자바스크립트 이해_11_생성자 구현 원리_자바스크립트 기술
생성자란
간단히 이해하면 생성자는 객체의 생성자를 말합니다. 다음 예를 참조하세요.
function Foo( ){};
var foo = new Foo();
alert(foo.constructor);//Foo
alert(Foo.constructor);//함수
alert(Object.constructor) ;//Function
alert(Function.constructor);//Function
foo.constructor가 Foo라면 foo의 생성자가 Foo이기 때문에 이해하기 쉬울 것이라고 생각합니다. Foo, Object, Function의 생성자가 Function이라는 사실에는 논란의 여지가 없다고 생각합니다. (Foo, Object, Function은 모두 함수 객체이고, 모든 함수 객체는 Function 객체에서 생성되기 때문에 생성자는 Function입니다. 자세한 내용은 "js_Function Object"를 참고하세요)
프로토타입 및 생성자
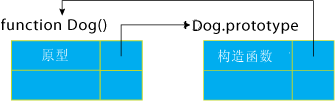
function Dog( ) {}
alert(Dog === Dog.prototype.constructor);//true
JavaScript에서 각 함수에는 "prototype"이라는 속성이 있습니다. 프로토타입 객체. 이 프로토타입 객체에는 함수 자체를 참조하는 "생성자"라는 속성이 있습니다. 이는 그림과 같은 순환 참조입니다.

생성자 속성은 어디에서 왔나요?
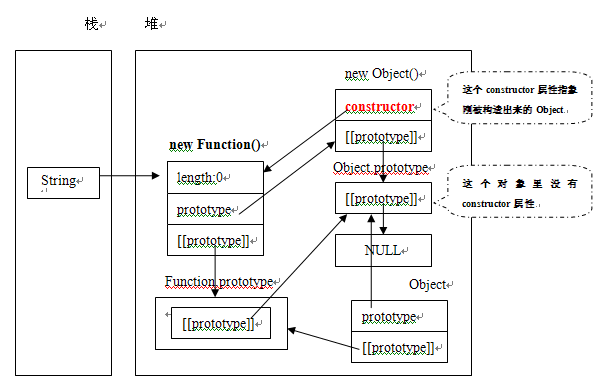
문자열을 구성하는 함수의 구성 과정을 살펴보겠습니다.

참고: 함수 생성자 모든 함수 객체의 프로세스는 동일하므로 String, Boolean, Number 등과 같은 내장 객체이든 사용자 정의 객체이든 생성 프로세스는 다음과 같습니다. 위 그림과 동일합니다. 여기서 문자열은 단지 대표일 뿐입니다!
그림에서 볼 수 있듯이 생성자는 함수 객체를 생성할 때 '프로토타입과 생성자의 관계'에서 언급했듯이 생성자는 함수 객체 프로토타입 체인의 속성입니다. 그것은 String=== String.prototype.constructor입니다.
또한 이론이 옳다는 것을 증명하기 위해 코드 조각을 사용하고 싶습니다.
function Person(){}
var p = new Person()
alert(p.constructor);//Person
alert( Person.prototype.constructor) ;//Person
alert(Person.prototype.hasOwnProperty('constructor'));//true
alert(Person.prototype.isPrototypeOf(p));//true
alert(Object.prototype .isPrototypeOf(p));//true
alert(Person.prototype == Object.prototype);//false
지금쯤이면 알 수 있을 것입니다. 이는 이전의 "프로토타입 체인"과 동일합니다. "구현 원리"의 기본 프로토타입은 Object.prototype을 가리키며 이는 충돌합니다. 분명히 당시의 이론은 그다지 포괄적이지 않았습니다.
특수 개체
주의 깊은 독자라면 이 질문을 할 수도 있습니다. 귀하의 이론은 개체에 적용되지 않습니다. 다음 코드는 위의 이론과 충돌하기 때문입니다.
alert(Object.prototype.hasOwnProperty('constructor'));//true
alert(Object.prototype.hasOwnProperty('isPrototypeOf'));//true, 위 이론에 따르면 여기서는 false가 반환되어야 합니다.
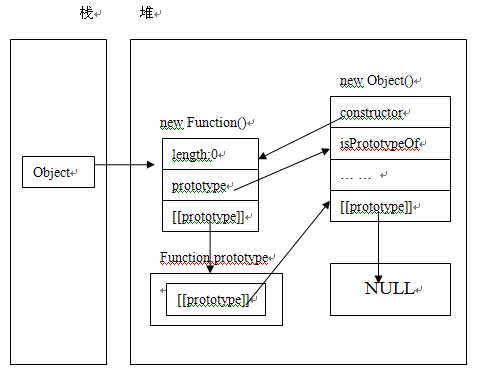
정말 그런가요? 아니요! 그럼 특수 객체가 어떻게 처리되는지 살펴보겠습니다.

이 그림의 원리는 위 그림의 원리와 동일하다는 것을 알 수 있습니다. 이는 Object.prototype.hasOwnProperty('isPrototypeOf')가 true임을 정확하게 설명할 수 있습니다.
생성자 탐색
function Animal(){}
function Person(){}
var person = new Person()
alert(person. constructor); //Person
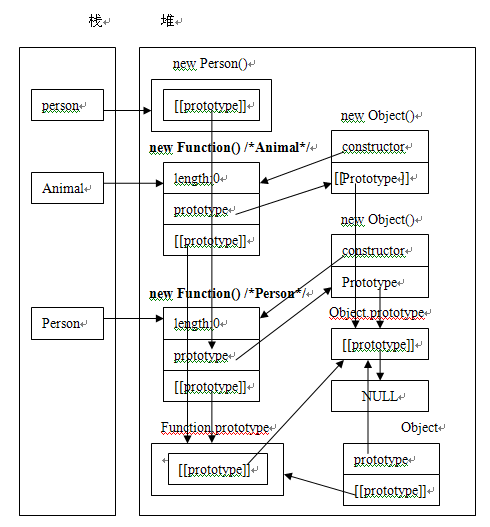
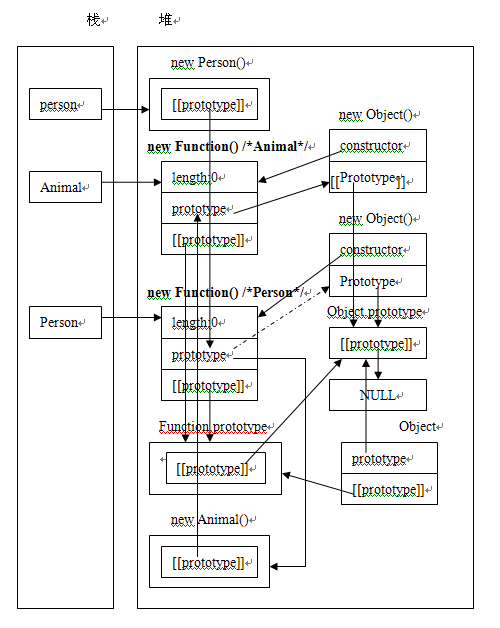
이전 섹션의 내용을 토대로 이 코드의 결과를 올바르게 이해할 수 있습니까? 생각해 본 후 메모리 표현을 살펴보세요.

이 그림은 함수가 동물과 사람을 구성하는 과정을 명확하게 보여줍니다. 동시에 인스턴스 사람과 사람 간의 관계도 표시됩니다.
조금 더 깊이 들어가 보면 코드는 다음과 같습니다.
function Animal(){}
function Person(){}
Person.prototype = new Animal()
var person = new Person()
alert(person) .constructor); //Animal
이때 person의 생성자는 어떻게 설명할까요?

참고: 그림의 점선은 Person의 기본 프로토타입 포인터를 나타냅니다(참고용). 하지만 우리는 Person.prototype을 새로운 Animal로 지정했습니다.
이때 Person의 프로토타입은 Animal의 인스턴스를 가리키므로 person의 생성자는 Animal의 생성자가 됩니다.
결론: 생성자의 원리는 매우 간단합니다. 즉, 객체의 프로토타입 체인에서 생성자 속성을 찾는 것입니다.
참고: 이 기사의 내용을 정확하게 이해할 수 없다면 이전 장의 내용을 검토하시기 바랍니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7392
7392
 15
15
 1630
1630
 14
14
 1357
1357
 52
52
 1268
1268
 25
25
 1216
1216
 29
29
 Kafka 메시지 큐의 기본 구현 메커니즘에 대한 심층적인 이해
Feb 01, 2024 am 08:15 AM
Kafka 메시지 큐의 기본 구현 메커니즘에 대한 심층적인 이해
Feb 01, 2024 am 08:15 AM
Kafka 메시지 큐의 기본 구현 원리 개요 Kafka는 대량의 데이터를 처리할 수 있고 높은 처리량과 낮은 대기 시간을 갖는 확장 가능한 분산형 메시지 큐 시스템입니다. Kafka는 원래 LinkedIn에서 개발되었으며 현재 Apache Software Foundation의 최상위 프로젝트입니다. 아키텍처 Kafka는 여러 서버로 구성된 분산 시스템입니다. 각 서버를 노드라고 하며, 각 노드는 독립적인 프로세스입니다. 노드들은 네트워크를 통해 연결되어 클러스터를 형성합니다. 케이
 PHP 코어의 작동 메커니즘과 구현 원리에 대한 자세한 설명
Nov 08, 2023 pm 01:15 PM
PHP 코어의 작동 메커니즘과 구현 원리에 대한 자세한 설명
Nov 08, 2023 pm 01:15 PM
PHP는 웹 개발에 많이 사용되는 인기 있는 오픈 소스 서버 측 스크립팅 언어입니다. 동적 데이터를 처리하고 HTML 출력을 제어할 수 있지만 이를 달성하는 방법은 무엇입니까? 그런 다음 이 기사에서는 PHP의 핵심 작동 메커니즘과 구현 원리를 소개하고 특정 코드 예제를 사용하여 작동 프로세스를 자세히 설명합니다. PHP 소스코드 해석 PHP 소스코드는 C언어로 작성된 프로그램으로, 컴파일 후 php.exe라는 실행파일을 생성합니다. 웹 개발에 사용되는 PHP는 일반적으로 A를 통해 실행됩니다.
 PHP에서 입자 떼 알고리즘의 구현 원리
Jul 10, 2023 pm 11:03 PM
PHP에서 입자 떼 알고리즘의 구현 원리
Jul 10, 2023 pm 11:03 PM
PHP의 입자 군집 최적화 구현 원리 입자 군집 최적화(PSO)는 복잡한 비선형 문제를 해결하는 데 자주 사용되는 최적화 알고리즘입니다. 최적의 솔루션을 찾기 위해 새 떼의 먹이 활동을 시뮬레이션합니다. PHP에서는 PSO 알고리즘을 사용하여 문제를 신속하게 해결할 수 있습니다. 이 기사에서는 구현 원리를 소개하고 해당 코드 예제를 제공합니다. 입자군집 최적화의 기본원리 입자군집 알고리즘의 기본원리는 반복탐색을 통해 최적의 해를 찾는 것이다. 알고리즘에는 입자 그룹이 있습니다.
 Kafka 메시지 큐의 기술적 원리와 적용 가능한 시나리오에 대한 심층 분석
Feb 01, 2024 am 08:34 AM
Kafka 메시지 큐의 기술적 원리와 적용 가능한 시나리오에 대한 심층 분석
Feb 01, 2024 am 08:34 AM
Kafka 메시지 큐의 구현 원리 Kafka는 대량의 데이터를 처리할 수 있고 높은 신뢰성과 확장성을 갖춘 분산 게시-구독 메시징 시스템입니다. Kafka의 구현 원리는 다음과 같습니다. 1. 주제 및 파티션 Kafka의 데이터는 주제에 저장되며 각 주제는 여러 파티션으로 나눌 수 있습니다. 파티션은 Kafka에서 가장 작은 저장 단위로, 순서가 지정되고 변경할 수 없는 로그 파일입니다. 생산자는 주제에 데이터를 쓰고 소비자는 주제를 읽습니다.
 Swoole의 비동기 작업 처리 기능 구현 원리를 분석합니다.
Aug 05, 2023 pm 04:15 PM
Swoole의 비동기 작업 처리 기능 구현 원리를 분석합니다.
Aug 05, 2023 pm 04:15 PM
Swoole의 비동기 작업 처리 기능의 구현 원리를 분석합니다. 인터넷 기술의 급속한 발전으로 인해 다양한 문제의 처리가 점점 더 복잡해지고 있습니다. 웹 개발에서는 수많은 요청과 작업을 처리하는 것이 일반적인 과제입니다. 기존의 동기 차단 방법은 높은 동시성 요구를 충족할 수 없으므로 비동기 작업 처리가 솔루션이 됩니다. PHP 코루틴 네트워크 프레임워크인 Swoole은 강력한 비동기 작업 처리 기능을 제공합니다. 이 기사에서는 간단한 예를 사용하여 구현 원리를 분석합니다. 시작하기 전에 다음 사항을 확인해야 합니다.
 Tomcat 미들웨어의 기본 작동 메커니즘을 마스터하세요.
Dec 28, 2023 pm 05:25 PM
Tomcat 미들웨어의 기본 작동 메커니즘을 마스터하세요.
Dec 28, 2023 pm 05:25 PM
Tomcat 미들웨어의 기본 구현 원리를 이해하려면 특정 코드 예제가 필요합니다. Tomcat은 널리 사용되는 오픈 소스 Java 웹 서버 및 서블릿 컨테이너입니다. 확장성과 유연성이 뛰어나며 일반적으로 Java 웹 애플리케이션을 배포하고 실행하는 데 사용됩니다. Tomcat 미들웨어의 기본 구현 원리를 더 잘 이해하려면 핵심 구성 요소와 작동 메커니즘을 탐색해야 합니다. 이 기사에서는 특정 코드 예제를 통해 Tomcat 미들웨어의 기본 구현 원칙을 분석합니다. 톰
 최적화 및 구현 원칙: Java의 빠른 정렬
Feb 20, 2024 pm 01:24 PM
최적화 및 구현 원칙: Java의 빠른 정렬
Feb 20, 2024 pm 01:24 PM
Java Quick Sort 기능의 구현 원리 및 최적화 Quick Sort는 분할 정복 방법을 통해 큰 문제를 여러 개의 작은 문제로 나누고 하위 문제를 재귀적으로 해결하여 최종적으로 전체 솔루션을 얻는 효율적인 정렬 알고리즘입니다. . 빠른 정렬에서는 벤치마크 요소를 선택하고 배열을 두 부분으로 나누어야 합니다. 한 부분은 벤치마크 요소보다 작고 다른 부분은 벤치마크 요소보다 큽니다. 그런 다음 하위 문제당 하나의 요소만 남을 때까지 두 부분을 빠르게 다시 정렬합니다. 마지막으로 모든 하위 문제에 대한 솔루션을 결합하여 배열을 얻습니다.
 C언어의 지수연산 구현원리
Feb 20, 2024 pm 09:57 PM
C언어의 지수연산 구현원리
Feb 20, 2024 pm 09:57 PM
C 언어의 누승 연산의 구현 원리는 C 언어에서 누승 연산은 숫자의 n제곱, 즉 x^n을 계산한 결과를 계산하는 것입니다. C 언어 자체에서는 직접 지수 연산자를 제공하지 않지만, 루프나 재귀와 같은 방법을 통해 지수 연산을 구현할 수 있습니다. 1. 누승 연산을 구현하는 루프 방식 루프 방식은 누승 연산을 구현하는 비교적 일반적인 방식으로 다중 루프와 누적 곱셈을 통해 결과를 계산하는 것이 기본 개념입니다. 샘플 코드는 다음과 같습니다: #includedoublepow




