자바스크립트 이해_12_실행 모델에 대한 간략한 분석_자바스크립트 스킬
간단한 시작
간단한 코드:
< ; 스크립트 유형="text/javascript" src="xxx.js">
위 코드 조각의 실행 순서는 다음과 같습니다.
코드 복사
step5.다른 코드 세그먼트가 있으면 다음 코드 세그먼트를 읽으십시오. 2단계
6단계를 반복합니다.
1단계의 '스크립트 섹션'은 <script>... ...</script> 또한 와 같은 외부에서 도입된 스크립트 파일도 포함합니다. 그렇다면 2단계의 구문 분석은 무엇입니까? 구문 분석에 대한 간단한 이해는 Javascript 코드의 구문 구조가 올바른지 확인하는 것입니다. 예:
코드 복사
당연히 코드가 구문 분석을 통과하지 못합니다. if 조건문의 입력 구문이 잘못되었습니다. 3단계와 4단계의 '실행 환경'은 무엇을 의미하나요? 함수를 호출하여 생성된 환경? 실행 환경 내부 프로세스는 무엇인가?...
참고: 다음 부분은 원문 "Javascript Speed Up_01_Reference Variable Optimization"의 처음 두 섹션의 전체 버전입니다. "
모든 JavaScript 코드는 실행 환경에서 실행됩니다. JavaScript 런타임 범위, 수명 등의 처리를 완료하는 데 사용되는 개념이자 메커니즘입니다.
실행 가능한 JavaScript 코드에는 세 가지 유형이 있습니다.
1. 글로벌 코드는 js 파일, HTML 페이지에 포함된 js 코드 등과 같이 어떤 기능에도 포함되지 않은 글로벌 코드입니다.
2 . eval() 함수를 사용하여 동적으로 실행되는 JS 코드입니다.
3. 사용자 정의 함수의 함수 본문 JS 코드입니다.
다양한 유형의 JavaScript 코드입니다. . 다른 실행 컨텍스트
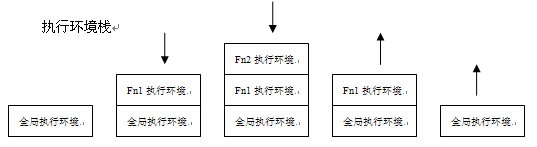
한 페이지에서 JS 코드가 처음 로드될 때 함수가 다시 호출되면 해당 실행 환경으로 들어갑니다. 다른 함수를 호출(또는 동일한 함수를 재귀적으로 호출)하면 새로운 실행 환경이 생성되고, 호출된 함수가 반환될 때 실행 프로세스는 이 환경에 있게 됩니다. 따라서 실행 중인 JavaScript 코드는 실행 환경 스택을 구성합니다.
예를 살펴보겠습니다.
코드 복사

위는 프로그램이 위에서 아래로 실행될 때의 실행 환경 스택 다이어그램이다.
추가 설명:
글로벌 실행 환경은 글로벌 코드(Global Code)에 해당합니다.
Fn1 실행 환경과 Fn2 실행 환경은 흔히 함수 실행 환경으로 알려져 있으며 함수 코드(Function Code: 함수 정의 코드)에 해당합니다. )
프로그램은 각 실행 환경에 진입할 때 Variable Object라는 객체를 생성합니다.
함수 실행 환경에서는 함수에 해당하는 각 매개변수, 로컬 변수, 내부 메소드가 Variable Object에 속성을 생성합니다. 속성 이름은 변수 이름이고, 속성 값은 변수 값입니다. 전역 실행 환경에 대해 동일한 동작을 갖습니다. 다만 한 가지 강조할 점은 전역 실행 환경에서는 Variable 객체가 전역 객체라는 점이다. 전역 객체는 "Javascript의 전역 뷰 이해_03_javascript"에서 설명한 바 있으며 간단히 윈도우 객체로 이해하면 된다. 이는 또한 전역 메서드와 전역 변수가 모두 창 개체의 속성 또는 메서드인 이유를 설명합니다.
var num = 123;
alert(window.num);//123
function say(msg){
alert(msg) ;
}
window.say("hello");//hello
마지막으로 말씀드릴 점은 Variable Object 개체는 내부 개체이므로 직접 액세스할 수 없다는 것입니다. JS 코드.
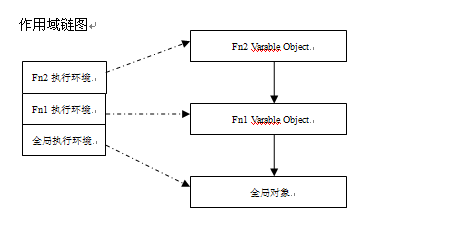
Scope/Scope Chain 정보
변수에 접근할 때 반드시 가시성 문제가 있는데, 바로 Scope입니다. 더 깊이 들어가 보면, JavaScript 엔진은 변수에 접근하거나 함수를 호출할 때 규칙에 따라 다양한 실행 위치에 있는 변수 개체로부터 연결 목록을 구성합니다. . 찾을 수 없는 경우 검색이 끝날 때까지 두 번째 변수 개체를 계속 검색합니다. 이는 또한 스코프 체인(Scope Chain)의 개념을 형성했습니다.

스코프 체인 다이어그램은 실행 환경과 범위 간의 관계(일대일 대응), 범위 간의 관계(연결된 목록 구조, 위에서 아래로의 관계)를 명확하게 표현합니다.
참고: 이 문서에서는 전역적인 관점에서 JavaScript 실행 모델만 살펴보기 때문에 구체적인 실행 세부 정보는 후속 블로그 게시물을 참조하시기 바랍니다.
참조:
http://www.cnblogs.com/RicCC/archive/2008/02/15/JavaScript-Object-Model-Execution-Model.html
http://www .cn-cuckoo.com/2007/08/01/understand-javascript-closures-72.html
http://lifesinger.org/blog/2009/01/javascript-run-mechanism/

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7433
7433
 15
15
 1359
1359
 52
52
 76
76
 11
11
 29
29
 19
19
 JavaScript로 문자열 문자를 교체하십시오
Mar 11, 2025 am 12:07 AM
JavaScript로 문자열 문자를 교체하십시오
Mar 11, 2025 am 12:07 AM
JavaScript 문자열 교체 방법 및 FAQ에 대한 자세한 설명 이 기사는 JavaScript에서 문자열 문자를 대체하는 두 가지 방법 인 내부 JavaScript 코드와 웹 페이지의 내부 HTML을 탐색합니다. JavaScript 코드 내부의 문자열을 교체하십시오 가장 직접적인 방법은 대체 () 메소드를 사용하는 것입니다. str = str.replace ( "find", "replace"); 이 메소드는 첫 번째 일치 만 대체합니다. 모든 경기를 교체하려면 정규 표현식을 사용하고 전역 플래그 g를 추가하십시오. str = str.replace (/fi
 자신의 Ajax 웹 응용 프로그램을 구축하십시오
Mar 09, 2025 am 12:11 AM
자신의 Ajax 웹 응용 프로그램을 구축하십시오
Mar 09, 2025 am 12:11 AM
그래서 여기 당신은 Ajax라는이 일에 대해 배울 준비가되어 있습니다. 그러나 정확히 무엇입니까? Ajax라는 용어는 역동적이고 대화식 웹 컨텐츠를 만드는 데 사용되는 느슨한 기술 그룹을 나타냅니다. 원래 Jesse J에 의해 만들어진 Ajax라는 용어
 내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
기사는 JavaScript 라이브러리 작성, 게시 및 유지 관리, 계획, 개발, 테스트, 문서 및 홍보 전략에 중점을 둡니다.
 브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
이 기사는 브라우저에서 JavaScript 성능을 최적화하기위한 전략에 대해 설명하고 실행 시간을 줄이고 페이지로드 속도에 미치는 영향을 최소화하는 데 중점을 둡니다.
 브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
이 기사는 브라우저 개발자 도구를 사용하여 효과적인 JavaScript 디버깅, 중단 점 설정, 콘솔 사용 및 성능 분석에 중점을 둡니다.
 간단한 jQuery 슬라이더를 만드는 방법
Mar 11, 2025 am 12:19 AM
간단한 jQuery 슬라이더를 만드는 방법
Mar 11, 2025 am 12:19 AM
이 기사에서는 jQuery 라이브러리를 사용하여 간단한 사진 회전 목마를 만들도록 안내합니다. jQuery를 기반으로 구축 된 BXSLIDER 라이브러리를 사용하고 회전 목마를 설정하기위한 많은 구성 옵션을 제공합니다. 요즘 그림 회전 목마는 웹 사이트에서 필수 기능이되었습니다. 한 사진은 천 단어보다 낫습니다! 그림 회전 목마를 사용하기로 결정한 후 다음 질문은 그것을 만드는 방법입니다. 먼저 고품질 고해상도 사진을 수집해야합니다. 다음으로 HTML과 일부 JavaScript 코드를 사용하여 사진 회전 목마를 만들어야합니다. 웹에는 다양한 방식으로 회전 목마를 만드는 데 도움이되는 라이브러리가 많이 있습니다. 오픈 소스 BXSLIDER 라이브러리를 사용할 것입니다. BXSLIDER 라이브러리는 반응 형 디자인을 지원 하므로이 라이브러리로 제작 된 회전 목마는
 jQuery 매트릭스 효과
Mar 10, 2025 am 12:52 AM
jQuery 매트릭스 효과
Mar 10, 2025 am 12:52 AM
매트릭스 영화 효과를 페이지에 가져 오십시오! 이것은 유명한 영화 "The Matrix"를 기반으로 한 멋진 jQuery 플러그인입니다. 플러그인은 영화에서 클래식 그린 캐릭터 효과를 시뮬레이션하고 사진을 선택하면 플러그인이 숫자로 채워진 매트릭스 스타일 사진으로 변환합니다. 와서 시도해보세요. 매우 흥미 롭습니다! 작동 방식 플러그인은 이미지를 캔버스에로드하고 픽셀 및 색상 값을 읽습니다. data = ctx.getImageData (x, y, settings.grainsize, settings.grainsize) .data 플러그인은 그림의 직사각형 영역을 영리하게 읽고 jQuery를 사용하여 각 영역의 평균 색상을 계산합니다. 그런 다음 사용하십시오
 소스 맵을 사용하여 조정 된 JavaScript 코드를 디버그하는 방법은 무엇입니까?
Mar 18, 2025 pm 03:17 PM
소스 맵을 사용하여 조정 된 JavaScript 코드를 디버그하는 방법은 무엇입니까?
Mar 18, 2025 pm 03:17 PM
이 기사는 소스 맵을 사용하여 원래 코드에 다시 매핑하여 미니어링 된 JavaScript를 디버그하는 방법을 설명합니다. 소스 맵 활성화, 브레이크 포인트 설정 및 Chrome Devtools 및 Webpack과 같은 도구 사용에 대해 설명합니다.




