Javascript_15_scope 할당 및 변수 접근 규칙을 이해한 후 closure_javascript 기술을 보냅니다.
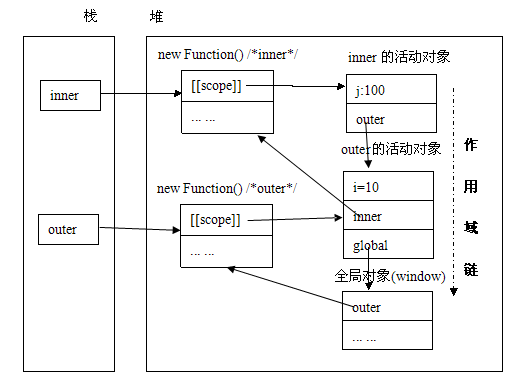
ECMAScript에서는 함수도 객체입니다. 함수 개체는 변수 인스턴스화 중 함수 선언에서 생성되거나 함수 표현식이 평가되거나 Function 생성자가 호출될 때 생성됩니다. ('함수 객체'에 대한 자세한 내용은 "Javascript_08_함수 객체 이해"를 참조하세요.) 모든 함수 객체에는 객체 목록(체인)으로 구성된 내부 [[scope]] 속성이 있습니다. 내부 [[scope]] 속성은 생성된 실행 환경의 범위 체인을 참조하며, 현재 실행 환경의 활성 개체가 개체 목록의 맨 위에 추가됩니다. 함수 내부의 변수에 액세스하는 것은 실제로 범위 체인에서 변수를 찾는 프로세스입니다.
너무 이론적입니다(결국 요약!). 코드 일부를 살펴보겠습니다.
 아래에서 설명하겠습니다.
아래에서 설명하겠습니다. 1. 코드를 로드하고 전역 실행 환경을 생성합니다. 이때 변수 개체(창)에 외부 변수가 추가됩니다. 함수 객체를 가리키는 외부, 현재 범위 체인에는 창 객체만 있습니다.
2. 프로그램이 외부()를 실행하면 전역에서 외부 변수를 찾습니다. 이의를 제기하고 성공적으로 호출합니다. 3.outer의 실행 환경을 생성합니다. 이때 새로운 활성 객체가 생성되고, 변수 i를 추가하고, 값을 10으로 설정하고, inner 변수를 추가하고, 활성 객체를 push합니다. 그리고 외부에 있는 함수 객체의 [[scope]] 속성을 활성 객체 외부에 지정합니다. 이때 범위 체인은 외부의 활성 개체 창입니다.
4. 코드를 실행하고 i에 값을 성공적으로 할당합니다. 프로그램이 inner()를 실행할 때, 함수 객체 external의 [[scope]]에서 내부 변수를 찾습니다. 찾은 후 성공적으로 호출되었습니다.
5. inner의 실행 환경을 만들고, 새로운 활성 개체를 만들고, 변수 j를 추가하고, 값을 100으로 할당하고, 활성 개체를 범위 체인에 푸시하고, 함수의 [[scope]] 속성을 가리킵니다. 내부 객체는 활성 객체 내부입니다. 이때 범위 체인은 내부의 활성 객체와 외부의 활성 객체 전역 객체입니다.
6. 실행 코드는 i와 j에 액세스할 때 해당 값을 할당합니다. 범위 및 출력에서 성공적으로 발견되었으며, adf 변수에 액세스할 때 범위에서 발견되지 않아 액세스 오류가 발생했습니다.
참고: 메모리 그래프를 통해 스코프 체인과 프로토타입 체인이 매우 유사하다는 것을 알 수 있습니다. 이것은 많은 문제를 설명합니다... (자비롭고 지혜롭게 답을 스스로 찾아보세요!)
폐쇄의 원리
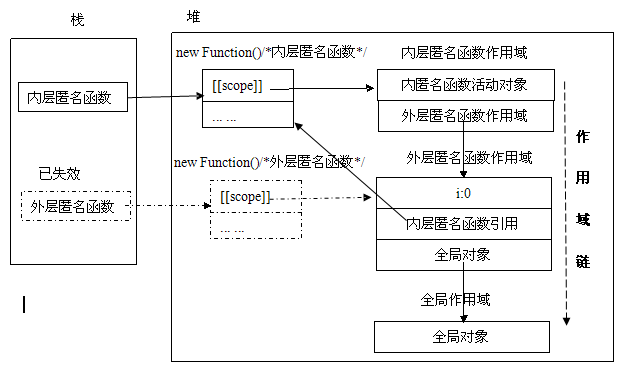
범위의 문제를 이해하고 나면 종결의 문제는 이미 매우 단순한 . 폐쇄란 무엇입니까? 클로저는 외부 함수의 범위에 있는 변수를 둘러싸는 내부 함수입니다.
일반적인 클로저 애플리케이션을 살펴보겠습니다: 증분 값 생성
외부 익명 함수는 인라인 함수를 반환하고, 인라인 함수는 외부 익명 함수의 지역 변수 id를 사용합니다. 논리적으로 말하면, 외부 익명 함수의 지역 변수는 반환될 때 범위를 벗어나므로 increment() 호출을 사용할 수 없습니다. 이것이 클로저입니다. 즉, 함수 호출이 포함된 함수를 반환하고, 포함된 함수는 닫혀야 하는 외부 함수의 지역 변수, 매개변수 및 기타 리소스를 참조합니다(Close). 무슨 일이야? 답을 찾아봅시다:
참조:
 http://www.cnblogs.com/RicCC/archive/2008/02/15/JavaScript-Object-Model-Execution-Model.html
http://www.cnblogs.com/RicCC/archive/2008/02/15/JavaScript-Object-Model-Execution-Model.html http://www .cn-cuckoo.com/2007/08/01/understand-javascript-closures-72.html

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7518
7518
 15
15
 1378
1378
 52
52
 81
81
 11
11
 53
53
 19
19
 21
21
 68
68
 내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
기사는 JavaScript 라이브러리 작성, 게시 및 유지 관리, 계획, 개발, 테스트, 문서 및 홍보 전략에 중점을 둡니다.
 브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
이 기사는 브라우저에서 JavaScript 성능을 최적화하기위한 전략에 대해 설명하고 실행 시간을 줄이고 페이지로드 속도에 미치는 영향을 최소화하는 데 중점을 둡니다.
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
이 기사는 브라우저 개발자 도구를 사용하여 효과적인 JavaScript 디버깅, 중단 점 설정, 콘솔 사용 및 성능 분석에 중점을 둡니다.
 누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
기술 및 산업 요구에 따라 Python 및 JavaScript 개발자에 대한 절대 급여는 없습니다. 1. 파이썬은 데이터 과학 및 기계 학습에서 더 많은 비용을 지불 할 수 있습니다. 2. JavaScript는 프론트 엔드 및 풀 스택 개발에 큰 수요가 있으며 급여도 상당합니다. 3. 영향 요인에는 경험, 지리적 위치, 회사 규모 및 특정 기술이 포함됩니다.
 소스 맵을 사용하여 조정 된 JavaScript 코드를 디버그하는 방법은 무엇입니까?
Mar 18, 2025 pm 03:17 PM
소스 맵을 사용하여 조정 된 JavaScript 코드를 디버그하는 방법은 무엇입니까?
Mar 18, 2025 pm 03:17 PM
이 기사는 소스 맵을 사용하여 원래 코드에 다시 매핑하여 미니어링 된 JavaScript를 디버그하는 방법을 설명합니다. 소스 맵 활성화, 브레이크 포인트 설정 및 Chrome Devtools 및 Webpack과 같은 도구 사용에 대해 설명합니다.
 Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력의 차이의 근본 원인에 대한 심층적 인 논의. 이 기사에서는 Console.log 함수의 출력 결과의 차이점을 코드에서 분석하고 그에 따른 이유를 설명합니다. � ...
 초보자를위한 타이프 스크립트, 2 부 : 기본 데이터 유형
Mar 19, 2025 am 09:10 AM
초보자를위한 타이프 스크립트, 2 부 : 기본 데이터 유형
Mar 19, 2025 am 09:10 AM
엔트리 레벨 타입 스크립트 자습서를 마스터 한 후에는 TypeScript를 지원하고 JavaScript로 컴파일하는 IDE에서 자신의 코드를 작성할 수 있어야합니다. 이 튜토리얼은 TypeScript의 다양한 데이터 유형으로 뛰어납니다. JavaScript에는 NULL, UNDEFINED, BOOLEAN, 번호, 문자열, 기호 (ES6에 의해 소개 됨) 및 객체의 7 가지 데이터 유형이 있습니다. TypeScript는이 기반으로 더 많은 유형을 정의 하며이 튜토리얼은이 모든 튜토리얼을 자세히 다룹니다. 널 데이터 유형 JavaScript와 마찬가지로 Null in TypeScript




