
이제 인스턴스of의 동작은 어떻게 구현됩니까?
instanceof의 원리
늘 그렇듯이 먼저 코드를 살펴보겠습니다.
function Cat(){}
Cat.prototype = {}
function Dog(){}
Dog. 프로토타입 ={}
var dog1 = new Dog();
alert(dog1 인스턴스of Dog);//true
alert(dog1 인스턴스of Object);//true
Dog.prototype = Cat. 프로토타입;
alert(dog1 인스턴스of Dog);//false
alert(dog1 인스턴스of Cat);//false
alert(dog1 인스턴스of Object);//true
var dog2= new Dog ();
경고(dog2 인스턴스of Dog);//true
alert(dog2 인스턴스of Cat);//true
alert(dog2 인스턴스of Object);//true
Dog.prototype = null ;
var dog3 = new Dog();
alert(dog3 인스턴스of Cat);//false
alert(dog3 인스턴스of Object);//true
alert(dog3 인스턴스of Dog);// error
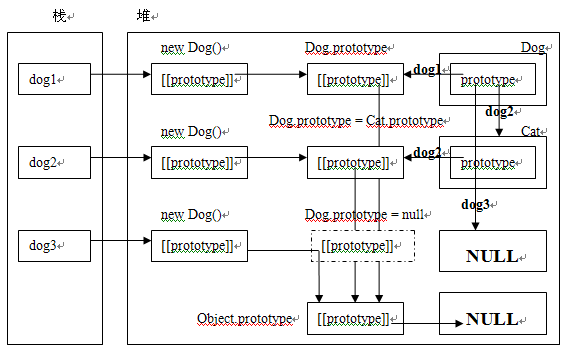
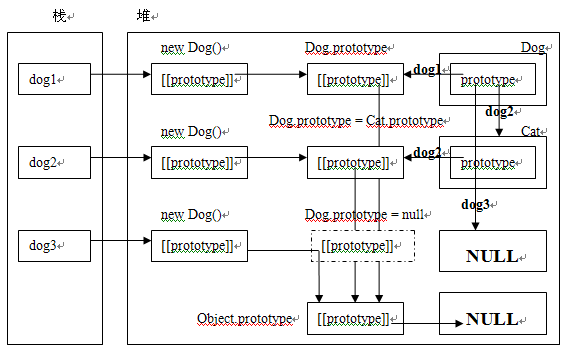
분석하기 위해 메모리 그래프를 그려보겠습니다:

메모리 그래프는 더 복잡합니다. 설명:
프로그램 자체는 동적 개념입니다. 프로그램이 실행됨에 따라 Dog .prototype은 계속 변경됩니다. 하지만 편의상 프로토타입 레퍼런스에서는 이 세 가지 변화를 표현하기 위해 그림을 한 장만 그렸습니다. 힙에서 오른쪽은 함수 객체의 메모리 표현이고, 가운데는 함수 객체의 프로토타입 속성에 대한 포인터이며, 왼쪽은 함수 객체에 의해 생성된 객체 인스턴스입니다. 프로토타입 속성을 가리키는 함수 개체의 포인터는 Dog.prototype의 세 가지 참조 변경에 각각 해당하는 dog1, dog2 및 dog3으로 작성됩니다. 또한 스택의 dog1, dog2, dog3과도 대응 관계가 있습니다. (참고: 함수 객체는 후속 블로그 게시물에서 설명됩니다.)
한 가지 주목해야 할 점은 dog3에 있는 함수 객체의 프로토타입 속성이 null이면 함수 객체 인스턴스 dog3의 내부 [[prototype]] 속성이 null이라는 것입니다. 프로토타입을 가리킨다면 "Javascript의 이해_06_객체 생성 과정의 이해"에서 설명했습니다.
결론
코드 실행 결과와 메모리 구조를 바탕으로 결론은 다음과 같습니다.
instanceof 객체 A가 다른 객체 B의 인스턴스인지 감지하는 원리는 객체를 확인하는 것입니다. 객체 B의 프로토타입이 가리키는 객체 A의 [[프로토타입]] 체인에 있는지 여부. 그렇다면 true를 반환하고, 그렇지 않으면 false를 반환합니다. 그러나 특별한 경우가 있습니다. 객체 B의 프로토타입이 null이면 오류가 보고됩니다(null 포인터 예외와 유사).
여기 추천하는 글은 Time Ruge에서 나온 글인데, 역시 Instanceof의 원리에 관한 글입니다. 각도는 다르지만 목적은 같습니다.