Javascript 새 키워드 및 기타 _javascript 기술의 비밀
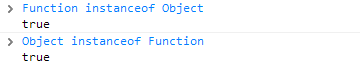
( 에서 이어짐) 베테랑에게는 낯설지 않지만 뉴비에게는 매우 흥미로운 사진을 먼저 살펴보겠습니다.

그게 도대체 뭡니까? 룬룬이에요.
신규
위의 그림은 제쳐두고, 이전 글에 남겨둔 두 번째 질문을 살펴보고 생성자의 함수 본문에 뭔가를 추가하고 어떤 일이 일어나는지 살펴보겠습니다.
<div>
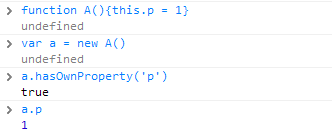
<!--<br /><br />Code highlighting produced by Actipro CodeHighlighter (freeware)<br />http://www.CodeHighlighter.com/<br /><br />--><span style="COLOR: #0000ff">function</span><span style="COLOR: #000000"> A(){</span><span style="COLOR: #0000ff">this</span><span style="COLOR: #000000">.p </span><span style="COLOR: #000000">=</span><span style="COLOR: #000000"> </span><span style="COLOR: #000000">1</span><span style="COLOR: #000000">}<br></span><span style="COLOR: #0000ff">var</span><span style="COLOR: #000000"> a </span><span style="COLOR: #000000">=</span><span style="COLOR: #000000"> </span><span style="COLOR: #0000ff">new</span><span style="COLOR: #000000"> A()</span>
</div>다음과 같은 결과를 얻게 됩니다:

새 키워드로 구성된 가 왜 속성 p를 얻나요? 새로운 A() 코드 줄은 무엇을 합니까? 이전 기사의 함수 생성 프로세스의 4단계에 따르면 객체 A는 Construct 속성을 갖게 됩니다(생성자가 아니라는 점에 유의하세요. Consturct는 ECMAScript 표준의 속성이며 외부 세계에는 보이지 않는 것 같습니다). 이 속성의 값이 함수인 경우 new A( )는 A의 Construct 함수를 호출합니다. 그렇다면 이 Construct 함수는 무엇을 할까요?
1. x라고 가정하고 객체를 생성합니다.
2. A.prototype이 객체인 경우(일반적으로 객체임) A.prototype을 x.__proto__에 할당하고, 그렇지 않은 경우(흔하지 않음) Big Boss Object에게 조치를 취하고 Object.prototype을 x.__proto__에 할당하도록 요청합니다.
3. A.call(x)를 호출하고 방금 생성한 x를 첫 번째 매개변수로 전달합니다. 그게 다입니다. A의 함수 본문에서 this.p = 1이면 this는 x가 됩니다. 따라서 x는 속성 p를 가지며 x.p = 1입니다.
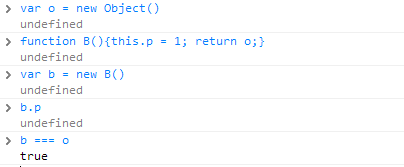
4. 일반적인 상황에서는 x가 반환되고 이때 a는 x입니다. 하지만 특별한 경우가 있습니다. A의 함수 본문이 무언가를 반환하는 경우 해당 유형(typeof)은 객체입니다. 그러면 a는 x를 가리키는 것이 아니라 A 함수가 반환하는 것을 가리킵니다.
의사 코드는 다음과 같습니다.
<div>
<!--<br /><br />Code highlighting produced by Actipro CodeHighlighter (freeware)<br />http://www.CodeHighlighter.com/<br /><br />--><span style="COLOR: #0000ff">var</span><span style="COLOR: #000000"> x </span><span style="COLOR: #000000">=</span><span style="COLOR: #000000"> </span><span style="COLOR: #0000ff">new</span><span style="COLOR: #000000"> Object(); </span><span style="COLOR: #008000">//</span><span style="COLOR: #008000">事实上不一定用new来创建,我也不清楚。</span><span style="COLOR: #008000"><br></span><span style="COLOR: #000000">x.__proto__ </span><span style="COLOR: #000000">=</span><span style="COLOR: #000000"> A.prototype <br></span><span style="COLOR: #0000ff">var</span><span style="COLOR: #000000"> result </span><span style="COLOR: #000000">=</span><span style="COLOR: #000000"> A.call(x)<br></span><span style="COLOR: #0000ff">if</span><span style="COLOR: #000000"> (</span><span style="COLOR: #0000ff">typeof</span><span style="COLOR: #000000">(result) </span><span style="COLOR: #000000">==</span><span style="COLOR: #000000"> </span><span style="COLOR: #000000">"</span><span style="COLOR: #000000">object</span><span style="COLOR: #000000">"</span><span style="COLOR: #000000">){<br> </span><span style="COLOR: #0000ff">return</span><span style="COLOR: #000000"> result;<br>}<br></span><span style="COLOR: #0000ff">return</span><span style="COLOR: #000000"> x;<br></span>
</div>
이 예에서 A 함수는 (반환 단어가 없기 때문에) 정의되지 않은 값을 반환하므로 a는 x입니다. 하지만 위 4단계의 특수 상황을 확인하기 위해 예를 들어보겠습니다.

그렇습니다.
객체의 생성자 속성
이전 글에 남겨진 첫 번째 질문을 보세요
<div>
<span>function</span><span> Base(){}<br>Base.prototype.a </span><span>=</span><span> </span><span>1</span><span><br></span><span>var</span><span> base </span><span>=</span><span> </span><span>new</span><span> Base();<br><br></span><span>function</span><span> Derived(){}<br>Derived.prototype </span><span>=</span><span> base;<br></span><span>var</span><span> d </span><span>=</span><span> </span><span>new</span><span> Derived()</span>
</div>
위 코드를 실행해 보면 mybase.constructor가 Base라는 것을 쉽게 짐작할 수 있는데, d.constructor는 어떨까요? 파생되었나요?

아니, 베이스도 마찬가지인데 무슨 일이에요? 매우 간단합니다. 이전 기사의 내용을 검토하면 다음을 알 수 있습니다. d 자체에는 생성자 속성이 없으므로 d.__proto__로 이동하여 이를 찾습니다. object base이고 base에는 생성자 속성이 없습니다. 따라서 Base.__proto__(Base.prototype)에서 찾아보세요. 여기에는 Base 자체인 생성자 속성이 있습니다. 사실, 제가 아는 한, 생성자의 프로토타입(함수형 객체)만이 실제로 생성자 속성과 "constructor.prototype.constructor === 생성자"를 갖는 자체 객체를 갖고 있습니다.
인스턴스
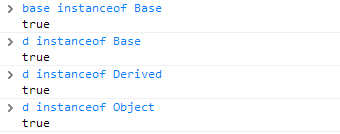
그럼, instanceof는 어떨까요?

그림에서 볼 수 있듯이 d는 Base, Derived 및 Object의 인스턴스입니다. 매우 합리적이지만 이것을 어떻게 판단합니까? 이는 다음과 같습니다: 생성자의 x 인스턴스 표현식의 경우 constructor.prototype이 x의 프로토타입(__proto__) 체인에 있으면 true가 반환됩니다. 분명히 d의 __proto__ 체인은 Derived.prototype, Base.prototype, Object.prototype입니다. 따라서 instanceof는 객체의 생성자 속성과 아무 관련이 없습니다.
기능과 목적
마지막으로 기사 시작 부분에 있는 사진에 대한 답변을 드리겠습니다.
Function과 Object 자체도 함수형 객체이므로 둘 다 Function()으로 생성한다고 할 수 있습니다. 그래서.)
즉, 다음과 같은 코드를 상상해 볼 수 있습니다.
<div> <!--<br /><br />Code highlighting produced by Actipro CodeHighlighter (freeware)<br />http://www.CodeHighlighter.com/<br /><br />--><span style="COLOR: #0000ff">var</span><span style="COLOR: #000000"> Function </span><span style="COLOR: #000000">=</span><span style="COLOR: #000000"> </span><span style="COLOR: #0000ff">new</span><span style="COLOR: #000000"> Function()<br></span><span style="COLOR: #0000ff">var</span><span style="COLOR: #000000"> Object </span><span style="COLOR: #000000">=</span><span style="COLOR: #000000"> </span><span style="COLOR: #0000ff">new</span><span style="COLOR: #000000"> Function() </span> </div>
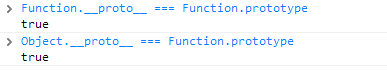
이전 글의 규칙에 따르면 Function.__proto__ === Function.prototype, Object.__proto__ === Function.prototype이 있을 것입니다. 확인하세요:

Object의 함수 인스턴스, 이것은 분명히 사실입니다. 모든 것은 Object에 의해 관리됩니다. Function의 __proto__ 체인은 Function.prototype, Object.prototype을 가리킵니다.
Function의 객체 인스턴스입니다. Function.prototype이 Object의 __proto__ 체인에 있기 때문에 이 역시 마찬가지입니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7366
7366
 15
15
 1628
1628
 14
14
 1354
1354
 52
52
 1266
1266
 25
25
 1214
1214
 29
29
 C 언어에서 static 키워드의 역할과 사용법에 대한 심층 분석
Feb 20, 2024 pm 04:30 PM
C 언어에서 static 키워드의 역할과 사용법에 대한 심층 분석
Feb 20, 2024 pm 04:30 PM
C 언어에서 static 키워드의 역할과 사용법에 대한 심층 분석 C 언어에서 static은 함수, 변수 및 데이터 유형을 정의하는 데 사용할 수 있는 매우 중요한 키워드입니다. static 키워드를 사용하면 객체의 링크 속성, 범위, 생명주기가 변경될 수 있습니다. C 언어에서 static 키워드의 역할과 사용법을 자세히 분석해 보겠습니다. 정적 변수 및 함수: 함수 내에서 static 키워드를 사용하여 정의된 변수를 전역 수명 주기를 갖는 정적 변수라고 합니다.
 C언어에서는 go가 키워드인가요? 상세한 분석
Mar 16, 2024 am 10:30 AM
C언어에서는 go가 키워드인가요? 상세한 분석
Mar 16, 2024 am 10:30 AM
제목: C언어에서는 go가 키워드인가요? 상세 분석 C 언어에서 "go"는 키워드가 아닙니다. C 언어의 키워드는 C 표준에 의해 지정되며 특정 문법 구조나 기능을 나타내는 데 사용됩니다. 이는 컴파일러에서 특별한 의미를 가지며 식별자나 변수 이름으로 사용할 수 없습니다. 예를 들어, 키워드 "int"는 정수 데이터 유형을 나타내고 "if"는 조건문을 나타내는 식입니다. "go"가 C 언어의 키워드인지 확인하려면 간단한 프로그램을 작성하여 테스트할 수 있습니다. 예는 다음과 같습니다: #inc
 PHP에서 var 키워드의 역할과 예
Jun 28, 2023 pm 08:58 PM
PHP에서 var 키워드의 역할과 예
Jun 28, 2023 pm 08:58 PM
PHP에서 var 키워드의 역할과 예 PHP에서는 var 키워드를 사용하여 변수를 선언합니다. 이전 PHP 버전에서는 var 키워드를 사용하는 것이 멤버 변수를 선언하는 관용적인 방법이었지만 더 이상 사용이 권장되지 않습니다. 그러나 어떤 경우에는 var 키워드가 계속 사용됩니다. var 키워드는 주로 지역 변수를 선언하는 데 사용되며 해당 변수는 자동으로 지역 범위로 표시됩니다. 즉, 변수는 현재 코드 블록 내에서만 볼 수 있으며 다른 함수나 코드 블록에서는 액세스할 수 없습니다. var 사용
 C 언어에는 몇 개의 키워드가 있습니까?
Nov 22, 2022 pm 03:39 PM
C 언어에는 몇 개의 키워드가 있습니까?
Nov 22, 2022 pm 03:39 PM
C 언어에는 32개의 키워드가 있습니다. 키워드의 기능에 따라 데이터 유형 키워드, 제어문 키워드, 저장 유형 키워드 및 기타 키워드의 네 가지 범주로 나눌 수 있습니다. char, double, float, int 등을 포함한 12개의 데이터 유형 키워드가 있습니다. for, break, if, else, do 등을 포함한 12개의 제어문 키워드가 있습니다. auto, static, extern 등 const, sizeof 등을 포함한 4개의 다른 키워드가 있습니다.
 PHP에서 확장 키워드의 역할과 사용법에 대한 자세한 설명
Jun 28, 2023 pm 08:04 PM
PHP에서 확장 키워드의 역할과 사용법에 대한 자세한 설명
Jun 28, 2023 pm 08:04 PM
PHP에서 확장 키워드의 역할과 사용법에 대한 자세한 설명 PHP 프로그래밍에서 확장은 클래스 상속을 구현하는 데 사용되는 매우 중요한 키워드입니다. 확장 키워드를 통해 하나 이상의 기존 클래스의 속성과 메서드를 상속할 수 있는 새 클래스를 만들 수 있습니다. 상속은 객체지향 프로그래밍에서 중요한 개념으로, 코드 재사용과 확장을 더욱 편리하고 유연하게 만들어줍니다. 이번 글에서는 extends 키워드의 기능과 사용법을 자세히 소개하겠습니다. 연장하다
 언어 키워드 목록 바로가기
Apr 07, 2024 pm 02:15 PM
언어 키워드 목록 바로가기
Apr 07, 2024 pm 02:15 PM
Go 언어의 키워드는 다음과 같습니다: 기본 키워드: const, func, type, var, if, else, for, return 데이터 유형 관련 키워드: bool, string, int, float64, 인터페이스{}, map, 슬라이스 기타 키워드: break, 계속하다, 연기하다, 가다, 선택하다, 범위를 정하다
 while이 Go 언어의 키워드인가요?
Jun 04, 2021 pm 05:01 PM
while이 Go 언어의 키워드인가요?
Jun 04, 2021 pm 05:01 PM
Go 언어에서 while은 키워드가 아닙니다. "for {sum++ if sum>10{break}else{...}}"와 같이 for 문과 break를 함께 사용하면 while 루프의 효과를 얻을 수 있습니다. go 언어에는 break, default, func, select, case, defer, go, map, else, goto, for, if, var 등과 같은 25개의 키워드가 있습니다.
 Java에서 new 키워드를 사용하는 방법
May 03, 2023 pm 10:16 PM
Java에서 new 키워드를 사용하는 방법
May 03, 2023 pm 10:16 PM
1. 개념 Java 언어에서 "new" 표현식은 인스턴스를 생성하는 역할을 하며 생성자가 인스턴스를 초기화하기 위해 호출됩니다. 생성자 자체의 반환 값 유형은 "생성자가 새로 생성된 값을 반환합니다." 개체 참조"이지만 새 표현식의 값은 새로 생성된 개체에 대한 참조입니다. 2. 목적: 새 클래스의 객체를 생성합니다. 3. 작동 메커니즘: 객체 멤버에 대한 메모리 공간을 할당하고, 멤버 변수를 명시적으로 초기화하고, 생성 방법 계산을 수행하고, 참조 값을 자주 반환합니다. 메모리에서 새로운 메모리를 여는 것을 의미합니다. 메모리 공간은 메모리의 힙 영역에 할당되며 jvm에 의해 제어되며 자동으로 메모리를 관리합니다. 여기서는 String 클래스를 예로 사용합니다. 푸




