Jquery_jquery를 기반으로 포커스를 전환하는 Enter 키 구현
다음으로 Jquery를 사용하여 포커스를 전환하는 Enter 키를 구현합니다. 이 코드는 일반 브라우저 IE7, IE8, Firefox 3, Chrome 2 및 Safari 4에서 테스트되었습니다.
사용된 개발 도구는 Microsoft VS2010 Jquery 프레임워크입니다.
구현 단계는 다음과 같습니다
1. 먼저 Jquery 클래스 라이브러리를 참조합니다
2. Javascript 코드
$('input:text :first').focus( ; .bind('keydown', function (e) {}
'keydown' 이벤트를 텍스트 상자 컬렉션에 바인딩
var key = e.which;
가져오기 Enter Key value = 13
e.preventDefault()
와 같은 현재 누른 키 값은 기본 동작이 발생하는 것을 방지하고 다른 일이 발생하는 것을 방지하지만 또 다른 유사한 항목을 전환합니다. 메소드는 stopPropagation입니다.
이벤트 프록시는 JavaSciprt 이벤트에서 자주 무시되는 두 가지 기능인 이벤트 버블링과 마우스와 같은 요소에 대한 이벤트가 트리거될 때 대상 요소를 사용합니다. 버튼을 클릭하면 해당 요소의 모든 상위 요소에서 동일한 이벤트가 트리거됩니다. 이 프로세스를 이벤트 버블링이라고 하며 원래 요소에서 DOM 트리의 맨 위로 올라갑니다. 모든 이벤트에서 대상 요소는 원본 요소이며, 우리의 경우에는 버튼입니다. 대상 요소 이벤트 개체의 속성으로 나타납니다. 이벤트 프록시를 사용하면 요소에 이벤트 핸들러를 추가하고, 이벤트가 하위 요소에서 버블링될 때까지 기다리며, 이벤트가 시작된 요소를 쉽게 확인할 수 있습니다.
var nxtIdx = $inp.index(this) 1;
검색된 요소 집합 inp의 다음 요소 인덱스
$(":input:text:eq(" nxtIdx ")").focus ( )
컬렉션의 다음 요소에 초점을 맞춥니다
3. HTML 코드
코드 복사
🎜>
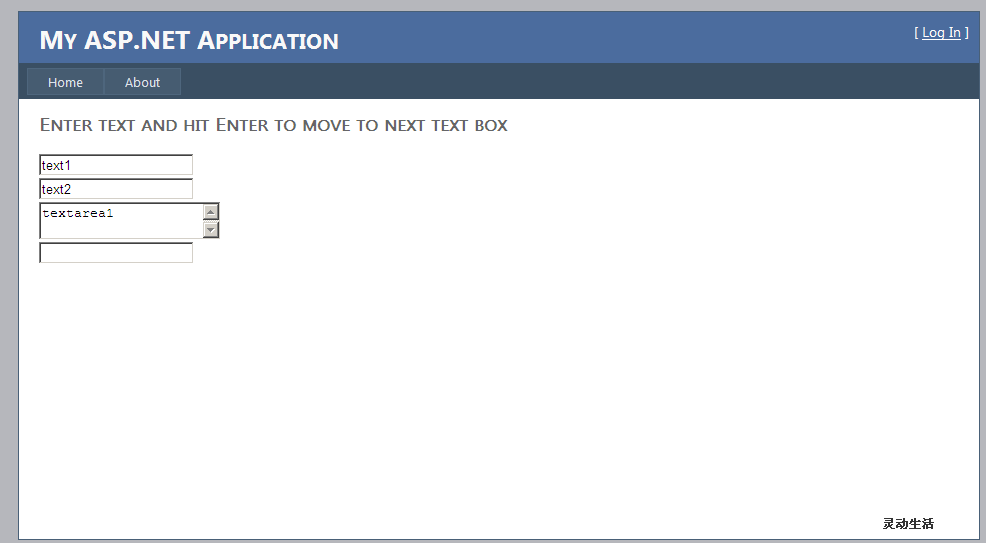
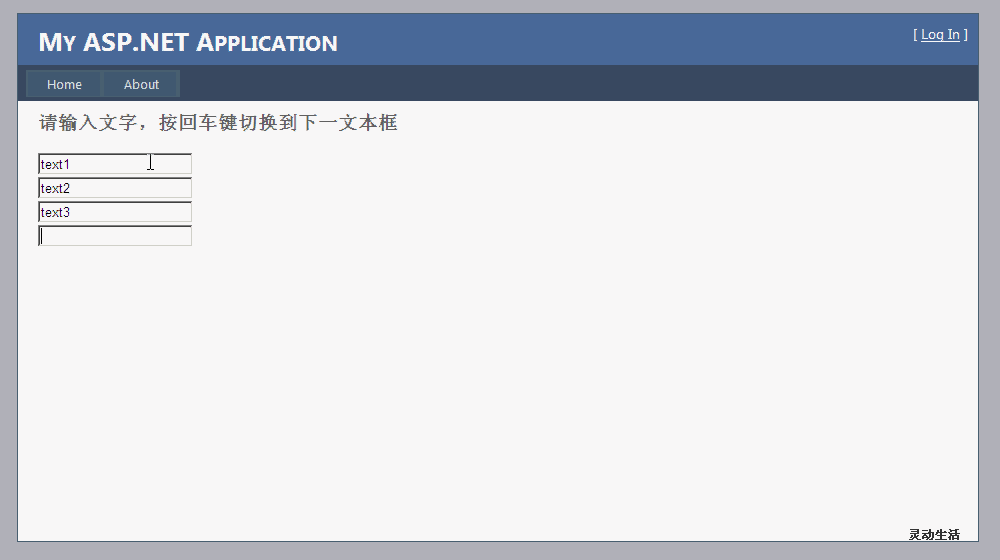
분석: 저장됨 페이지에 4개의 텍스트 상자
3. 프로그램 실행
페이지에 TextArea 요소가 있는 경우 Enter를 사용하여 포커스를 전환하는 방법은 다음과 같습니다. Jquery의 일부 기능.
4. HTML 코드

코드 복사
코드는 다음과 같습니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7687
7687
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 Windows 11에서는 시스템 예약 파티션을 업데이트할 수 없습니다: 3가지 팁
Apr 26, 2023 pm 03:13 PM
Windows 11에서는 시스템 예약 파티션을 업데이트할 수 없습니다: 3가지 팁
Apr 26, 2023 pm 03:13 PM
Windows 11을 업데이트하거나 Windows 10에서 Windows 11로 업그레이드하는 동안 시스템 예약 파티션을 업데이트할 수 없다는 오류가 발생할 수 있습니다. 오류 코드 0xc1900104, 0x800f0922 또는 0xc1900201이 나타날 수 있습니다. 시스템 예약 파티션 오류의 원인은 무엇입니까? 이는 더 이상 쓸 수 없는 전체 시스템 예약 파티션(SRP)으로 인해 발생할 수 있습니다. 또한 일부 타사 보안 및 바이러스 백신 응용 프로그램은 SRP에 기록하여 빠르게 채울 수 있습니다. Linux를 사용한 이중 부팅도 오류의 원인이 될 수 있습니다. 추가적으로 만약 당신이
 Windows 11 선택적 기능이 비어 있습니다. 어떻게 해야 할까요?
Apr 15, 2023 pm 02:49 PM
Windows 11 선택적 기능이 비어 있습니다. 어떻게 해야 할까요?
Apr 15, 2023 pm 02:49 PM
최고의 Windows 11 옵션 기능을 통해 PC의 엄청난 잠재력을 활용할 수 있습니다. 생산성 기능을 활성화하고 더 많은 기능을 얻을 수 있습니다. 따라서 필요할 때 갑자기 이러한 설정이 비어 있는 것을 보는 것은 성가신 일이 될 수 있습니다. 잘못된 시스템 설정부터 누락되거나 손상된 파일에 이르기까지 특정 기능이 공백으로 표시됩니다. 원인이 무엇이든 Windows 11 선택적 기능을 복원하는 데 도움이 되는 간단하면서도 효과적인 7가지 수정 사항을 수집했습니다. Windows 기능 상자가 비어 있는 이유는 무엇입니까? Windows 11 선택적 기능 상자가 비어 있는 데는 여러 가지 이유가 있습니다. 다음은 널리 사용되는 오류입니다. 설정 오류. Windows 기능에 대한 정보가 포함된 구성 요소 저장소가 손상되었습니다. 시스템 파일이 손상되었습니다. 윈도우 사용 방법
 Windows 11: Windows 모바일 센터를 활성화하고 사용하는 방법은 무엇입니까?
Apr 25, 2023 pm 06:58 PM
Windows 11: Windows 모바일 센터를 활성화하고 사용하는 방법은 무엇입니까?
Apr 25, 2023 pm 06:58 PM
안타깝게도 밝기, 볼륨 등 Windows 장치의 기본 설정을 변경하는 것은 다소 번거로울 수 있습니다. 이러한 평범한 설정에 도달하려면 사용자는 여러 메뉴를 탐색해야 하는데 이는 다소 직관적이지 않습니다. 다행히 Windows에서는 사용자가 손가락 클릭만으로 이러한 일상적인 설정에 액세스하고 변경할 수 있는 도구를 제공합니다. 문제는 그것이 존재한다는 것을 아는 사람이 거의 없다는 것입니다. 그리고 그렇게 하는 사람들은 그것을 활성화하는 방법을 모를 수도 있습니다. Windows 모바일 센터란 무엇입니까? Windows Vista에 처음 도입된 Windows 모바일 센터(WMC)는 휴대용 및 모바일 장치에 가장 관련성이 높은 정보와 설정을 중앙 집중화하는 기본 제공 Windows 구성 요소입니다. 그들 중 일부
 Windows Media Player에서 '서버 실행 실패' 오류를 수정하는 방법
Apr 26, 2023 pm 09:28 PM
Windows Media Player에서 '서버 실행 실패' 오류를 수정하는 방법
Apr 26, 2023 pm 09:28 PM
WindowsMediaPlayer는 오디오 및 비디오 파일을 재생하는 데 사용됩니다. 그러나 Windows Media Player를 사용하여 mp3 또는 mp4 파일을 열려고 하면 서버 실행에 실패했다는 오류 메시지가 나타나는 경우가 있습니다. 따라서 계속할 수 없습니다. 짜증나지 않나요? 하지만 이 문제는 해결될 수 있으니 걱정하지 마세요. 이 글에서는 오류를 제거할 수 있는 몇 가지 해결 방법을 소개합니다. 시작하자! Windows Media Player 파일 백업 단계 솔루션을 적용하기 전에 관련 파일이나 폴더를 백업하는 것이 가장 좋습니다. 이제 Windows Media Player 파일을 백업하는 방법을 살펴보겠습니다. 참고: 모든 재생 목록과 프로필이 필요한 경우 백업은 선택 사항입니다.
 키보드의 Enter는 어디에 있습니까?
Mar 24, 2023 pm 01:46 PM
키보드의 Enter는 어디에 있습니까?
Mar 24, 2023 pm 01:46 PM
Enter 키는 기본 키보드 영역 오른쪽에 있으며 Shift 키 위에는 Enter 키(확인 키라고도 함)가 있고 입력 키에는 컴퓨터 키보드에 Enter 또는 Return이라는 단어가 있는 키가 있습니다. , 이를 "Enter 키"라고 합니다. 여기서 Enter는 Windows 시스템의 이름이고 macOS에서는 return이라고 합니다.
 PowerShell을 사용하여 Windows 10/11 업데이트를 수동으로 설치하는 방법
Apr 23, 2023 pm 05:13 PM
PowerShell을 사용하여 Windows 10/11 업데이트를 수동으로 설치하는 방법
Apr 23, 2023 pm 05:13 PM
패치가 출시되거나 기능이 도입되면 시스템을 자주 업데이트하는 것이 중요합니다. 이렇게 하지 않으면 중요한 버그 수정, 취약한 보안, 소프트웨어 비호환성 등을 놓치게 됩니다. 시스템이 이상하게 작동할 수도 있고, 프로그램이 단순히 충돌할 수도 있습니다. 일반적으로 설정, 업데이트, 보안을 탐색하여 시스템을 업데이트한 다음 사용 가능한 업데이트가 있는지 확인합니다. 설정이나 업데이트 및 보안 옵션에 액세스할 수 없는 경우 어떻게 업데이트할 수 있습니까? 아마도 우리 중 이 문제가 있는 사람은 거의 없을 것입니다. 그러나 해결 방법은 간단하며 PowerShell 명령을 사용하여 수행할 수도 있습니다. 이 기사에서는 PowerShell 명령을 사용하여 Windows 10 시스템을 수동으로 업데이트하는 방법을 알아 보겠습니다. PowerS 사용
 Enter 키를 누르는 이벤트를 처리하기 위해 Vue에서 이벤트 수정자 .v-on:keyup.enter를 사용하는 방법
Jun 10, 2023 pm 11:43 PM
Enter 키를 누르는 이벤트를 처리하기 위해 Vue에서 이벤트 수정자 .v-on:keyup.enter를 사용하는 방법
Jun 10, 2023 pm 11:43 PM
Vue는 대화형 웹 애플리케이션을 구축하는 데 쉽게 도움을 줄 수 있는 매우 강력한 JavaScript 프레임워크입니다. Vue는 이벤트 수정자를 포함하여 몇 가지 매우 편리한 기능을 제공합니다. 이벤트 수정자는 DOM 이벤트 바인딩을 단순화하고 특정 이벤트를 신속하게 처리하는 방법을 제공하는 방법입니다. Vue에서는 v-on 지시문을 사용하여 이벤트를 바인딩할 수 있습니다. v-on 지시문을 사용하면 특정 이벤트를 수신하고 이벤트 핸들러를 트리거할 수 있습니다. 일반적인 DOM 항목의 경우
 Enter 키는 무엇입니까?
Feb 22, 2023 pm 02:56 PM
Enter 키는 무엇입니까?
Feb 22, 2023 pm 02:56 PM
Enter는 Enter 키입니다. 컴퓨터 키보드에는 "Enter 키"라고 하는 Enter 또는 Return이라는 단어가 포함된 키가 있습니다. Enter는 Windows 시스템의 이름이며 macOS에서는 return이라고 합니다. 컴퓨터 Enter 키에는 곡선 화살표가 있습니다. Enter 키에는 다음 두 가지 기능이 있습니다. 1. 입력된 실행 명령 확인 2. 워드 프로세싱에서 줄 바꿈 기능.