Javascript_14_Function 형식 매개변수 및 인수_javascript 기술 이해
참고: 이 블로그 게시물을 읽기 전에 "javascript_13_실행 모델의 세부 설명"을 읽어보시기 바랍니다.
참고: 이 기사의 내용 중 일부는 내 추론 중 일부이며, 근거가 되는 공식 문서가 있는 경우는 없습니다. 오류가 발생했습니다. 수정해 주세요.
불규칙한 코드
먼저 상대적으로 불안정한 코드를 살펴보겠습니다.
function say(msg,other,garbage){
alert(arguments[1]);//world
var other = '만나서 반갑습니다. 당신!' ; var msg;
alert(msg);//hello
alert(other);//반가워요! (인수[ 1]);//만나서 반가워요!
alert(garbage);//undefine
}
say('hello','world')
코드 실행 결과를 정확하게 설명할 수 있나요? 생각해 보세요.
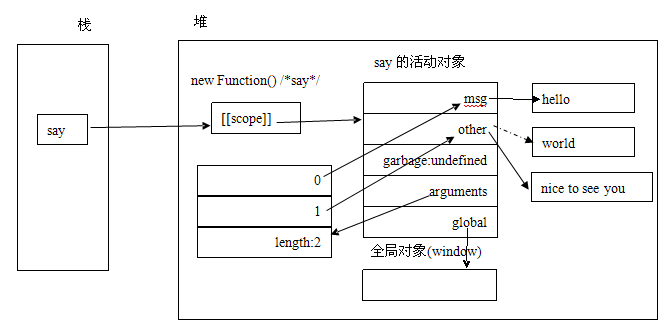
코드를 실행해 본 결과는 여러분의 상상과 많이 다를 것 같아요! msg가 일반적으로 정의되지 않은 대신 hello를 출력하는 이유는 무엇입니까? 함수에서 정의한 매개변수와 함수 내부에서 정의한 변수가 반복되면 어떻게 될까요? 함수를 정의할 때 인수와 매개변수의 관계는 무엇입니까? 하나씩 답해 보겠습니다. 간단한 메모리 맵
참고: 점선은 한 번 참조된 지점을 나타냅니다.
 답변
답변먼저 형식 매개변수와 실제 매개변수의 두 가지 개념을 이해해 보겠습니다. 형식 매개변수는 메소드를 정의할 때 명시적으로 지정하는 매개변수를 의미합니다. Javascript 언어의 유연성으로 인해 JavaScript에서는 메소드 호출 시 전달되는 매개변수 수가 실제로 JavaScript일 때 전달되는 매개변수 수와 일치할 필요가 없습니다. 호출되는 것은 실제 매개변수입니다. 인수는 실제 매개변수를 나타냅니다. say 메소드에서 볼 수 있듯이 say는 3개의 형식적 매개변수를 정의하지만 실제로 호출되면 2개의 값만 전달된다. 따라서 Arguments.length의 값은 3이 아닌 2입니다. 다음으로 Argument의 특수한 동작을 살펴보겠습니다.개인적으로 Arguments는 모든 실제 매개변수를 객체로 처리하고 기본 데이터 유형의 실제 매개변수는 객체로 처리할 것이라고 생각합니다. 해당 객체 유형으로 변환됩니다. 이는 함수에서 형식 매개변수와 동일한 이름의 변수를 정의하고 값을 할당함으로써 판단되며, 그에 따라 인수에 해당하는 값이 변경됩니다.
그런 다음 say 메소드의 실행 컨텍스트를 구성하는 프로세스를 분석해 보겠습니다. 논리가 상대적으로 복잡하므로 여기에 설명을 위해 '의사 코드'를 작성하겠습니다.
var other = undefine;
var Garbage = undefine; 함수 내부에 정의됨
var other = undefine;//분명히 이 정의는 현재로서는 의미가 없습니다.
var msg = 정의되지 않음;//의미 없음
//실제 매개변수 할당
msg = new String('hello');//인수는 모든 실제 매개변수를 객체로 처리합니다.
other = new String( 'world');//함수 코드 부분을 정식으로 입력
alert(arguments[1]);//world
other = '만나서 반가워요!'//var msg ; 미리 파싱되었으므로 다시 실행되지 않습니다.
alert(arguments.length);//2
alert(msg);//hello
alert(other) ;//nice 만나서 반가워요!
alert(arguments[1]);//만나서 반가워요!
alert(garbage);//undefine
}
이 코드는 이미 한쪽의 모든 문제를 설명하십시오. 더 이상 말하지 않겠습니다.
유일하게 강조해야 할 점은 프로그램이 '사전 구문 분석'된 후에는 동일한 변수로 간주되기 때문에 내부적으로 var를 사용하여 형식 매개변수와 동일한 이름의 변수를 정의하는 것은 의미가 없다는 것입니다.
기타
인수에 대해서는 "Pseudo Arrays"라는 글에서 언급한 바가 있습니다. 인수의 실제 적용에 대해서는 다음 기사를 참조할 수도 있습니다.
그렇습니다. 모두가 나를 바로잡고 더 많은 의견을 제시할 수 있기를 바랍니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7412
7412
 15
15
 1359
1359
 52
52
 76
76
 11
11
 20
20
 19
19
 JavaScript로 문자열 문자를 교체하십시오
Mar 11, 2025 am 12:07 AM
JavaScript로 문자열 문자를 교체하십시오
Mar 11, 2025 am 12:07 AM
JavaScript 문자열 교체 방법 및 FAQ에 대한 자세한 설명 이 기사는 JavaScript에서 문자열 문자를 대체하는 두 가지 방법 인 내부 JavaScript 코드와 웹 페이지의 내부 HTML을 탐색합니다. JavaScript 코드 내부의 문자열을 교체하십시오 가장 직접적인 방법은 대체 () 메소드를 사용하는 것입니다. str = str.replace ( "find", "replace"); 이 메소드는 첫 번째 일치 만 대체합니다. 모든 경기를 교체하려면 정규 표현식을 사용하고 전역 플래그 g를 추가하십시오. str = str.replace (/fi
 자신의 Ajax 웹 응용 프로그램을 구축하십시오
Mar 09, 2025 am 12:11 AM
자신의 Ajax 웹 응용 프로그램을 구축하십시오
Mar 09, 2025 am 12:11 AM
그래서 여기 당신은 Ajax라는이 일에 대해 배울 준비가되어 있습니다. 그러나 정확히 무엇입니까? Ajax라는 용어는 역동적이고 대화식 웹 컨텐츠를 만드는 데 사용되는 느슨한 기술 그룹을 나타냅니다. 원래 Jesse J에 의해 만들어진 Ajax라는 용어
 10 JQuery Fun 및 Games 플러그인
Mar 08, 2025 am 12:42 AM
10 JQuery Fun 및 Games 플러그인
Mar 08, 2025 am 12:42 AM
10 재미있는 jQuery 게임 플러그인 웹 사이트를보다 매력적으로 만들고 사용자 끈적함을 향상시킵니다! Flash는 여전히 캐주얼 웹 게임을 개발하기위한 최고의 소프트웨어이지만 JQuery는 놀라운 효과를 만들 수 있으며 Pure Action Flash 게임과 비교할 수는 없지만 경우에 따라 브라우저에서 예기치 않은 재미를 가질 수 있습니다. jQuery tic 발가락 게임 게임 프로그래밍의 "Hello World"에는 이제 jQuery 버전이 있습니다. 소스 코드 jQuery Crazy Word Composition 게임 이것은 반은 반은 게임이며, 단어의 맥락을 알지 못해 이상한 결과를 얻을 수 있습니다. 소스 코드 jQuery 광산 청소 게임
 내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
기사는 JavaScript 라이브러리 작성, 게시 및 유지 관리, 계획, 개발, 테스트, 문서 및 홍보 전략에 중점을 둡니다.
 jQuery 시차 자습서 - 애니메이션 헤더 배경
Mar 08, 2025 am 12:39 AM
jQuery 시차 자습서 - 애니메이션 헤더 배경
Mar 08, 2025 am 12:39 AM
이 튜토리얼은 jQuery를 사용하여 매혹적인 시차 배경 효과를 만드는 방법을 보여줍니다. 우리는 멋진 시각적 깊이를 만드는 계층화 된 이미지가있는 헤더 배너를 만들 것입니다. 업데이트 된 플러그인은 jQuery 1.6.4 이상에서 작동합니다. 다운로드
 Matter.js : 소개를 시작합니다
Mar 08, 2025 am 12:53 AM
Matter.js : 소개를 시작합니다
Mar 08, 2025 am 12:53 AM
Matter.js는 JavaScript로 작성된 2D 강성 신체 물리 엔진입니다. 이 라이브러리를 사용하면 브라우저에서 2D 물리학을 쉽게 시뮬레이션 할 수 있습니다. 그것은 단단한 몸체를 생성하고 질량, 면적 또는 밀도와 같은 물리적 특성을 할당하는 능력과 같은 많은 기능을 제공합니다. 중력 마찰과 같은 다양한 유형의 충돌 및 힘을 시뮬레이션 할 수도 있습니다. Matter.js는 모든 주류 브라우저를 지원합니다. 또한, 터치를 감지하고 반응이 좋기 때문에 모바일 장치에 적합합니다. 이러한 모든 기능을 사용하면 엔진 사용 방법을 배울 수있는 시간이 필요합니다. 이는 물리 기반 2D 게임 또는 시뮬레이션을 쉽게 만들 수 있습니다. 이 튜토리얼에서는 설치 및 사용을 포함한이 라이브러리의 기본 사항을 다루고
 jQuery 및 Ajax를 사용한 자동 새로 고침 DIV 컨텐츠
Mar 08, 2025 am 12:58 AM
jQuery 및 Ajax를 사용한 자동 새로 고침 DIV 컨텐츠
Mar 08, 2025 am 12:58 AM
이 기사에서는 jQuery 및 Ajax를 사용하여 5 초마다 DIV의 컨텐츠를 자동으로 새로 고치는 방법을 보여줍니다. 이 예제는 RSS 피드의 최신 블로그 게시물을 마지막 새로 고침 타임 스탬프와 함께 가져오고 표시합니다. 로딩 이미지는 선택 사항입니다
 브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
이 기사는 브라우저에서 JavaScript 성능을 최적화하기위한 전략에 대해 설명하고 실행 시간을 줄이고 페이지로드 속도에 미치는 영향을 최소화하는 데 중점을 둡니다.




