JavaScript 단일 스레드 엔진의 작동 원리 분석_javascript 기술
기본 수준에서는 JavaScript 타이머의 작동 방식을 이해하는 것이 중요합니다. 타이머의 실행은 우리의 직관적인 상상과 다른 경우가 많습니다. 이는 JavaScript 엔진이 단일 스레드이기 때문입니다. 먼저 다음 세 가지 함수가 타이머를 제어하는 방법을 이해해 보겠습니다.
Script House 추천 도서: 기술이 없는 JavaScript 초보자를 위한 10가지 미니 팁
var id = setTimeout(fn, Delay)
타이머를 초기화한 후 실행합니다. 지정된 시간 간격 이후. 이 함수는 타이머를 취소하는 데 사용할 수 있는 고유한 플래그 ID(숫자 유형)를 반환합니다.
var id = setInterval(fn, Delay) ;
은 setTimeout과 다소 유사하지만 취소될 때까지 계속해서 함수를 호출합니다(시간 간격은 지연 매개변수).
clearInterval(id);,clearTimeout(id) );
타이머 콜백 발생을 취소하려면 타이머 ID(setTimeout 및 setInterval의 반환 값)를 사용하세요.
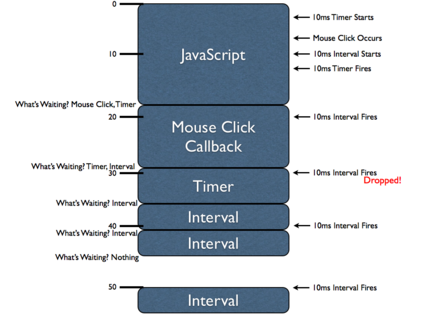
타이머의 내부 실행 원리를 이해하기 위해 논의해야 할 중요한 개념이 있습니다. 타이머의 지연은 보장될 수 없습니다. 모든 JavaScript 코드는 스레드에서 실행되므로 모든 비동기 이벤트(예: 마우스 클릭 및 타이머)는 실행할 기회가 있을 때만 실행됩니다. 멋진 다이어그램으로 설명해보세요:

이 다이어그램에는 이해해야 할 정보가 많이 있으며, 완전히 이해하면 JavaScript 엔진이 비동기식을 어떻게 구현하는지에 대한 좋은 아이디어를 얻을 수 있습니다. 이벤트. 이는 1차원 아이콘입니다. 세로 방향은 시간을 나타내고 파란색 블록은 JavaScript 코드 실행 블록을 나타냅니다. 예를 들어 첫 번째 JavaScript 코드 실행 블록은 약 18ms가 걸리고 마우스 클릭으로 트리거되는 코드 실행 블록은 11ms가 걸리는 식입니다.
JavaScript 엔진은 한 번에 하나의 코드만 실행하므로(이는 JavaScript의 단일 스레드 특성 때문임) 각 JavaScript 코드 실행 블록은 다른 비동기 이벤트의 실행을 "차단"합니다. 이는 비동기 이벤트가 발생할 때(예: 마우스 클릭, 타이머 트리거 또는 Ajax 비동기 요청) 이러한 이벤트의 콜백 함수가 실행을 기다리는 실행 대기열의 끝에 대기한다는 의미입니다(실제로는 , 대기열 방법은 브라우저에 따라 다릅니다. 프로세서가 다르므로 여기서는 단순화합니다.
첫 번째 JavaScript 실행 블록에서 시작하면 두 개의 타이머가 초기화됩니다. 10ms setTimeout() 10ms setInterval(). 타이머가 초기화되는 시기와 장소에 따라(타이머가 초기화된 후 카운트가 시작됨) 첫 번째 코드 블록의 실행이 완료되기 전에 타이머가 실제로 트리거됩니다. 그러나 타이머에 바인딩된 함수는 즉시 실행되지 않습니다(즉시 실행되지 않는 이유는 JavaScript가 단일 스레드이기 때문입니다). 실제로 지연된 함수는 실행 대기열 끝에 대기열에 추가되어 다음에 실행될 적절한 시간을 기다립니다.
또한 첫 번째 JavaScript 실행 블록에서는 "마우스 클릭" 이벤트가 발생하는 것을 볼 수 있습니다. JavaScript 콜백 함수는 이 비동기 이벤트에 바인딩됩니다(사용자가 이(클릭) 이벤트를 언제 실행하는지 알 수 없으므로 비동기로 간주됩니다). 이 함수는 위의 타이머처럼 즉시 실행되지 않으며 대기 시간에 대기하게 됩니다. 실행 큐의 끝, 다음 적절한 시간에 실행을 기다립니다.
첫 번째 JavaScript 실행 블록이 실행되면 브라우저는 즉시 다음과 같은 질문을 합니다. 어떤 함수(문장)가 실행을 기다리고 있습니까? 이때 "마우스 클릭 이벤트 핸들러 함수"와 "타이머 콜백 함수"가 실행을 기다리고 있습니다. 브라우저는 하나를 선택하고(실제로는 "마우스 클릭 이벤트에 대한 처리기 기능"을 선택합니다. 그림에서 먼저 대기열에 있는 것을 볼 수 있기 때문입니다) 즉시 실행합니다. "타이머 콜백 함수"는 다음 적절한 실행 시간을 기다립니다.
'마우스 클릭 이벤트 핸들러'가 실행되면 처음으로 setInterval 콜백 함수가 실행된다는 점에 유의하세요. setTimeout 콜백 함수와 마찬가지로 실행 대기열 끝에 대기열에 추가되어 실행을 기다립니다. 그러나 다음 사항에 주의하십시오. setInterval 콜백 함수가 두 번째로 트리거되면(setTimeout 함수는 이 시점에서 계속 실행 중임) setTimeout의 첫 번째 트리거가 삭제됩니다. 긴 코드 블록이 실행되면 모든 setInterval 콜백 함수가 실행 대기열 뒤에 대기할 수 있습니다. 코드 블록이 실행된 후 결과적으로 실행을 기다리는 일련의 setInterval 콜백 함수가 생성됩니다. 다 끝날 때까지 간격이 없습니다. 따라서 브라우저는 대기열에 더 이상 간격 핸들러가 없을 때 다음 핸들러를 대기열 끝에 대기시키는 경향이 있습니다(이는 간격 문제 때문입니다).
세 번째 setInterval 콜백 함수가 실행될 때 이전 setInterval 콜백 함수가 계속 실행되는 것을 확인할 수 있습니다. 이는 매우 중요한 사실을 보여줍니다. setInterval은 현재 실행 중인 내용을 고려하지 않지만 차단된 모든 기능을 대기열 끝에 보관합니다. 이는 두 setInterval 콜백 함수 사이의 시간 간격이 희생(감소)된다는 의미입니다.
마지막으로 두 번째 setInterval 콜백 함수가 실행되면 JavaScript 엔진의 실행을 기다리는 프로그램이 없음을 알 수 있습니다. 이는 브라우저가 이제 새로운 비동기 이벤트가 발생하기를 기다리고 있음을 의미합니다. 50ms에 새로운 setInterval 콜백 함수가 다시 트리거됩니다. 이때 실행을 차단하는 실행 블록이 없습니다. 따라서 즉시 실행됩니다. setTimeout과 setInterval의 차이점을 명확히 하기 위해 예를 사용하겠습니다.
setTimeout(function(){
/* 긴 코드 블록... */
setTimeout(arguments.callee, 10);
},
setInterval(function(){
/* 긴 코드 블록... */
}, 10)
setTimeout(function(){
/* 일부 긴 코드 블록... */
setTimeout(arguments.callee, 10);
}, 10)
setInterval(function(){
/* code... */
}, 10);
이 두 코드는 얼핏 보면 별 차이가 없어 보이지만 서로 다릅니다. setTimeout 콜백 함수 실행과 이전 실행 사이의 간격은 최소 10ms(10ms 이상일 수 있지만 10ms 이상)인 반면, setInterval 콜백 함수는 마지막 실행 완료 여부에 관계없이 10ms마다 실행을 시도합니다.
요약
◆JavaScript 엔진은 단일 스레드이므로 모든 비동기 이벤트가 실행을 위해 대기열에 추가됩니다.
◆ 비동기 코드를 실행할 때 setTimeout과 setInterval은 근본적으로 다릅니다.
◆타이머가 차단되어 즉시 실행될 수 없는 경우 다음 실행 가능 시점(예상 시간 간격보다 길음)까지 실행이 지연됩니다.
◆실행되는 경우 setInterval 콜백 함수의 시간은 충분히 길고(지정된 시간 간격보다 길며) 연속적으로 실행되며 서로 간에 시간 간격이 없습니다.
위의 지식 포인트는 매우 중요합니다. 특히 많은 수의 비동기 이벤트가 (지속적으로) 발생할 때 JavaScript 엔진의 작동 방식을 이해하면 고급 애플리케이션 구축을 위한 기반을 마련할 수 있습니다.
원저자: John Resig

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7643
7643
 15
15
 1392
1392
 52
52
 91
91
 11
11
 73
73
 19
19
 33
33
 151
151
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
기술 및 산업 요구에 따라 Python 및 JavaScript 개발자에 대한 절대 급여는 없습니다. 1. 파이썬은 데이터 과학 및 기계 학습에서 더 많은 비용을 지불 할 수 있습니다. 2. JavaScript는 프론트 엔드 및 풀 스택 개발에 큰 수요가 있으며 급여도 상당합니다. 3. 영향 요인에는 경험, 지리적 위치, 회사 규모 및 특정 기술이 포함됩니다.
 Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유
Apr 09, 2025 am 12:07 AM
JavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.
 JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
동일한 ID로 배열 요소를 JavaScript의 하나의 객체로 병합하는 방법은 무엇입니까? 데이터를 처리 할 때 종종 동일한 ID를 가질 필요가 있습니다 ...
 Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
Shiseido의 공식 웹 사이트와 같은 시차 스크롤 및 요소 애니메이션 효과를 달성하는 방법은 무엇입니까?
또는:
Shiseido의 공식 웹 사이트와 같은 페이지 스크롤과 함께 애니메이션 효과를 어떻게 달성 할 수 있습니까?
Apr 04, 2025 pm 05:36 PM
이 기사에서 시차 스크롤 및 요소 애니메이션 효과 실현에 대한 토론은 Shiseido 공식 웹 사이트 (https://www.shiseido.co.jp/sb/wonderland/)와 유사하게 달성하는 방법을 살펴볼 것입니다.
 Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력의 차이의 근본 원인에 대한 심층적 인 논의. 이 기사에서는 Console.log 함수의 출력 결과의 차이점을 코드에서 분석하고 그에 따른 이유를 설명합니다. � ...
 JavaScript는 배우기가 어렵습니까?
Apr 03, 2025 am 12:20 AM
JavaScript는 배우기가 어렵습니까?
Apr 03, 2025 am 12:20 AM
JavaScript를 배우는 것은 어렵지 않지만 어려운 일입니다. 1) 변수, 데이터 유형, 기능 등과 같은 기본 개념을 이해합니다. 2) 마스터 비동기 프로그래밍 및 이벤트 루프를 통해이를 구현하십시오. 3) DOM 운영을 사용하고 비동기 요청을 처리합니다. 4) 일반적인 실수를 피하고 디버깅 기술을 사용하십시오. 5) 성능을 최적화하고 모범 사례를 따르십시오.
 프론트 엔드 개발에서 VSCODE와 유사한 패널 드래그 앤 드롭 조정 기능을 구현하는 방법은 무엇입니까?
Apr 04, 2025 pm 02:06 PM
프론트 엔드 개발에서 VSCODE와 유사한 패널 드래그 앤 드롭 조정 기능을 구현하는 방법은 무엇입니까?
Apr 04, 2025 pm 02:06 PM
프론트 엔드에서 VSCODE와 같은 패널 드래그 앤 드롭 조정 기능의 구현을 탐색하십시오. 프론트 엔드 개발에서 VSCODE와 같은 구현 방법 ...




