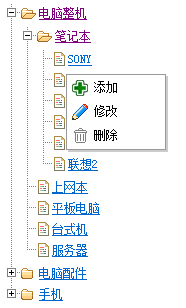
첫 번째 사진: 
jquery.treeview 데이터는 JSON 데이터를 통해 로드됩니다. 필요한 친구는 jquery의 AJAX 메서드를 통해 관련 JSON 데이터를 얻을 수 있습니다.
json 데이터 형식: { "id":1 ,"parentid":0,"title":"title","children":[{ ...}]}
두 개의 jQuery 두 조각이 필요합니다(jquery.treeview.min .js 트리 플러그인 및 jquery.contextmenu.r2.js 마우스 오른쪽 버튼 클릭 메뉴 플러그인)
온라인 데모http://demo.jb51.net/js/jQuery.Treeview/demo.html
패키지 다운로드jQuery_Treeview.rar