열린 탭 수를 제어하는 기본 jquery 코드_jquery
var tabcount = $('#tabs').tabs ('tabs').length; addTab 메소드를 다음과 같이 수정합니다: function addTab(subtitle, url, icon) {
var tabcount = $('#tabs').tabs('tabs').length; if (tabcount < ;= 5) {
if (!$('#tabs').tabs('exists', subtitle)) {
$('#tabs').tabs('add', {
제목: 자막,
content: createFrame(url),
closable: true,
icon: icon
}) else {
$('# tabs'). tabs('select', subtitle);
$('#mm-refresh').click();
}
} else {
alert('당신도 열었습니다. 많이 사용하지 않는 창을 닫아주세요!');
return false
}
열 수 있는 최대 개수는 5개입니다(환영 페이지 제외). 필요에 따라 수정 가능

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7515
7515
 15
15
 1378
1378
 52
52
 79
79
 11
11
 53
53
 19
19
 19
19
 64
64
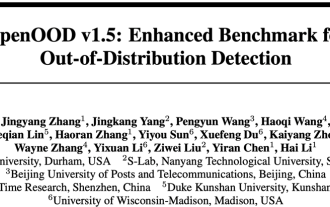
 OpenOOD 업데이트 v1.5: 포괄적이고 정확한 배포되지 않은 감지 코드 라이브러리 및 테스트 플랫폼, 온라인 순위 및 원클릭 테스트 지원
Jul 03, 2023 pm 04:41 PM
OpenOOD 업데이트 v1.5: 포괄적이고 정확한 배포되지 않은 감지 코드 라이브러리 및 테스트 플랫폼, 온라인 순위 및 원클릭 테스트 지원
Jul 03, 2023 pm 04:41 PM
OOD(Out-of-distribution) 감지는 개방형 지능형 시스템의 안정적인 작동을 위해 매우 중요하지만 현재의 객체 지향 감지 방법은 "평가 불일치"(평가 불일치)로 인해 어려움을 겪고 있습니다. 이전 작업 OpenOODv1은 OOD 감지 평가를 통합했지만 여전히 확장성과 유용성에 한계가 있습니다. 최근 개발팀은 이전 버전과 비교하여 OpenOODv1.5를 다시 한번 제안했으며, 새로운 OOD 탐지 방법 평가는 정확성, 표준화 및 사용자 친화성을 보장하는 데 있어 크게 향상되었습니다. 이미지 용지: https://arxiv.org/abs/2306.09301OpenOODCodebase:htt
 지식을 늘려보세요! 논리적 규칙을 사용한 머신러닝
Apr 01, 2023 pm 10:07 PM
지식을 늘려보세요! 논리적 규칙을 사용한 머신러닝
Apr 01, 2023 pm 10:07 PM
정밀도-재현율 곡선에서는 동일한 점이 서로 다른 축으로 표시됩니다. 경고: 왼쪽의 첫 번째 빨간색 점(0% 재현율, 100% 정밀도)은 0개 규칙에 해당합니다. 왼쪽의 두 번째 점이 첫 번째 규칙입니다. Skope-rules는 트리 모델을 사용하여 규칙 후보를 생성합니다. 먼저 몇 가지 의사결정 트리를 구축하고 루트 노드에서 내부 노드 또는 리프 노드까지의 경로를 규칙 후보로 고려합니다. 그런 다음 이러한 후보 규칙은 정밀도 및 재현율과 같은 사전 정의된 기준에 따라 필터링됩니다. 정밀도와 재현율이 임계값을 초과하는 항목만 유지됩니다. 마지막으로, 다양성이 충분한 규칙을 선택하기 위해 유사성 필터링이 적용됩니다. 일반적으로 Skope-rule은 각 문제의 근본 원인을 학습하는 데 적용됩니다.
 Java에서 런타임이 제공하는 매개변수 수를 찾는 방법은 무엇입니까?
Sep 23, 2023 pm 01:13 PM
Java에서 런타임이 제공하는 매개변수 수를 찾는 방법은 무엇입니까?
Sep 23, 2023 pm 01:13 PM
Java에서 런타임 시 매개변수를 전달하는 한 가지 방법은 명령줄이나 터미널을 사용하는 것입니다. 명령줄 매개변수에 대한 이러한 값을 검색할 때 런타임 시 사용자가 제공한 매개변수 수를 찾아야 할 수 있으며, 이는 길이 속성의 도움으로 얻을 수 있습니다. 이 기사에서는 샘플 프로그램을 사용하여 사용자가 제공한 여러 매개변수를 전달하고 가져오는 프로세스를 설명하는 것을 목표로 합니다. 런타임 시 사용자가 제공한 인수 수 가져오기 명령줄 인수 수를 찾기 전에 첫 번째 단계는 사용자가 런타임 시 인수를 전달할 수 있는 프로그램을 만드는 것입니다. String[] 매개변수 Java 프로그램을 작성할 때 main() 메소드를 자주 접하게 됩니다. JVM이 이 메소드를 호출하면 Java 애플리케이션이 실행되기 시작합니다. String[]args라는 인수와 함께 사용됩니다.
 Linux 명령: Telnet 프로세스 수를 확인하는 방법
Mar 01, 2024 am 11:39 AM
Linux 명령: Telnet 프로세스 수를 확인하는 방법
Mar 01, 2024 am 11:39 AM
Linux 명령은 시스템 관리자의 일상 작업에 없어서는 안 될 도구 중 하나입니다. 다양한 시스템 관리 작업을 완료하는 데 도움이 될 수 있습니다. 운영 및 유지 관리 작업에서 문제를 발견하고 적시에 조정하기 위해 시스템의 특정 프로세스 수를 확인해야 하는 경우가 있습니다. 이번 글에서는 리눅스 명령어를 이용해 텔넷 프로세스 개수를 확인하는 방법을 소개하겠습니다. 함께 배워볼까요? Linux 시스템에서는 grep 명령과 함께 ps 명령을 사용하여 텔넷 프로세스 수를 볼 수 있습니다. 먼저 터미널을 열어야 합니다.
 C++를 사용하여 최소값과 최대값이 동일한 하위 배열의 수를 찾는 코드를 작성하세요.
Aug 25, 2023 pm 11:33 PM
C++를 사용하여 최소값과 최대값이 동일한 하위 배열의 수를 찾는 코드를 작성하세요.
Aug 25, 2023 pm 11:33 PM
이번 글에서는 C++를 이용하여 최대값과 최소값이 같은 부분배열의 개수를 찾는 문제를 해결해보겠습니다. 다음은 문제의 예입니다. −Input:array={2,3,6,6,2,4,4,4}Output:12Explanation:{2},{3},{6},{6}, {2 },{4},{4},{4},{6,6},{4,4},{4,4}및{4,4,4}는 동일한 최대 및 최소 요소로 구성할 수 있는 하위 배열입니다.입력:배열={3, 3, 1,5,
 C++를 사용하여 N-진 트리를 탐색하는 방법의 수 찾기
Sep 04, 2023 pm 05:01 PM
C++를 사용하여 N-진 트리를 탐색하는 방법의 수 찾기
Sep 04, 2023 pm 05:01 PM
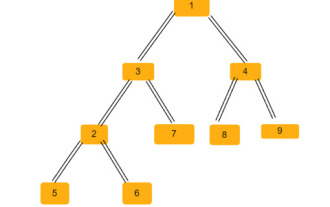
N-ary 트리가 주어지면 우리의 임무는 트리를 통과하는 총 방법 수를 찾는 것입니다. 예를 들어 위 트리의 경우 출력은 192입니다. 이 문제를 풀려면 조합론에 대한 지식이 필요합니다. 이제 이 문제에서 우리는 각 경로의 가능한 모든 조합을 확인하면 되며 이것이 답을 줄 것입니다. 솔루션을 찾는 방법 이 방법에서는 계층 순회를 수행하고 각 노드에 자식 노드가 몇 개 있는지 확인한 다음 답과 계승 곱하면 됩니다. 위 메서드 #include<bits/stdc++.h>usingnamespacestd;structNode{//s의 C++ 코드 예
 이진 트리의 이등변삼각형 수
Sep 05, 2023 am 09:41 AM
이진 트리의 이등변삼각형 수
Sep 05, 2023 am 09:41 AM
이진 트리는 각 노드가 최대 2개의 하위 노드를 가질 수 있는 데이터 구조입니다. 이 아이들을 각각 왼쪽 아이들, 오른쪽 아이들이라고 부릅니다. 부모 배열 표현이 주어졌다고 가정하면 이를 사용하여 이진 트리를 만들어야 합니다. 이진 트리에는 여러 개의 이등변삼각형이 있을 수 있습니다. 우리는 이 이진 트리에서 가능한 이등변삼각형의 총 개수를 찾아야 합니다. 이 기사에서는 C++에서 이 문제를 해결하기 위한 몇 가지 기술을 살펴보겠습니다. 문제를 이해하면 상위 배열이 제공됩니다. 배열 인덱스가 트리 노드의 값을 형성하고 배열의 값이 해당 특정 인덱스의 상위 노드를 제공하도록 이진 트리 형식으로 표현해야 합니다. -1은 항상 루트 부모입니다. 아래에는 배열과 이진 트리 표현이 나와 있습니다. 상위 배열=[0,-1,3,1,
 Microsoft Edge 100에서는 Sleeping Tabs 기능을 개선하여 더 많은 리소스를 절약하고 성능을 모니터링할 수 있습니다.
Apr 17, 2023 am 08:07 AM
Microsoft Edge 100에서는 Sleeping Tabs 기능을 개선하여 더 많은 리소스를 절약하고 성능을 모니터링할 수 있습니다.
Apr 17, 2023 am 08:07 AM
Microsoft Edge 100은 며칠 전에 출시되었으며 본질적으로 보안 업데이트입니다. Redmond 회사는 최신 버전이 Sleeping Tabs의 더욱 최적화된 버전으로 브라우저 성능을 향상시킨다고 강조합니다. 이 기능은 2020년 9월 Edge Canary 87 출시와 함께 데뷔했습니다. 2021년 3월에 Edge 89의 모든 사용자에게 출시될 예정입니다. 인터넷을 검색하고 많은 탭을 저장하면 브라우저가 더 많은 리소스를 소비하기 시작하여 시스템이




