심플코드
먼저 심플코드를 살펴보겠습니다:
function HumanCloning(){
}
HumanCloning.prototype ={
name: '바보의 모토'
}
var clone01 = new HumanCloning()
alert( clone01.name);//'바보의 좌우명'
alert(clone01 instanceof HumanCloning);//true
HumanCloning.prototype = {};
alert(clone01.name);//'바보의 좌우명 '
alert(clone01instanceofHumanCloning);//false
var clone02 = new HumanCloning();
alert(clone02.name);//undefine
alert(clone02instanceofHumanCloning);/ / true
복잡이론
JS에서는 함수객체(함수)만 클래스라는 개념을 가지므로 객체를 생성하려면 함수객체를 사용해야 합니다. 함수 객체 내부에는 [[Construct]] 메소드와 [[Call]] 메소드가 있습니다. [[Construct]]는 객체를 생성하는 데 사용되며, [[Call]]은 함수 호출에만 사용됩니다. new 연산자를 사용할 때. 참고: 이 예에서 사용자 정의 함수 HumanCloning은 함수 개체이므로 Object, String, Number 등과 같은 로컬 개체도 함수 개체입니까? 로컬 개체는 파생된 유형의 함수로 간주될 수 있으므로 대답은 '예'입니다. 이러한 의미에서 사용자 정의 함수와 동일하게 처리될 수 있습니다. ("Javascript_04_Data 모델 이해"의 "내장 데이터 유형" 섹션과 동일)
var obj=new Object(); 내장 Object 함수 객체를 사용하여 인스턴스화된 객체 obj를 생성합니다. var obj={}; 및 var obj=[]; 이러한 종류의 코드는 JS 엔진에 의한 객체 및 배열 생성 프로세스를 트리거합니다. function fn(){}; var myObj=new fn(); 사용자 정의 유형을 사용하여 인스턴스화된 객체를 생성합니다.
참고: 함수 객체의 구체적인 개념은 다음 기사에서 설명하겠습니다. 이제 "함수 객체"는 단순히 "함수"의 개념과 그 내부 구현으로 이해될 수 있습니다. >
이 예를 기준으로 함수 객체는 HumanCloning이고, 함수 객체에 의해 생성된 객체 인스턴스는 clone01과 clone02입니다. 이제 var clone01 = new HumanCloning();의 구현 세부 사항을 살펴보겠습니다. [[ 함수 개체의 Construct]] 메서드는 개체 생성을 구현하는 논리를 처리합니다.
1. 내장 개체 개체 obj를 만들고 초기화합니다.
2. 개체 유형, clone01의 내부 [[Prototype]]은 HumanCloning.prototype으로 설정됩니다. 그렇지 않으면 clone01의 [[Prototype]]이 초기화 값(예: Object.prototype)이 됩니다.
3. clone01을 사용하고 args 매개 변수를 사용합니다. call HumanCloning의 내부 [[Call]] 메서드 3.1 내부 [[Call]] 메서드는 현재 실행 컨텍스트를 생성합니다. (참고: 실행 컨텍스트는 다음 블로그 게시물에서 설명할 예정이며, 부분적으로 " Javascript Speed Up_01_참조 변수 최적화")
3.2 HumanCloning 함수 본문 호출
3.3 현재 실행 컨텍스트 삭제
3.4 HumanCloning 함수 본문의 반환 값을 반환합니다. HumanCloning 함수 본문에 no가 있는 경우 반환 값은 정의되지 않은 값을 반환합니다
4. 반환 값이 Object 유형이면 이 값이 반환되고, 그렇지 않으면 obj가 반환됩니다.
다음 코드는 에 대한 코드 설명입니다. 1단계, 2단계 및 3단계:
코드 복사
코드는 다음과 같습니다. var clone01 = {};//[[prototype]]은 프로그램 외부에서 액세스할 수 없으며 //clone01.[[prototype]] = HumanCloning.prototype을 이해하는 데에만 사용됩니다. 호출(clone01)
2단계에서 프로토타입은 객체가 표시하는 프로토타입 속성을 참조하고 [[Prototype]]은 객체의 내부 프로토타입 속성(암시적)을 나타냅니다. 객체의 프로토타입 체인을 구성하는 것은 객체의 명시적인 프로토타입 속성이 아니라 내부의 암시적 [[Prototype]]입니다. 표시된 프로토타입은 함수 객체에서만 의미가 있습니다. 위의 생성 과정에서 볼 수 있듯이 함수의 프로토타입은 이러한 방식으로 파생 객체의 암시적 [[Prototype]] 속성에 할당됩니다. 규칙, 파생 객체의 프로토타입 객체, 함수 사이에는 속성과 메소드의 상속/공유 관계만 존재합니다. (즉, 프로토타입 상속의 구현 원리는 "Javascript_05_Prototypal 상속 원리의 이해"의 내용입니다.)
3.4단계의 설명에 주목하고, Yi Fei의 질문을 살펴보겠습니다.

이제 이 질문에 대한 대답은 쉬울 것 같습니다.
참고: 원래 주소http://www.planabc.net/2008/02/20/javascript_new_function/
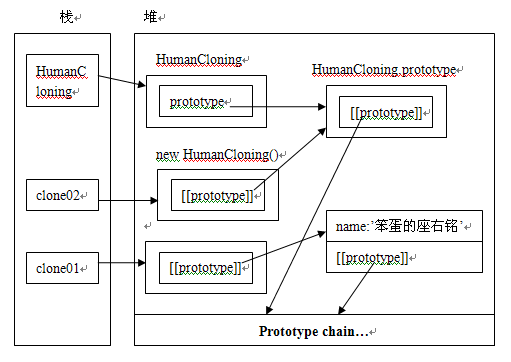
메모리 분석

간단한 메모리 다이어그램과 함수 객체 개념의 도입도 위 코드를 설명합니다(비교적으로 다이어그램은 그다지 엄격하지는 않지만 이해하기 쉽습니다). 이는 또한 instanceof의 구현 원칙에 대한 의문을 제기합니다. 저는 모든 사람들이 몇 가지 징후를 본 적이 있다고 생각합니다. 구체적인 구현 세부 사항은 다음 블로그 게시물을 참조하세요.
로컬 속성 및 상속된 속성
객체는 암시적 프로토타입 체인을 통해 속성과 메서드를 상속할 수 있지만 프로토타입도 일반 객체입니다. 즉, 순전히 구조적 설명이 아닌 일반적인 인스턴스화된 객체입니다. . 따라서 지역 속성과 상속 속성에 문제가 있습니다.
먼저 객체 속성을 설정하는 과정을 살펴보겠습니다. JS는 속성이 JavaScript 코드에서 설정될 수 있는지, for in 등에 의해 열거될 수 있는지 여부를 나타내기 위해 객체의 속성을 설명하는 데 사용되는 속성 세트를 정의합니다.
obj.propName=value의 할당문을 처리하는 단계는 다음과 같습니다.
1. propName의 속성이 설정할 수 없는 경우
을 반환합니다. obj.propName이 존재하지 않는 경우. , obj에 대한 속성을 생성합니다. 이름은
입니다. obj.propName의 값을
값으로 설정합니다. 그 이유는 분명합니다. obj의 내부 [[Prototype]]은 인스턴스입니다. obj와 속성을 공유할 뿐만 아니라, 이를 수정하면 다른 객체에도 영향을 미칠 수 있습니다.
예제를 살펴보겠습니다.
function HumanCloning( ){
}
HumanCloning.prototype ={
name:'바보의 좌우명'
}
var clone01 = new HumanCloning()
clone01.name = 'jxl ';
alert(clone01.name);//jxl
var clone02 = new HumanCloning();
alert(clone02.name);//바보의 좌우명
결과는 훌륭합니다. 분명히 말하면, 객체의 속성은 프로토타입에 있는 동일한 이름의 속성을 수정할 수 없으며, 동일한 이름의 속성을 생성하고 여기에 값을 할당할 뿐입니다.
참고자료.
http://www.jb51.net/article/25008.htm