jquery.simple.tree 플러그인 더 간단하고 호환성이 더 높은 무한 트리 플러그인_jquery
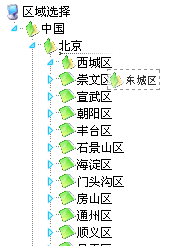
효과는 다음과 같습니다.
선택: 
드래그: 
jquery.simple.tree 공식 홈페이지 주소: http://news. kg/wp -content/uploads/tree/ (더 이상 열 수 없는 것 같지만) 작업이 비교적 간단하기 때문에 일단은 사용하겠습니다.
앞서 언급했듯이 jquery EasyUI Tree 플러그인은 간단하고 사용하기 쉽지만, 테스트해본 결과 여전히 단점이 많습니다.
예:
1. IE8과 호환되는 AJAX에 문제가 있습니다. .
2. 비동기 반환 데이터가 느린 경우 로딩 실패가 발생할 수 있습니다.
3. Tree 기능만 사용하는데 그 크기가 정말 엄청납니다. ...
우리에게 필요한 것은 좋은 호환성, 비동기식, 작은 크기입니다(Tree를 사용하는 시나리오는 실제로 거의 없으므로 전용 코드 파일이 더 좋습니다.)
자, jquery.simple .tree 여행을 시작해 보겠습니다. :
먼저 CSS, Jquery 기본 파일, 자체 js 파일 총 3개 파일을 로드합니다.
그런 다음 Tree를 정의하는 코드
마지막으로 이 루트 노드 HTML 코드를 작성합니다. tree;
프런트엔드 코드는 다음과 같습니다.
지역 선택
= "simpleTree">
- {url:/common/GetGroupHtmlByPid.ashx?pid =0}
백엔드 응답 코드:
GetGroupHtmlByPid.ashx.cs
코드는 다음과 같습니다.
공용 클래스 GetGroupHtmlByPid : IHttpHandler
{
GroupManager 그룹;
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
int parentId = -1;
int 유형 = 0;
string resultStr = string.Empty;
if (!context.Request.QueryString["pid"].IsNullOrEmpty())
{
Int32.TryParse(context.Request.QueryString["pid"], out parentId);
}
if (!context.Request.QueryString["type"].IsNullOrEmpty())
{
Int32.TryParse(context.Request.QueryString["type"], 출력 유형) ;
}
if (parentId >= 0)
{
try
{
group = new GroupManager((GroupType)type);
var subAg = group.AllGroups.Where(c => c.ParentId == parentId);
resultStr = "
- ";
- " item.GroupName "";//这里可以解释前台代码为何要.substr(2);
resultStr = "- {url:/common/GetGroupHtmlByPid.ashx?pid=" item.GroupId "}
resultStr = " ";
foreach(subAg의 Base_group 항목)
{
resultStr = "
}
resultStr = "
}
catch(예외 예)
{
}
}
context.Response.Write(resultStr);
}
public bool IsReusable
{
get
{
return false;
}
}
}
后台看起来有点别扭,因为这个插件本身只支持HTML节点加载的不过网上有人进行扩迆, 了JSON, 불过个人感觉这对速島影响实在微乎其微,还是直接封装udeHTML代码的.
总结一下jquery.simple.tree插件的优缺点:
优点:体积小,兼容性高,可异步,支持拖拽。
缺点:如果初始化的时候就需要异步加载,则需要手动更改它的几行代码。例如我的例子中。
本插件还有一个特别的功能,支持拖拽,可以用于后台维护无限分类,不常方便,有待读者自己去发掘,希望本文能够抛砖引玉,对你有所帮助!
源插件下载地址: http://plugins.jquery.com/project/SimpleTree
我당신의 다운로드 위치:simpletree.rar
저는 2行代码,以便在第一次初始化时就加载异步的内容.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7338
7338
 9
9
 1627
1627
 14
14
 1352
1352
 46
46
 1265
1265
 25
25
 1210
1210
 29
29
 jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드
Feb 27, 2024 pm 06:45 PM
jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드
Feb 27, 2024 pm 06:45 PM
jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드 jQuery는 웹 사이트 개발에 널리 사용되는 JavaScript 라이브러리로, JavaScript 프로그래밍을 단순화하고 개발자에게 풍부한 기능을 제공합니다. 이 기사에서는 jQuery의 참조 방법을 자세히 소개하고 독자가 빠르게 시작할 수 있도록 구체적인 코드 예제를 제공합니다. jQuery 소개 먼저 HTML 파일에 jQuery 라이브러리를 도입해야 합니다. CDN 링크를 통해 소개하거나 다운로드할 수 있습니다.
 jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까? jQuery에서 PUT 요청을 보내는 방법은 다른 유형의 요청을 보내는 것과 유사하지만 몇 가지 세부 사항과 매개 변수 설정에 주의해야 합니다. PUT 요청은 일반적으로 데이터베이스의 데이터 업데이트 또는 서버의 파일 업데이트와 같은 리소스를 업데이트하는 데 사용됩니다. 다음은 jQuery에서 PUT 요청 메소드를 사용하는 구체적인 코드 예제입니다. 먼저 jQuery 라이브러리 파일을 포함했는지 확인한 다음 $.ajax({u를 통해 PUT 요청을 보낼 수 있습니다.
 jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까?
Feb 28, 2024 am 08:39 AM
jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까?
Feb 28, 2024 am 08:39 AM
jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까? 프런트엔드 개발에서는 요소의 높이 속성을 조작해야 하는 경우가 종종 있습니다. 때로는 요소의 높이를 동적으로 변경해야 할 수도 있고 요소의 높이 속성을 제거해야 하는 경우도 있습니다. 이 기사에서는 jQuery를 사용하여 요소의 높이 속성을 제거하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. jQuery를 사용하여 높이 속성을 연산하기 전에 먼저 CSS의 높이 속성을 이해해야 합니다. height 속성은 요소의 높이를 설정하는 데 사용됩니다.
 jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
제목: jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요. 웹 개발에서는 페이지의 요소를 수정하고 조작해야 하는 경우가 많습니다. jQuery를 사용할 때 페이지에 있는 모든 태그의 텍스트 내용을 한 번에 수정해야 하는 경우가 있는데, 이는 시간과 에너지를 절약할 수 있습니다. 다음은 jQuery를 사용하여 페이지의 모든 태그 텍스트를 빠르게 수정하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 jQuery 라이브러리 파일을 도입하고 다음 코드가 페이지에 도입되었는지 확인해야 합니다. <
 jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
제목: jQuery를 사용하여 모든 태그의 텍스트 내용을 수정합니다. jQuery는 DOM 작업을 처리하는 데 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. 웹 개발을 하다 보면 페이지에 있는 링크 태그(태그)의 텍스트 내용을 수정해야 하는 경우가 종종 있습니다. 이 기사에서는 jQuery를 사용하여 이 목표를 달성하는 방법을 설명하고 구체적인 코드 예제를 제공합니다. 먼저 페이지에 jQuery 라이브러리를 도입해야 합니다. HTML 파일에 다음 코드를 추가합니다.
 tree를 사용하여 표시할 파일 디렉터리 트리를 생성합니다.
Mar 01, 2024 pm 05:46 PM
tree를 사용하여 표시할 파일 디렉터리 트리를 생성합니다.
Mar 01, 2024 pm 05:46 PM
tree는 디렉터리의 내용을 트리 형식으로 반복적으로 나열하여 모든 디렉터리, 하위 디렉터리 및 파일을 계층적으로 나열함으로써 파일과 폴더의 조직 구조를 시각적으로 표시하는 명령줄 도구입니다. 다음은 Windows 및 Linux 시스템에서의 tree 설치 및 사용 방법입니다. Linux에서의 tree 설치 및 사용: aptupdate&&aptinstalltree 다음은 tree 명령을 사용하는 일반적인 방법입니다. #지정된 경로 아래에 디렉터리 트리 표시 tree/d/temp #최대 표시 깊이 제한 tree-L3 #디렉토리만 표시하고 파일은 표시하지 않음 tree-d #숨겨진 파일 및 디렉터리 포함 표시 tr
 jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요?
Feb 29, 2024 am 09:03 AM
jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요?
Feb 29, 2024 am 09:03 AM
jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요? jQuery를 사용하여 DOM 요소를 조작할 때 요소에 특정 속성이 있는지 확인해야 하는 상황이 자주 발생합니다. 이 경우 jQuery에서 제공하는 메소드를 사용하여 이 기능을 쉽게 구현할 수 있습니다. 다음은 jQuery 요소에 특정 속성이 있는지 확인하기 위해 일반적으로 사용되는 두 가지 방법을 특정 코드 예제와 함께 소개합니다. 방법 1: attr() 메서드와 typeof 연산자를 // 사용하여 요소에 특정 속성이 있는지 확인
 jQuery에서 eq의 역할 및 적용 시나리오 이해
Feb 28, 2024 pm 01:15 PM
jQuery에서 eq의 역할 및 적용 시나리오 이해
Feb 28, 2024 pm 01:15 PM
jQuery는 웹 페이지에서 DOM 조작 및 이벤트 처리를 처리하는 데 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. jQuery에서 eq() 메서드는 지정된 인덱스 위치에서 요소를 선택하는 데 사용됩니다. 구체적인 사용 및 적용 시나리오는 다음과 같습니다. jQuery에서 eq() 메서드는 지정된 인덱스 위치에 있는 요소를 선택합니다. 인덱스 위치는 0부터 계산되기 시작합니다. 즉, 첫 번째 요소의 인덱스는 0이고 두 번째 요소의 인덱스는 1입니다. eq() 메소드의 구문은 다음과 같습니다: $("s




