요소 추가 및 제거 구현)를 사용하여 페이지 정보의 양을 늘립니다.
해결 방법:
먼저 다음 스타일로 Div를 디자인합니다.
.TipDiv
{
너비:500px;
높이:120px
border-top:solid 5px
테두리-하단:솔리드 5px #a6c9e2;
테두리-왼쪽:솔리드 1px #a6c9e2;
테두리-오른쪽:솔리드 1px #a6c9e2
배경:#ffffff; 10;/*z-index는 매우 중요합니다. 페이지에서 Div 상자의 쌓인 순서를 결정합니다.*/
position:absolute;/*절대 위치 지정, 요소가 위쪽 및 왼쪽에 따라 쌓일 수 있는지 결정합니다. 기타 요소*/
}
.TipDiv img
{
width:110px;
height:110px;
margin-right:36px
margin-left:10px;
float:left;
}
.TipDiv 범위
{
/*×*/
너비:340px
높이:110px
float:left ;
word-break:break-all;
border-top:dashed 1px #3a7ac8;
margin-top:8px
}
다음은 스크립트입니다. , 마우스가 지나갈 때만 팝업 상자 이벤트에 응답:
$("ul li a").mousemove(function(e){
$를 넘어갑니다. (".TipDiv").remove( );//페이지에 해당 요소가 있으면 해당 요소를 제거합니다...0
var x=e.clientX 10;//마우스의 x축 좌표를 가져옵니다.
var y=e.clientY 10; //마우스의 y축 좌표를 가져옵니다.
var num=$(this).attr("id")
var imgs; word;
var name;
switch(num )
{
case "1":{ imgs="images/mimi.bmp"; name="비밀 론다 번..." ; ="이것은 신성한 비밀의 정원입니다. 앨리스가 살고 있습니다..." }
case "2":{ imgs="images/mama.bmp" name="어머니의 추억 사랑 그룹..." ; word "이것은 모든 중국인을 감염시킨 어머니에 대한 이야기입니다. 그녀는 보소조쿠 어머니이자 아들에게 간을 기증하는 어머니이기도 합니다. 그녀는 또한 훌륭하고 전형적인 중국 어머니입니다..." ; >case "3":{ imgs="images/nikesong.bmp"; name="닉 할아버지가 들려주는 이야기 (버터워스, 이란)..." ; word="★오늘의 세계 최고의 동화작가이자 일러스트레이터!
★1992년 영국 도서상 수상
★그가 만든 그림책은 전 세계에서 15분마다 구매되고 있습니다
★그의 그림책은 독서를 즐겁게 만들어줍니다! " ; break; }
case "4":{ imgs="images/lqz.bmp"; name="리칭자오: 인생은 그저 화려한 꽃일 뿐입니다(웨이치)..." ; word=""리칭자오 : 『인생은 찬란한 꽃사례』는 이안의 시 50편을 선정한 『무릉춘』에서 시작하여 『좋은 일이 곧 온다(바람이 진다)』로 끝난다. 그리고 꽃은 깊이 떨어지고 있습니다)". 기사 전체를 자연스럽고 우아하며 진지하게 분석하고 설명하며, 가혹하거나 설교하지 않고 설득력 있게 전달됩니다. " ; break; }
}
popDiv(imgs,name,word,x,y);
})
//마우스 제목이
$("ul li a")로 남습니다. . mouseout(function(){
$(".TipDiv").remove();
})
})
//마우스로 움직이는 정보 상자
function popDiv (face,name,info,xx,yy)
{
var str=""
str ="
str =" < img alt='face' src='" 얼굴 "'/>";
str ="" 이름 "
str ="" info "";
str ="
$('body').append(str ); //이 요소를 페이지에 추가합니다. 스타일은 위와 같이 작성되었습니다.
$(".TipDiv").css({"top":yy "px","left":xx "px"} );// 요소가 표시되는 위치를 설정합니다(여기서는 마우스 오른쪽 및 아래 10px에 표시됨)
}
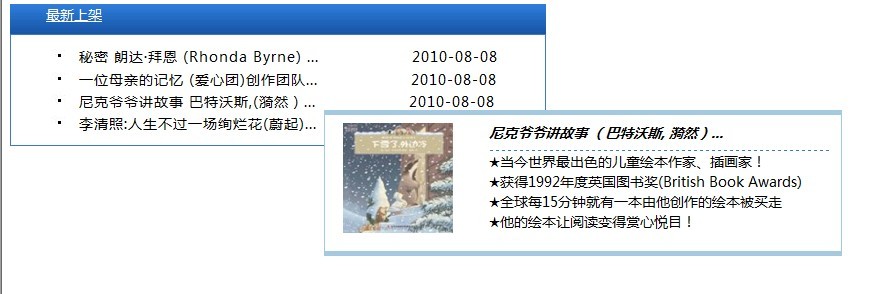
결과는 다음과 같습니다(마우스가 세 번째 데이터를 가리키면 상자가 팝업되고 마우스와 함께 이동합니다).

이를 위해 회원님들께 새로운 요구사항이 생겼습니다. 즉, 마우스의 움직임에 따라 팝업창이 이동하는 것을 허용하지 마세요. 이런 식으로 마우스가 포커스를 벗어나면, 팝업 상자가 제거됩니다. 별로 편리하지 않습니다. 해당 데이터 행의 오른쪽에 팝업박스가 있다는 가정하에 고정해 달라고 요청하셨고, 열림과 닫힘은 멤버들이 직접 조절하도록 해주셔서 벤이 개선을 했는데요...
마찬가지로 첫번째 디자인 ID가 Tips인 Div의 경우 스타일은 다음과 같습니다.
{
배경 색상: 흰색;
테두리 왼쪽: 1px 솔리드 #a6c9e2
테두리 오른쪽: 1px 솔리드
테두리 -top:5px solid
border-bottom:5px solid #a6c9e2; 너비:268px;
z-index:9; 위치:절대; -moz-border-radius: 5px; -webkit-border- radius: 5px;
padding:8px 18px;
}
/* 팝업 레이어의 포인팅 아이콘, 왼쪽: -10이 표시됩니다. 전체 Div의 왼쪽*/
#tips #tipsArrow { position:absolute; top:26px; left: -10px }
#tips #light
{
width:36px; 🎜>높이:36px;
여백:6px 16px 16px;
float:left;
}
#tips 범위
{
margin-top:18px;
#팁 #닫기
{
폭:20px;
경계:없음
왼쪽:280px; >top:6px;
위치:절대;
cursor:pointer ;
}
스크립트는 다음과 같습니다.
코드 복사
코드는 다음과 같습니다.
$(document).ready(function(){
var num=$("li").index(elem) 1;
popDiv1(finalTop,finalleft,"프롬프트 상자는 이것이 "num"개의 데이터 행임을 알려줍니다!") ; )
})
//수정된 메시지 상자
function popDiv1(tops,lefts,messages)
{
var str=""
str= "



" 메시지 "$('body').append(str);
$("#tips").css({"top":tops "px","left" :lefts "px"} );
}
function closeUp()
{
$("#tips").remove();
}
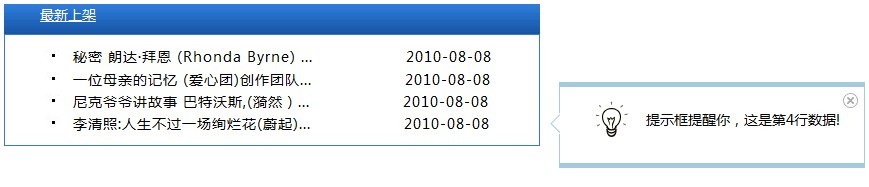
최종 표시 효과는 다음과 같습니다. 다음과 같습니다:
 해당 데이터 행 위로 마우스를 이동하면 해당 프롬프트 상자가 표시됩니다. 오른쪽의 작은 십자 아이콘은 전체 팝업 레이어를 닫는 데 사용됩니다...디자인 요약:
해당 데이터 행 위로 마우스를 이동하면 해당 프롬프트 상자가 표시됩니다. 오른쪽의 작은 십자 아이콘은 전체 팝업 레이어를 닫는 데 사용됩니다...디자인 요약: 이 디자인 프로세스의 핵심은 위치입니다: 절대(절대 위치 지정, 페이지에서 레이어가 겹치는 것을 허용하는 데 사용), z-index(레이어의 쌓인 순서를 표시하는 데 사용), top, left (팝업 페이지 좌표 표시), (offset().left,offset().top) 페이지에서 요소의 좌표를 찾습니다. 위치를 찾으면 해당 요소 주위에 팝업 레이어를 자유롭게 배치할 수 있습니다. .다른 스타일은 자신의 예술 요구에 따라 마음대로 조정할 수 있습니다. ...  소스 코드 다운로드http://xiazai.jb51.net/201010/yuanma/popDiv.rar
소스 코드 다운로드http://xiazai.jb51.net/201010/yuanma/popDiv.rar

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7417
7417
 15
15
 1359
1359
 52
52
 76
76
 11
11
 27
27
 19
19
 JavaScript로 문자열 문자를 교체하십시오
Mar 11, 2025 am 12:07 AM
JavaScript로 문자열 문자를 교체하십시오
Mar 11, 2025 am 12:07 AM
JavaScript 문자열 교체 방법 및 FAQ에 대한 자세한 설명 이 기사는 JavaScript에서 문자열 문자를 대체하는 두 가지 방법 인 내부 JavaScript 코드와 웹 페이지의 내부 HTML을 탐색합니다. JavaScript 코드 내부의 문자열을 교체하십시오 가장 직접적인 방법은 대체 () 메소드를 사용하는 것입니다. str = str.replace ( "find", "replace"); 이 메소드는 첫 번째 일치 만 대체합니다. 모든 경기를 교체하려면 정규 표현식을 사용하고 전역 플래그 g를 추가하십시오. str = str.replace (/fi
 자신의 Ajax 웹 응용 프로그램을 구축하십시오
Mar 09, 2025 am 12:11 AM
자신의 Ajax 웹 응용 프로그램을 구축하십시오
Mar 09, 2025 am 12:11 AM
그래서 여기 당신은 Ajax라는이 일에 대해 배울 준비가되어 있습니다. 그러나 정확히 무엇입니까? Ajax라는 용어는 역동적이고 대화식 웹 컨텐츠를 만드는 데 사용되는 느슨한 기술 그룹을 나타냅니다. 원래 Jesse J에 의해 만들어진 Ajax라는 용어
 10 JQuery Fun 및 Games 플러그인
Mar 08, 2025 am 12:42 AM
10 JQuery Fun 및 Games 플러그인
Mar 08, 2025 am 12:42 AM
10 재미있는 jQuery 게임 플러그인 웹 사이트를보다 매력적으로 만들고 사용자 끈적함을 향상시킵니다! Flash는 여전히 캐주얼 웹 게임을 개발하기위한 최고의 소프트웨어이지만 JQuery는 놀라운 효과를 만들 수 있으며 Pure Action Flash 게임과 비교할 수는 없지만 경우에 따라 브라우저에서 예기치 않은 재미를 가질 수 있습니다. jQuery tic 발가락 게임 게임 프로그래밍의 "Hello World"에는 이제 jQuery 버전이 있습니다. 소스 코드 jQuery Crazy Word Composition 게임 이것은 반은 반은 게임이며, 단어의 맥락을 알지 못해 이상한 결과를 얻을 수 있습니다. 소스 코드 jQuery 광산 청소 게임
 내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
기사는 JavaScript 라이브러리 작성, 게시 및 유지 관리, 계획, 개발, 테스트, 문서 및 홍보 전략에 중점을 둡니다.
 jQuery 시차 자습서 - 애니메이션 헤더 배경
Mar 08, 2025 am 12:39 AM
jQuery 시차 자습서 - 애니메이션 헤더 배경
Mar 08, 2025 am 12:39 AM
이 튜토리얼은 jQuery를 사용하여 매혹적인 시차 배경 효과를 만드는 방법을 보여줍니다. 우리는 멋진 시각적 깊이를 만드는 계층화 된 이미지가있는 헤더 배너를 만들 것입니다. 업데이트 된 플러그인은 jQuery 1.6.4 이상에서 작동합니다. 다운로드
 브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
이 기사는 브라우저에서 JavaScript 성능을 최적화하기위한 전략에 대해 설명하고 실행 시간을 줄이고 페이지로드 속도에 미치는 영향을 최소화하는 데 중점을 둡니다.
 Matter.js : 소개를 시작합니다
Mar 08, 2025 am 12:53 AM
Matter.js : 소개를 시작합니다
Mar 08, 2025 am 12:53 AM
Matter.js는 JavaScript로 작성된 2D 강성 신체 물리 엔진입니다. 이 라이브러리를 사용하면 브라우저에서 2D 물리학을 쉽게 시뮬레이션 할 수 있습니다. 그것은 단단한 몸체를 생성하고 질량, 면적 또는 밀도와 같은 물리적 특성을 할당하는 능력과 같은 많은 기능을 제공합니다. 중력 마찰과 같은 다양한 유형의 충돌 및 힘을 시뮬레이션 할 수도 있습니다. Matter.js는 모든 주류 브라우저를 지원합니다. 또한, 터치를 감지하고 반응이 좋기 때문에 모바일 장치에 적합합니다. 이러한 모든 기능을 사용하면 엔진 사용 방법을 배울 수있는 시간이 필요합니다. 이는 물리 기반 2D 게임 또는 시뮬레이션을 쉽게 만들 수 있습니다. 이 튜토리얼에서는 설치 및 사용을 포함한이 라이브러리의 기본 사항을 다루고
 jQuery 및 Ajax를 사용한 자동 새로 고침 DIV 컨텐츠
Mar 08, 2025 am 12:58 AM
jQuery 및 Ajax를 사용한 자동 새로 고침 DIV 컨텐츠
Mar 08, 2025 am 12:58 AM
이 기사에서는 jQuery 및 Ajax를 사용하여 5 초마다 DIV의 컨텐츠를 자동으로 새로 고치는 방법을 보여줍니다. 이 예제는 RSS 피드의 최신 블로그 게시물을 마지막 새로 고침 타임 스탬프와 함께 가져오고 표시합니다. 로딩 이미지는 선택 사항입니다




