자바스크립트 이해하기_02_정의되지 않은 자바스크립트와 null_javascript 기술 이해하기
일반적인 답변 중에서:
사실 ECMAScript의 기본 유형 중에는 Undefine과 Null 유형이 있습니다. 두 유형 모두 정의되지 않음 및 null이라는 고유한 특수 값에 해당합니다.
정의되지 않은 값은 실제로 null 값에서 파생되므로 ECMAScript는 이를 동일하다고 정의합니다. 이 결론은 다음 코드로 확인할 수 있습니다.
alert(undefine == null) //true
두 값은 동일하지만 의미가 다릅니다.
undefine은 변수가 선언되었으나 초기화되지 않았을 때 변수에 할당된 값이고, null은 아직 존재하지 않는 객체를 나타낼 때 사용됩니다. 함수나 메소드가 객체를 반환하는 경우 객체를 찾을 수 없으면 일반적으로 null이 반환됩니다.
그래서 warning(undefine===null);//false
솔직히 undefound가 null을 상속받는 이유가 무엇인지 이해가 되지 않습니다. 초기화되지 않은 변수와 존재하지 않는 함수에 의해 반환된 객체의 차이점은 무엇입니까? 사람들을 매우 설득력 없게 만드는 다양한 문제가 있습니다.
메모리가 말하는 것을 보세요:
Udefinition은 할당이 없는 기본 데이터 유형을 나타냅니다.
Null은 할당되지 않은 참조 데이터 유형을 나타냅니다.
코드를 살펴보겠습니다.
var age;
var id = 100;
var div02 = document.getElementById("div02");//참고: div02는 존재하지 않습니다.
var div01 = document.getElementById("div01 ");//참고: :div01이 존재합니다
alert(id);//100
alert(age);//정의되지 않음
alert(div02);//null
alert(div01) ;//object
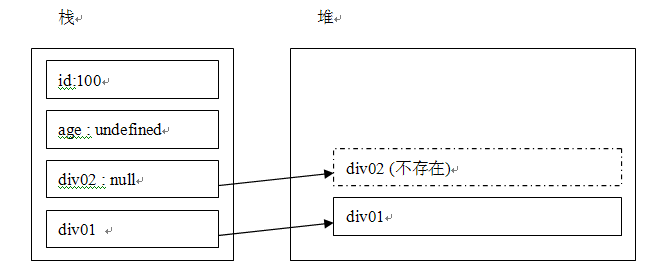
메모리 상황을 살펴보겠습니다.

첫 번째 문제 해결: undefine이 null에서 상속받는 이유
Javascript에서 기본적으로 각 데이터 유형에는 해당 참조 데이터 유형, 숫자, 문자열, 부울 부울...이 있으며 동작은 정확히 동일하며 서로 간에 자동 언박싱 및 박싱 작업이 생성됩니다. 스택 메모리에 기본 데이터 유형을 배치하는 것의 중요성은 메모리 분석 기사에 설명되어 있습니다. 이를 통해 우리는 피상적인 결론을 내릴 수 있습니다. 기본 데이터 유형은 효율성을 높이기 위해 해당 참조 데이터 유형의 하위 클래스입니다. 스택 메모리에 해당하는 Undefinition은 값이 없는 기본 유형을 나타내고, Null은 값이 없는 참조 유형을 나타냅니다. 따라서 undefound가 null을 상속하는 것은 불가피합니다.
세 번째 문제 해결: 왜 unundefined!==null
Memory는 그 의미가 실제로 다르다는 것을 알려줍니다. 옛말에 따르면: Udefinition은 할당이 없는 기본 값을 나타냅니다. 데이터 유형인 Null은 할당되지 않은 참조 데이터 유형을 나타냅니다. 메모리 그래프는 매우 다릅니다
추가 질문 해결: null이 참조를 처리합니다. 왜 null이 힙 메모리가 아닌 스택 메모리에 있습니까?
답은 동일합니다. 간단하고 효율적입니다! 힙의 null을 가리키도록 스택에 추가 메모리 조각을 할당해야 합니까?
추가 이득:
객체와의 연결을 끊고 싶지만 변수에 다른 값을 할당하고 싶지 않은 경우 null을 설정할 수 있습니다. as var obj = new Object ();obj=null;
정의되지 않은 및 null에 대한 일부 동작
null 값은 수치 연산에 참여할 때 자동으로 0으로 변환됩니다. 따라서 다음 표현식은 계산 후 올바른 값을 얻습니다.
표현식: 123 null 결과 값: 123
null은 값이 없는 참조를 나타내므로 typeof null은 개체를 반환합니다. 선언된 변수가 초기화되지 않은 경우 변수의 기본값은 undefine이지만, undefine은 undefine 값과 다르지 않습니다. Typeof 연산자는 이 두 값
을 구분할 수 없으므로 변수 존재 여부에 대한 판단 연산은 if(typeof var == 'undefine'){ //code here }를 통해 판단되는데, 이는 완전히 Compatible 정의되지 않은 상태와 초기화되지 않은 상태의 두 가지 상황
하하, 문제를 기억의 높이에서 분석해 보면 그런 추상적인 것들이 실제적으로 발현되고, 모든 것이 단순해집니다!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7393
7393
 15
15
 1630
1630
 14
14
 1358
1358
 52
52
 1268
1268
 25
25
 1217
1217
 29
29
 PHP 공지 사항에 대한 솔루션: 정의되지 않은 속성:
Jun 22, 2023 pm 02:48 PM
PHP 공지 사항에 대한 솔루션: 정의되지 않은 속성:
Jun 22, 2023 pm 02:48 PM
PHP로 코드를 작성할 때 "주의사항: 정의되지 않은 속성"이라는 오류 메시지가 나타날 수 있습니다. 이 오류는 일반적으로 코드에서 속성이 초기화되지 않았기 때문에 정의되지 않은 속성에 액세스하고 있음을 의미합니다. 그렇다면 이 문제를 해결하는 방법은 무엇입니까? 다음은 몇 가지 가능한 해결 방법입니다. 속성 초기화 이것이 이 문제를 해결하는 가장 간단한 방법입니다. 코드에서 속성을 명시적으로 초기화하면 해당 속성이 사용 전에 정의됩니다. 예: 수업
 TypeError: Vue에서 정의되지 않은 '$XXX' 속성을 읽을 수 없습니다. 어떻게 처리해야 합니까?
Nov 25, 2023 pm 12:14 PM
TypeError: Vue에서 정의되지 않은 '$XXX' 속성을 읽을 수 없습니다. 어떻게 처리해야 합니까?
Nov 25, 2023 pm 12:14 PM
Vue.js로 개발할 때 "TypeError: Cannotreadproperty'$XXX'ofundefine"이라는 오류 메시지가 자주 나타나는 경우 어떻게 처리해야 합니까? 이 문서에서는 이 오류의 원인과 해결 방법을 설명합니다. 문제의 원인은 Vue.js를 사용할 때 이를 사용하여 다음과 같은 Vue 구성 요소의 메서드를 호출하는 경우가 많다는 것입니다.
 C 언어에서 null과 NULL의 차이점은 무엇입니까?
Sep 22, 2023 am 11:48 AM
C 언어에서 null과 NULL의 차이점은 무엇입니까?
Sep 22, 2023 am 11:48 AM
C 언어에서 null과 NULL의 차이점은 다음과 같습니다. null은 C 언어의 매크로 정의로, 일반적으로 포인터 변수를 초기화하거나 조건문에서 포인터가 null인지 확인하는 데 사용할 수 있는 null 포인터를 나타내는 데 사용됩니다. NULL은 C 언어의 매크로 정의입니다. 일반적으로 널 포인터, 널 포인터 배열 또는 널 구조 포인터를 나타내는 데 사용되는 널 값을 나타내는 데 사용되는 미리 정의된 상수입니다.
 정의되지 않음과 null은 무엇을 의미하나요?
Nov 20, 2023 pm 02:39 PM
정의되지 않음과 null은 무엇을 의미하나요?
Nov 20, 2023 pm 02:39 PM
JavaScript에서 undefound와 null은 모두 "아무것도 없음"이라는 개념을 나타냅니다. 1. undefine은 초기화되지 않은 변수 또는 존재하지 않는 속성을 나타냅니다. 변수가 선언되었지만 값이 할당되지 않은 경우 변수의 값은 undefine입니다. 개체에 존재하지 않는 속성에 액세스하는 경우 반환된 값도 정의되지 않습니다. 2. null은 빈 개체 참조를 나타내는 경우가 있으며, 개체 참조가 차지하는 메모리를 해제하기 위해 null로 설정할 수 있습니다.
 정의되지 않은 것이 무엇입니까?
Jul 31, 2023 pm 02:28 PM
정의되지 않은 것이 무엇입니까?
Jul 31, 2023 pm 02:28 PM
정의되지 않음은 값이나 변수가 존재하지 않거나 정의되지 않은 상태를 나타냅니다. 변수에 값이 할당되었는지 여부를 결정하기 위한 기본값으로 사용할 수 있으며, 기본 매개변수 값을 설정하는 데에도 사용할 수 있습니다. 정의되지 않음은 프로그래밍 언어에 따라 의미와 사용법이 다를 수 있지만 정의되지 않음의 개념을 이해하면 프로그램을 더 잘 이해하고 작성하는 데 도움이 될 수 있습니다.
 golang에서 '정의되지 않음: path.Join' 오류를 해결하는 방법은 무엇입니까?
Jun 24, 2023 pm 01:12 PM
golang에서 '정의되지 않음: path.Join' 오류를 해결하는 방법은 무엇입니까?
Jun 24, 2023 pm 01:12 PM
Go 언어에서 path 패키지는 파일 경로를 처리하는 데 중요한 도구 중 하나입니다. path.Join() 함수는 여러 경로를 완전한 경로로 결합할 수 있습니다. 그러나 때때로 "정의되지 않음: path.Join"이라는 오류 메시지가 나타날 수 있습니다. 어떻게 해야 합니까? 다음은 몇 가지 일반적인 해결 방법입니다. import 문을 확인하세요. 먼저 경로 패키지를 올바르게 가져왔는지 확인해야 합니다. Go 언어에서는 패키지를 가져올 때 다음을 수행할 수 있습니다.
 null과 정의되지 않은 것의 차이점은 무엇입니까
Nov 08, 2023 pm 04:43 PM
null과 정의되지 않은 것의 차이점은 무엇입니까
Nov 08, 2023 pm 04:43 PM
null과 정의되지 않음의 차이점은 다음과 같습니다. 1. 의미론적 의미, 3. 다른 값과의 비교, 5. 함수 매개변수와의 관계, 7. 성능 고려 사항, . JSON 직렬화의 성능 9. 유형과의 관계. 자세한 소개: 1. 의미론적 의미인 null은 일반적으로 이 변수에 유효한 개체 값이 없음을 의미하는 반면, 정의되지 않음은 일반적으로 변수에 값이 할당되지 않았거나 개체에 이 속성이 없음을 의미합니다. , 등.
 null 및 정의되지 않음을 사용해야 하는 경우
Nov 13, 2023 pm 02:11 PM
null 및 정의되지 않음을 사용해야 하는 경우
Nov 13, 2023 pm 02:11 PM
Null과 정의되지 않음은 모두 값이 부족하거나 정의되지 않은 상태를 나타냅니다. 사용 시나리오에 따라 Null 또는 정의되지 않음을 사용하도록 선택하는 몇 가지 기본 원칙이 있습니다. 1. 변수가 비어 있거나 유효하지 않음을 명확하게 표시해야 하는 경우 null을 사용할 수 있습니다. 2. 변수가 선언되었지만 아직 값이 할당되지 않은 경우 기본적으로 정의되지 않은 상태로 설정됩니다. 3. 변수가 비어 있는지 또는 정의되지 않았는지 확인해야 하는 경우 완전 항등 연산자 "=를 사용합니다. ==" 변수가 null인지 정의되지 않았는지 확인합니다. .




