참고: 이론은 너무 심층적이므로 변경하지 않고 모든 이론이 정확하다고 보장합니다. 그러나 여러 테스트를 거친 결과 실제 코드와 이론 사이에 충돌이 발견되지 않았습니다. 틀린 부분이 있으면 다른 사람에게 조언을 구하세요!
함수
먼저 함수 객체의 개념을 살펴보겠습니다. 함수는 객체이고, 함수를 나타내는 객체는 함수 객체입니다. 모든 함수 개체는 Function 개체에서 구성됩니다. 즉, Function은 최상위 생성자입니다. 사용자 정의 개체, 시스템 내장 개체, 심지어 자신을 포함하여 시스템의 모든 개체를 구성합니다. 이는 또한 함수에 부트스트래핑(자체 구성 기능)이 있음을 보여줍니다. 이는 또한 함수의 [[call]]과 [[constructor]]가 동일한 논리를 가지고 있음을 간접적으로 결정합니다.
function Foo() {}; >var foo = new Foo();
//Foo는 foo의 생성자
alert(foo instanceof Foo); // true
//그러나 함수는 foo의 생성자가 아닙니다
alert (foo instanceof Function); // false
//Function은 Foo의 생성자
alert(Foo instanceof Function);//true
위 코드는 foo와 그 생성자를 설명합니다. Foo Foo의 생성자 함수와의 관계입니다. (구체적인 원리는 Function과 Object의 메모리 관계도를 참고하세요.)
Object
Object의 경우 모든 객체는 Object의 프로토타입을 상속받게 되지만, 이것도 분명히 알아야 합니다. 해당 Object는 함수이기도 하므로 Object는 Function에 의해 구성됩니다. (객체에 관한 이론은 많지 않습니다.)
함수와 객체
이것이 이 글의 초점입니다, 매우 중요합니다!
alert(함수 인스턴스);// true
alert(함수 인스턴스);//true
alert(함수 인스턴스);//true
function Foo() {}
var foo = new Foo(); >alert( foo 인스턴스of Foo); // true
alert(foo 인스턴스of 함수); // false
alert(foo 인스턴스of Object); // true
alert(Foo 인스턴스of 함수);
Alert(Foo instanceof Object); // true
이 답변을 이해할 수 있습니까? 축하합니다. Javascript 언어의 본질을 이해하셨습니다.
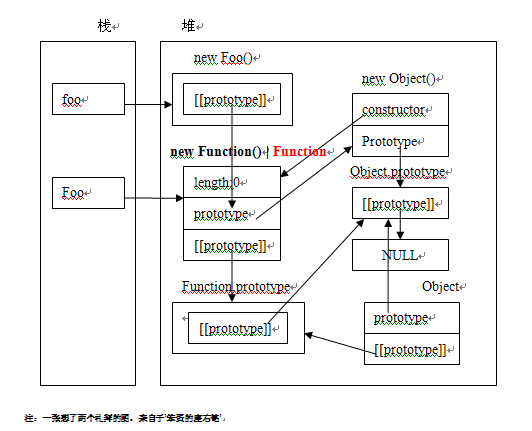
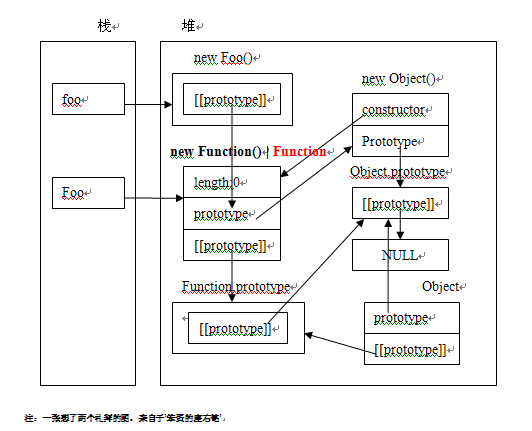
객체와 함수의 실제 관계를 살펴보겠습니다.
그림을 보기 전에 함수 객체와 원리 인스턴스에 대한 두 기사를 읽어보세요. 그렇지 않으면 메모리 다이어그램이 이해하기 어렵습니다.

여기서 메모리 그래프에 대해 설명하고 싶습니다. 함수 객체의 생성 과정은 함수 객체 기사에서 언급되어 있으므로 함수가 부트스트랩된다고 언급되어 있으므로 메모리 그래프의 생성 과정은 다음과 같습니다. 함수 객체 Foo를 언급하는데, 함수 객체 Function의 생성 과정은 동일합니다. 따라서 강조할 그림에서는 '|'를 사용하여 구성 프로세스가 동일함을 나타냅니다. 인스턴스 오브 이론과 메모리 맵에 따르면 위의 진술은 올바른 결과로 추론될 수 있습니다. 여기서는 하나씩 설명하지 않고 독자들이 직접 경험할 수 있습니다.
이 복잡한 메모리 다이어그램을 이해할 수 없는 경우 다음 그림을 보면 이해를 도울 수 있습니다.
참고: 코드의 실제 실행 흐름은 정확하지 않습니다. 그림에 설명된 대로, 즉 이 그림에는 뭔가 문제가 있습니다(틀렸다고 할 수 있음). Function 인스턴스of Function이 true인 이유를 설명할 수 없습니다. 하지만 함수와 객체의 관계를 이해하는 것은 쉽습니다.