당신이 사용하지 않았을 수도 있는 jQuery의 여러 함수들_jquery
html에서는
IE8에서의 효과 비교:
먼저 아이디어에 대해 이야기해 보겠습니다. 아주 간단한 아이디어입니다.

a. list 레코드가 표시되는 컨테이너를 선택하고 offset을 사용하여 Div가 표시되어야 하는 위치인 offset.top 및 offset.left를 가져옵니다.
b. UL과 그 하위 li을 통해 드롭다운 상자를 시뮬레이션합니다. 여기서 주목해야 할 몇 가지 문제가 있습니다.
i: UL은 새로 생성된 Div에 배치해야 하며, 이 Div의 위치는 이전 단계에서 Div의 최상위 위치와는 거리가 멀습니다. iDiv라고 부릅니다. iDiv.height;
ii: li 요소를 클릭한 후에는 매번 삭제해야 합니다. 그렇지 않으면 드롭다운 목록이 점점 길어집니다. . .
iii: 다른 곳에서 마우스를 클릭하면 드롭다운 목록을 숨겨야 합니다.
다음 코드를 사용하여 이 기능을 단계별로 구현하는 방법을 설명하겠습니다.
1. 드롭다운 목록에서 선택한 값에 대한 컨테이너로 iDiv를 만듭니다.
iDiv를 만들기 전에 먼저 이 드롭다운 목록을 표시할 위치를 가져와야 합니다.
var width = $(".select_css").width();
var height = $(".select_css").height()
다음 단계는 iDivb를 생성하고 css() 메소드를 사용하여 iDiv에 서식을 추가합니다.
'left': offset.left,
'width': 너비,
' height': 높이,
'border': '1px solid #aaaaaa',
'fontSize': '12px',
'textIndent': '4px',
'cursor' : 'default ' }).text("hello");
iDiv도 원래는 불필요한 class='iDiv'를 추가했는데 나중에 jQuery의 css()가 배경이미지의 반복없음 속성은 오랫동안 검색해봐도 외국인에 대한 예시가 없어서 clas='iDiv':
배경 위치:오른쪽;
배경 반복:no-repeat;
효과는 다음과 같습니다. 🎜>
2. iDiv에서 클릭 이벤트가 발생하면 드롭다운 박스를 생성하고 슬라이드다운 효과를 사용합니다.

코드 복사
코드는 다음과 같습니다.
}).hide();
기본적으로 숨기기를 원합니다.
이 cDiv를 사용하면 iDiv Click 이벤트가 발생할 때 UL 목록을 생성하고 이를 cDiv에 추가하기만 하면 됩니다.
코드 복사
코드는 다음과 같습니다.
var UL = $("
for (var i = 1; i < 10; i ) {
$("
$(this).css(
{
'color': 'white',
'Background' : '회색'
}
);
}).mouseout(function () {
$(this).css(
{
'color': '검은색',
'Background': 'white'
});
}).click(function () {
// cDiv를 시각화하고 선택한 crrent li의 텍스트를 iDiv의 텍스트로 설정
$ ("#cDiv").slideUp().hide();
$("#iDiv").html($(this).html())
}
// 이제 cDiv를 슬라이드 쇼
$("#cDiv").slideDown('slow')
클릭 이벤트가 발생하면 cDiv를 SlideUp으로 제공해야 할 뿐만 아니라 다음에 iDiv를 클릭하기 전에 이를 숨기고 cDiv를 지워야 합니다. 이 두 가지 점이 매우 중요합니다. 이 두 가지 일을 하지 않으면 어떤 일이 일어날지 시험해 볼 수 있습니다.
li를 클릭할 때 현재 li의 html 콘텐츠를 iDiv에 복사하는 것을 잊지 마세요. 그렇지 않으면 컨트롤이 실질적인 효과를 발휘하지 못합니다. . . . .
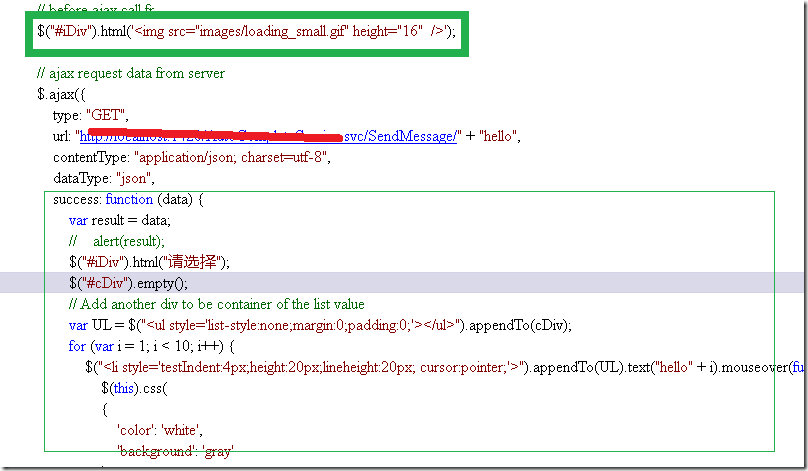
3. Ajax를 사용하여 서버에서 드롭다운 목록의 값을 가져옵니다. 서버에서 드롭다운 목록의 값을 동적으로 가져와야 하는 경우가 많기 때문에 iDiv를 클릭할 때 먼저 jQuey의 ajax 메서드(또는 다른 ajax)를 통해 서버에서 데이터를 로드해야 합니다. 방법), 데이터 로드가 완료되면 방금 UL 목록 생성을 시작했습니다.
Ajax 요청의 데이터 소스로 WCF Servece를 사용하고 있습니다.
사용자 편의성을 높이기 위해 서버에서 데이터를 가져올 때 iDiv가 로드 이미지로 표시되도록 했습니다. . . . . . . . . . . .
http://xiazai.jb51.net/201008/yuanma/jQueryAJAXCallWCFService.rar 2. 재생되는 동영상 파일(플래시 또는 Silverlight 플레이어)을 새로 고치지 않고 전환하려면 jQuery의 추가 기능을 사용하세요.
이전에도 이런게 필요한 미니사이트가 있었습니다. 연구해봤는데 정말 효과가 있더군요.
http://haokan.lafaso.com/pretty.html 누구나 구경하실 수 있습니다. 나는 이것이 광고라고 생각하지 않습니다. 우리 대부분은 남자이므로 이것을 읽지 않을 것입니다. 헤헤. 단지 앞으로는 이 방법을 사용할 수 있을 거라 생각합니다.
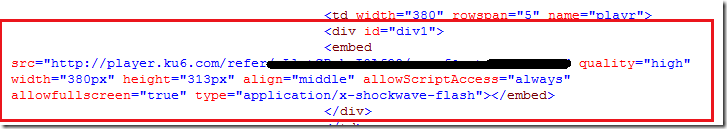
이러한 플레이어는 모두 삽입 컨트롤이므로 삽입의 src 속성을 대체하여 다양한 동영상을 재생할 수 있습니다. 예:jQuery의append() 메소드를 사용하면 embed의 src를 변경하고 div1의 html을 다시 바꿀 수 있습니다. 이는 페이지에서 ajax 기술을 사용하는 것과 같습니다.
var placeHolder = $("")
var tempParent = $("")
var embed = $("# div1 embed" );
embed.replaceWith(placeHolder);
tempParent.append(embed);
embed.attr("src", http://player.ku6.com/refer/DMFZdNYzKDEosiPG/ v.swf&auto =1);
placeHolder.replaceWith(tempParent.html())
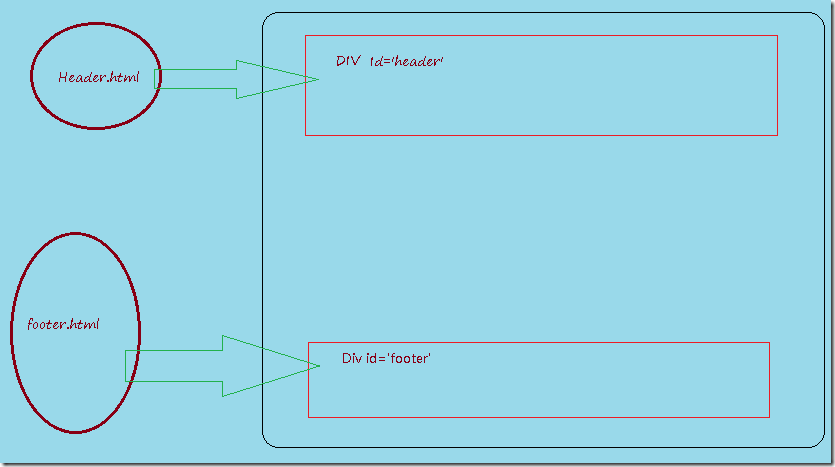
3. jQuery를 사용하여 HTML용 머리글 및 바닥글 기능을 구현합니다.
PHP와 asp.net에는 헤더, 푸터 등의 컨트롤이 있는데, php에서는 include를 사용하지만, asp.net에서는 master나 ascx를 사용합니다. HTML의
은 어떻습니까? 나는 그런 적이 없다고 믿습니다. 그런데 고객이 사용자가 너무 많아서 걱정이라며 페이지를 html로 만들어야 한다고 요청했습니다. . . . .
바닥글과 머리글을 사용하면 이러한 부분의 내용을 수정해야 할 때 한 페이지만 수정하면 모든 페이지가 변경된다는 장점이 있습니다.
나중에 jquery의 load() 메서드를 사용하는 방법을 찾았습니다.
먼저 HTML에 두 개의 Div를 추가해야 합니다. 하나는 상단에, 다른 하나는 Id='header' 및 id='footer'를 갖는 것이 가장 좋습니다. .
그런 다음 서버 측에서는 header.html과 footer.html만 생성하면 됩니다.
페이지가 로드되면 jquery의 로드 메소드를 사용하여 header.html 및 footer.html을 로드합니다.

코드:
$("#header").load("controls/header.html", function (response, status, xhr) {
if (status == "error") {
var msg = "서버 데이터 전송 오류입니다. 페이지를 새로고침하세요."
// $("#error").html(msg xhr.status " " xhr.statusText); msg);
}
});
// 서버에서 바닥글 로드
$("#footer").load("controls/footer.html", 함수(응답, 상태, xhr) ) {
if (status == "error") {
var msg = "서버 데이터 전송 오류입니다. 페이지를 새로고침하세요."
// $("#error").html(msg xhr .status " " xhr .statusText);
alert(msg);
}
})
건배
닉
코드 다운로드:
http://xiazai.jb51.net/201008/yuanma/jQueryAJAXCallWCFService.rar

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7421
7421
 15
15
 1359
1359
 52
52
 76
76
 11
11
 27
27
 19
19
 Doubao 앱에는 어떤 기능이 있나요?
Mar 01, 2024 pm 10:04 PM
Doubao 앱에는 어떤 기능이 있나요?
Mar 01, 2024 pm 10:04 PM
Doubao 앱에는 많은 AI 생성 기능이 있을 예정인데 Doubao 앱에는 어떤 기능이 있나요? 사용자는 이 소프트웨어를 사용하여 그림을 만들고, AI와 채팅하고, 사용자를 위한 기사를 생성하고, 모든 사람이 노래를 검색하도록 도울 수 있습니다. Doubao 앱의 이 기능 소개는 구체적인 작동 방법을 알려드릴 수 있습니다. 구체적인 내용은 아래와 같으니 한번 살펴보세요! Doubao 앱에는 어떤 기능이 있나요? 답변: 그림 그리기, 채팅, 기사 쓰기, 노래 찾기 등이 가능합니다. 기능 소개: 1. 질문 쿼리: AI를 사용하여 질문에 대한 답변을 더 빠르게 찾을 수 있으며, 모든 종류의 질문을 할 수 있습니다. 2. 이미지 생성: AI를 사용하면 모든 사람에게 일반적인 요구 사항만 알려주면 됩니다. 3. AI 채팅: 사용자와 채팅할 수 있는 AI를 생성할 수 있으며,
 vivox100s와 x100의 차이점: 성능 비교 및 기능 분석
Mar 23, 2024 pm 10:27 PM
vivox100s와 x100의 차이점: 성능 비교 및 기능 분석
Mar 23, 2024 pm 10:27 PM
vivox100s와 x100 휴대폰은 모두 in vivo 휴대폰 제품군의 대표적인 모델입니다. 두 휴대폰은 각각 서로 다른 시대의 vivo 첨단 기술 수준을 대표하므로 디자인, 성능, 기능 면에서 일정한 차이가 있습니다. 이번 글에서는 소비자들이 자신에게 꼭 맞는 휴대폰을 선택할 수 있도록 두 휴대폰을 성능비교와 기능분석 측면에서 자세히 비교해보겠습니다. 먼저 vivox100s와 x100의 성능 비교를 살펴보겠습니다. vivox100s에는 최신 기술이 탑재되어 있습니다.
 셀프미디어란 정확히 무엇인가? 주요 특징과 기능은 무엇입니까?
Mar 21, 2024 pm 08:21 PM
셀프미디어란 정확히 무엇인가? 주요 특징과 기능은 무엇입니까?
Mar 21, 2024 pm 08:21 PM
인터넷의 급속한 발전으로 셀프미디어라는 개념은 사람들의 마음속에 깊이 뿌리내렸습니다. 그렇다면 셀프미디어란 정확히 무엇인가? 주요 특징과 기능은 무엇입니까? 다음에는 이러한 문제를 하나씩 살펴보겠습니다. 1. 셀프미디어란 정확히 무엇인가? We-media는 이름에서 알 수 있듯이 당신이 미디어라는 뜻입니다. 개인이나 팀이 인터넷 플랫폼을 통해 콘텐츠를 독립적으로 생성, 편집, 출판 및 전파할 수 있는 정보 매체를 말합니다. 신문, 텔레비전, 라디오 등과 같은 전통적인 미디어와 달리 셀프 미디어는 더욱 상호작용적이고 개인화되어 있어 모든 사람이 정보의 생산자이자 전파자가 될 수 있습니다. 2. 셀프미디어의 주요 특징과 기능은 무엇입니까? 1. 낮은 문턱: 셀프미디어의 등장으로 미디어 산업에 진출하기 위한 문턱이 낮아졌습니다. 더 이상 번거로운 장비와 전문팀이 필요하지 않습니다.
 디스커스란 무엇인가요? Discuz의 정의 및 기능 소개
Mar 03, 2024 am 10:33 AM
디스커스란 무엇인가요? Discuz의 정의 및 기능 소개
Mar 03, 2024 am 10:33 AM
"Discovering Discuz: 정의, 기능 및 코드 예제" 인터넷의 급속한 발전과 함께 커뮤니티 포럼은 사람들이 정보를 얻고 의견을 교환하는 중요한 플랫폼이 되었습니다. 많은 커뮤니티 포럼 시스템 중에서 중국의 잘 알려진 오픈 소스 포럼 소프트웨어인 Discuz는 대다수의 웹 사이트 개발자 및 관리자가 선호합니다. 그렇다면 Discuz는 무엇입니까? 어떤 기능이 있으며 웹사이트에 어떻게 도움이 됩니까? 이 기사에서는 Discuz를 자세히 소개하고 독자가 이에 대해 더 자세히 알아볼 수 있도록 구체적인 코드 예제를 첨부합니다.
 Xiaohongshu 계정 관리 소프트웨어의 기능은 무엇입니까? Xiaohongshu 계정을 운영하는 방법은 무엇입니까?
Mar 21, 2024 pm 04:16 PM
Xiaohongshu 계정 관리 소프트웨어의 기능은 무엇입니까? Xiaohongshu 계정을 운영하는 방법은 무엇입니까?
Mar 21, 2024 pm 04:16 PM
Xiaohongshu가 젊은이들 사이에서 인기를 끌면서 점점 더 많은 사람들이 이 플랫폼을 사용하여 자신의 경험과 인생 통찰력의 다양한 측면을 공유하기 시작했습니다. 여러 Xiaohongshu 계정을 효과적으로 관리하는 방법이 중요한 문제가 되었습니다. 이 글에서는 Xiaohongshu 계정 관리 소프트웨어의 일부 기능에 대해 논의하고 Xiaohongshu 계정을 더 잘 관리하는 방법을 살펴보겠습니다. 소셜 미디어가 성장함에 따라 많은 사람들이 여러 소셜 계정을 관리해야 한다는 사실을 깨닫게 되었습니다. 이는 Xiaohongshu 사용자에게도 어려운 과제입니다. 일부 Xiaohongshu 계정 관리 소프트웨어는 자동 콘텐츠 게시, 예약 게시, 데이터 분석 및 기타 기능을 포함하여 사용자가 여러 계정을 보다 쉽게 관리할 수 있도록 도와줍니다. 이러한 도구를 통해 사용자는 자신의 계정을 보다 효율적으로 관리하고 계정 노출과 관심을 높일 수 있습니다. 또한 Xiaohongshu 계정 관리 소프트웨어에는
 PHP 팁: 이전 페이지로 돌아가는 기능을 빠르게 구현
Mar 09, 2024 am 08:21 AM
PHP 팁: 이전 페이지로 돌아가는 기능을 빠르게 구현
Mar 09, 2024 am 08:21 AM
PHP 팁: 이전 페이지로 돌아가는 기능을 빠르게 구현하세요. 웹 개발을 하다 보면 이전 페이지로 돌아가는 기능을 구현해야 하는 경우가 종종 있습니다. 이러한 작업은 사용자 경험을 향상시키고 사용자가 웹 페이지 간을 더 쉽게 탐색할 수 있게 해줍니다. PHP에서는 몇 가지 간단한 코드를 통해 이 기능을 구현할 수 있습니다. 이번 글에서는 이전 페이지로 돌아가는 기능을 빠르게 구현하는 방법을 소개하고 구체적인 PHP 코드 예제를 제공하겠습니다. PHP에서는 $_SERVER['HTTP_REFERER']를 사용하여 이전 페이지의 URL을 가져올 수 있습니다.
 Linux에서 GDM의 기능과 기능에 대한 자세한 설명
Mar 01, 2024 pm 04:18 PM
Linux에서 GDM의 기능과 기능에 대한 자세한 설명
Mar 01, 2024 pm 04:18 PM
Linux에서 GDM의 기능 및 기능에 대한 자세한 설명 Linux 운영 체제에서 GDM(GNOMEDisplayManager)은 사용자가 시스템에 로그인 및 로그아웃할 수 있는 인터페이스를 제공하는 그래픽 로그인 관리자입니다. GDM은 일반적으로 GNOME 데스크탑 환경의 일부이지만 다른 데스크탑 환경에서도 사용할 수 있습니다. GDM의 역할은 로그인 인터페이스를 제공하는 것뿐만 아니라 사용자 세션 관리, 화면 보호기, 자동 로그인 및 기타 기능도 포함합니다. GDM의 기능은 주로 다음과 같은 측면을 포함합니다:
 PHP는 어떤 용도로 사용되나요? PHP의 역할과 기능 살펴보기
Mar 24, 2024 am 11:39 AM
PHP는 어떤 용도로 사용되나요? PHP의 역할과 기능 살펴보기
Mar 24, 2024 am 11:39 AM
PHP는 웹 개발에 널리 사용되는 서버 측 스크립팅 언어입니다. 주요 기능은 HTML과 결합하면 풍부하고 다채로운 웹 페이지를 생성할 수 있습니다. PHP는 강력하며 다양한 데이터베이스 작업, 파일 작업, 양식 처리 및 기타 작업을 수행하여 웹 사이트에 강력한 상호 작용과 기능을 제공합니다. 다음 기사에서는 자세한 코드 예제를 통해 PHP의 역할과 기능을 자세히 살펴보겠습니다. 먼저, PHP의 일반적인 용도를 살펴보겠습니다: 동적 웹 페이지 생성: P