웹 개발을 하는 친구들은 JS 프로그램을 디버깅하는 것이 상당히 우울하다는 것을 알고 있습니다. 우선 이 언어의 구문은 상대적으로 유연하고, 약한 유형의 스크립트 언어이며, 이를 제어할 수 없는 오류가 많기 때문입니다. 가장 괴로운 점은 좋은 디버깅 도구가 없다는 점입니다. 이제 상황은 이전보다 약간 나아졌습니다. Firefox에도 Firebug가 있습니다. 이것은 확실히 좋은 js 디버깅 도구이지만 IE에서 사용하기에는 매우 번거롭고 효과도 좋습니다. , 저는 IE에서 자동으로 오류를 포착하고 위치와 원인을 찾을 수 있는 좋은 js 디버깅 도구를 찾기 위해 애쓰고 있습니다. 오늘 우연히 그런 좋은 도구를 찾을 것이라고는 예상하지 못했습니다. 모든 웹 개발자에게 편리함을 제공할 수 있기를 바랍니다
이 도구의 이름은 Companion.JS입니다. js 파일이 아니라 ie로 사용됩니다. 플러그인이 설치되어 사용되는데, Microsoft ScriptDebugger와 함께 사용해야 하는데, 이 도구를 설치하면 페이지에 오류가 발생하면 왼쪽 상단에 작은 오류 메시지가 나타납니다. FF와 마찬가지로 IE에도 오류 콘솔이 표시됩니다. 오류 메시지는 매우 자세합니다.
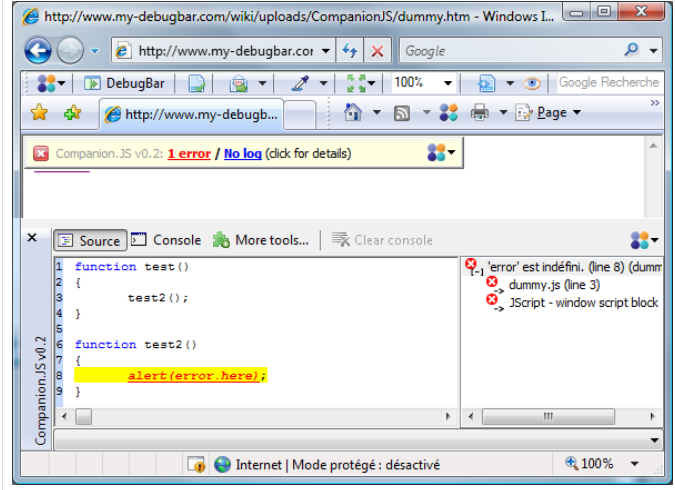
다음은 공식 웹사이트의 오류 메시지 예시입니다. 
공식 홈페이지 주소: http://www.my-debugbar.com/wiki/CompanionJS/HomePage
구체적인 사용 방법은
1. 먼저 Companion.JS 설치 파일을 다운로드한 후 설치하세요.
2. Microsoft Script Debugger를 다운로드하여 설치합니다. 컴퓨터가 이미 설치되어 있으면 이 단계를 건너뛸 수 있습니다.
3. IE 메뉴 "도구" - "인터넷 옵션" - "고급"을 열고 "스크립트 디버깅 비활성화(Internet Explorer)" 및 "스크립트 디버깅 비활성화(Internet Explorer 외부)"를 찾아 두 가지를 모두 선택 취소합니다. 옵션 앞의 확인란을 선택한 다음 IE를 다시 시작하세요.
4. Ie에 입력: http://www.my-debugbar.com/wiki/uploads/CompanionJS/dummy.htm Click me 링크를 클릭하세요. 왼쪽 상단에 작은 오류 메시지가 나타나거나 아래 콘솔에 오류 메시지가 나타나면 성공적으로 설치되었음을 의미합니다.
팁: Microsoft Script Debugger는 MS 공식 웹사이트에서 다운로드할 수 있습니다(MS 운영 체제의 인증이 필요함): http://www. microsoft.com/downloads /details.aspx?displaylang=zh-cn&FamilyID=E606E71F-BA7F-471E-A57D-F2216D81EC3D#filelist또는 Baidu에 "Microsoft Script Debugger Download"를 입력하여 찾으세요.