Asp.net에서 Jquery Ajax를 사용하여 사용자 등록 감지 구현(사용자 이름이 존재하는지 확인)_jquery
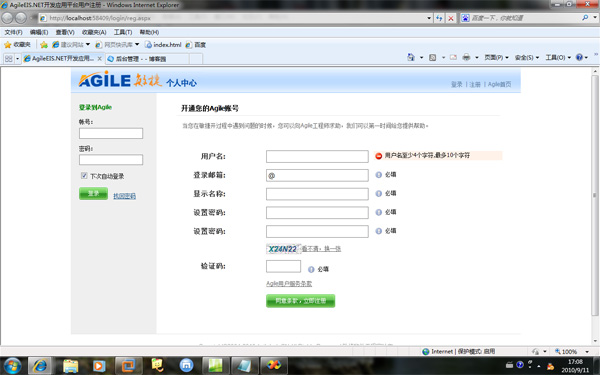
사용자 이름을 확인하려면 jquery 플러그인을 사용하고, 사용자 이름이 존재하는지 확인하려면 jquery ajax를 사용합니다. 렌더링을 살펴보세요. 소스 코드는 나중에 다운로드할 수 있도록 첨부됩니다. 
사용자 이름의 존재를 확인하기 위해 jquery 프레임워크로 구현된 Ajax
$("#accounts").formValidator({onshow:"사용자 이름을 입력하세요",onfocus:"사용자 이름은 4자 이상이어야 하며 최대 10자",oncorright:"사용자 이름을 등록할 수 있습니다."}).inputValidator({min:4,max:10,onerror:"사용자 이름은 최소 4자, 최대 10자여야 합니다."}) .regexValidator({regexp:"username",datatype:"enum ",onerror:"사용자 이름 형식이 잘못되었습니다."})
.ajaxValidator({
type : "get",
url : "/ ws/NameExist.aspx",
데이터 유형: "json ",
성공: function(data){
if( data == "1" )
{
return true;
}
else
{
return false
}
},
버튼: $("#submit"),
error: function(){alert(" 서버가 데이터를 반환하지 않았습니다. 서버가 사용 중일 수 있습니다. 다시 시도하십시오.") ;},
onerror: "사용자 이름을 사용할 수 없습니다. 사용자 이름을 변경하십시오.",
onwait: "사용자 이름을 확인하는 중입니다. 유효성을 확인하려면 잠시 기다려 주십시오..."
})
NameExist.aspx 구현의 소스 코드
protected void Page_Load(object sender, EventArgs e)
{
string account = Request["accounts"]
LoginNameExist(계정);
}
public void LoginNameExist(문자열 계정)
{
IUsers user = AgileEIS.Web.DAL.Interface.DALHelper.DALManager.CreateUsers()
user; .Session = ContextHelper.Session;
user.Accounts = 계정;
user.Refresh()
if (!user.Exists)
{
Response.Write("1") ;
}
else
{
Response.Write("0")
Response.End()
return;
비동기 새로 고침을 구현하는 방법에는 여러 가지가 있으며, js를 사용할 수도 있습니다. 다양한 프레임워크, 위는 사용자 이름이 존재하는지 확인하기 위해 jquery 프레임워크를 사용하여 구현한 ajax입니다. 이런 기술 문서를 공개하는 것은 처음이라 부족한 부분이 있을 수 있으니 많은 분들이 알려주세요...
다운로드는 아래에서 제공됩니다

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7400
7400
 15
15
 1630
1630
 14
14
 1358
1358
 52
52
 1268
1268
 25
25
 1217
1217
 29
29
 왜 Bitget Wallet 거래소에 등록할 수 없나요?
Sep 06, 2024 pm 03:34 PM
왜 Bitget Wallet 거래소에 등록할 수 없나요?
Sep 06, 2024 pm 03:34 PM
BitgetWallet 거래소에 등록할 수 없는 이유는 계정 제한, 지원되지 않는 지역, 네트워크 문제, 시스템 유지 관리 및 기술적인 장애 등 다양한 이유가 있습니다. BitgetWallet 거래소에 등록하려면 공식 웹사이트를 방문하여 정보를 입력하고 약관에 동의한 후 등록을 완료하고 신원을 확인하세요.
 PHP 및 Ajax: 자동 완성 제안 엔진 구축
Jun 02, 2024 pm 08:39 PM
PHP 및 Ajax: 자동 완성 제안 엔진 구축
Jun 02, 2024 pm 08:39 PM
PHP 및 Ajax를 사용하여 자동 완성 제안 엔진 구축: 서버측 스크립트: Ajax 요청을 처리하고 제안을 반환합니다(autocomplete.php). 클라이언트 스크립트: Ajax 요청을 보내고 제안을 표시합니다(autocomplete.js). 실제 사례: HTML 페이지에 스크립트를 포함하고 검색 입력 요소 식별자를 지정합니다.
 PHP 대 Ajax: 동적으로 로드되는 콘텐츠를 생성하기 위한 솔루션
Jun 06, 2024 pm 01:12 PM
PHP 대 Ajax: 동적으로 로드되는 콘텐츠를 생성하기 위한 솔루션
Jun 06, 2024 pm 01:12 PM
Ajax(비동기 JavaScript 및 XML)를 사용하면 페이지를 다시 로드하지 않고도 동적 콘텐츠를 추가할 수 있습니다. PHP와 Ajax를 사용하면 제품 목록을 동적으로 로드할 수 있습니다. HTML은 컨테이너 요소가 있는 페이지를 생성하고 Ajax 요청은 로드한 후 요소에 데이터를 추가합니다. JavaScript는 Ajax를 사용하여 XMLHttpRequest를 통해 서버에 요청을 보내 서버에서 JSON 형식의 제품 데이터를 얻습니다. PHP는 MySQL을 사용하여 데이터베이스에서 제품 데이터를 쿼리하고 이를 JSON 형식으로 인코딩합니다. JavaScript는 JSON 데이터를 구문 분석하여 페이지 컨테이너에 표시합니다. 버튼을 클릭하면 제품 목록을 로드하라는 Ajax 요청이 트리거됩니다.
 Douyin은 왜 두 개의 계정을 가지고 있나요? 휴대폰에 두 개의 TikTok을 설치하는 방법은 무엇입니까?
May 06, 2024 pm 09:28 PM
Douyin은 왜 두 개의 계정을 가지고 있나요? 휴대폰에 두 개의 TikTok을 설치하는 방법은 무엇입니까?
May 06, 2024 pm 09:28 PM
디지털 시대에 소셜 미디어는 사람들의 삶에 필수적인 부분이 되었습니다. Douyin은 중국에서 가장 인기 있는 단편 동영상 플랫폼 중 하나로 많은 사용자를 확보하고 있습니다. 일부 사용자는 두 개의 계정을 등록하기도 했습니다. 그러면 Douyin은 왜 두 개의 계정을 가지고 있습니까? 이 기사에서는 이 질문에 답하고 휴대폰에 두 개의 Douyin 계정을 설치하는 방법을 설명합니다. 1. Douyin에는 왜 두 개의 계정이 있나요? 기능적 차별화: 일부 사용자는 콘텐츠 유형이나 기능에 따라 계정을 차별화합니다. 예를 들어 한 계정은 일상 생활을 공유하는 데 사용되고 다른 계정은 전문 기술을 보여주는 데 사용됩니다. 2. 개인정보 보호: 일부 사용자는 생활과 업무를 분리한 두 개의 계정을 통해 개인정보를 보호하고 정보 유출을 방지하기를 희망합니다. 3. 상호 작용 요구 사항: 일부 사용자는 상호 작용 요구 사항으로 인해 두 개를 등록할 수 있습니다.
 DeepSeek 공식 웹 사이트 입구 및 최신 홍보 활동
Feb 19, 2025 pm 05:15 PM
DeepSeek 공식 웹 사이트 입구 및 최신 홍보 활동
Feb 19, 2025 pm 05:15 PM
DeepSeek의 공식 웹 사이트는 이제 사용자에게 쇼핑 경험을 제공하기 위해 여러 할인 활동을 시작하고 있습니다. 신규 사용자는 10 달러짜리 쿠폰을 받기 위해 가입하고 전체 잠재 고객에게 15% 제한된 시간 할인을 즐기십시오. 추천 친구들도 보상을받을 수 있으며 쇼핑 할 때 선물의 구속을 위해 포인트를 축적 할 수 있습니다. 이벤트 마감일은 다릅니다. 자세한 내용은 DeepSeek 공식 웹 사이트를 방문하십시오.
 Douyin의 불꽃 색상 변경 규칙에 대한 자세한 설명은 무엇입니까? 다양한 스파크 색상이 조건을 충족합니다.
May 04, 2024 am 09:31 AM
Douyin의 불꽃 색상 변경 규칙에 대한 자세한 설명은 무엇입니까? 다양한 스파크 색상이 조건을 충족합니다.
May 04, 2024 am 09:31 AM
사용자 상호 작용을 향상하고 사용자 경험을 개선하기 위해 Douyin 플랫폼은 흥미로운 상호 작용 메커니즘인 Spark를 출시했습니다. 사용자는 Douyin에서 일련의 작업을 통해 스파크를 활성화하고 업그레이드할 수 있습니다. 다양한 색상은 다양한 업적과 명예를 나타냅니다. Douyin Spark의 색상 변경 규칙을 이해하면 사용자가 더 잘 참여하고 상호 작용하며 Douyin이 제공하는 사회적 즐거움을 즐기는 데 도움이 됩니다. 1. Douyin의 불꽃 색상 변경 규칙에 대한 자세한 설명은 무엇입니까? 1. 행동은 좋아요, 댓글, 공유 등과 같은 사용자의 상호 작용 행동을 활성화하여 스파크를 활성화할 수 있습니다. 2. 레벨 개선 사용자의 상호 작용 행동이 증가함에 따라 스파크가 점차 업그레이드되고 그에 따라 색상이 변경됩니다. 3. 색상 변경 스파크의 색상 변경은 일반적으로 사용자의 상호 작용 빈도, 상호 작용 품질 및 활동 참여에 대한 열정과 관련이 있습니다. 4. 작업이 완료되었습니다
 PHP와 Ajax: Ajax 보안을 향상하는 방법
Jun 01, 2024 am 09:34 AM
PHP와 Ajax: Ajax 보안을 향상하는 방법
Jun 01, 2024 am 09:34 AM
Ajax 보안을 향상시키기 위해 다음과 같은 여러 가지 방법이 있습니다. CSRF 보호: 토큰을 생성하여 클라이언트에 보내고, 확인 요청 시 서버 측에 추가합니다. XSS 보호: 악성 스크립트 삽입을 방지하려면 htmlspecialchars()를 사용하여 입력을 필터링하세요. Content-Security-Policy 헤더: 악성 리소스 로드를 제한하고 스크립트 및 스타일 시트를 로드할 수 있는 소스를 지정합니다. 서버측 입력 유효성 검사: 공격자가 입력 취약성을 악용하지 못하도록 Ajax 요청에서 수신된 입력의 유효성을 검사합니다. 보안 Ajax 라이브러리 사용: jQuery와 같은 라이브러리에서 제공하는 자동 CSRF 보호 모듈을 활용하세요.
 참깨 오픈 도어 공식 웹 사이트 거래 플랫폼 참깨 오픈 도어 공식 웹 사이트 교환 등록 입구
Feb 28, 2025 am 10:57 AM
참깨 오픈 도어 공식 웹 사이트 거래 플랫폼 참깨 오픈 도어 공식 웹 사이트 교환 등록 입구
Feb 28, 2025 am 10:57 AM
Gate.io Sesame Open은 피아트 통화 거래, 통화 거래, 레버리지 거래, 영구 계약, ETF 활용 토큰, 자산 관리, 초기 공모 및 기타 섹션을 포함하여 세계 최고의 블록 체인 디지털 자산 거래 플랫폼입니다. 사용자에게 보안, 안정성, 개방성 및 투명성을 제공합니다.




