JavaScript 的成功让人津津乐道,为 Web 网页编写 JavaScript 代码已经是所有 Web 设计师的基本功,这门有趣的语言蕴藏着许多不为人熟知的东西,即使多年的 JavaScript 程序员,也未能完全吃透。本文从7个方面讲述 JavaScript 中那些你不很熟知但非常实用的技巧。
简略语句
JavaScript 可以使用简略语句快速创建对象和数组,比如下面的代码:
var car = new Object();
car.colour = 'red';
car.wheels = 4;
car.hubcaps = 'spinning';
car.age = 4;
可以使用简略语句如下:
var car = {
colour:'red',
wheels:4,
hubcaps:'spinning',
age:4
}
对象 car 就此创建,不过需要特别注意,结束花括号前一定不要加 ";" 否则在 IE 会遇到很大麻烦。
创建数组的传统方法是:
var arrayTest = new Array(
'test1','test2','test3','test4'
);
使用简略语句则:
var arrayTest = ['test1','test2','test3','test4'];
另一个可以使用简略语句的地方是条件判断语句:
var direction;
if(x < 200){
direction = 1;
}else{
direction = -1;
}
//可以简略为:
var direction = x < 200 ? 1 : -1;
JSON 数据格式
JSON 是 "JavaScript Object Notation" 的缩写,由 Douglas Crockford 设计,JSON 改变了 JavaScript 在缓存复杂数据格式方面的困境,如下例,假如你要描述一个乐队,可以这样写:
var band = {
"name":"My name is test1",
"Members":[
{"name":"name1","role":"role1"},
{"name":"name2","role":"role2"},
{"name":"name3","role":"role3"},
{"name":"name4","role":"role4"}
],
"year":"2010"
}
你可以在 JavaScript 中直接使用 JSON,甚至作为某些 API 的返回数据对象,以下代码调用著名书签网站
delicious.com 的一个 API,返回你在该网站的所有书签,并显示在你自己的网站:
<div id="delicious">div>
<스크립트>
기능 맛있어요 (o){
var out = '';
for(var i = 0;i<o.length;i ){
아웃 ='' o[i].u '">' o[i].d '';
}
아웃 = '';
document.getElementById('맛있음').innerHTML = 아웃;
}
script>
<script src="http://feeds.delicious.com/v2/json/codepo8/javascript?count=15&callback=delicious">script>
JavaScript 本地函数 (Math, Array 和 String)
JavaScript 有很多内置函数,有效的使用,可以避免很多不必要的代码,比如,从一个数组中找出最大值,传统的方法是:
var numbers = [3,342,23,22,124];
var max = 0;
for(var i = 0;i<numbers.length;i++){
if(numbers[i] > max){
max = numbers[i];
}
}
alert(max);
使用内置函数可以更容易实现:
var numbers = [3,342,23,22,124];
numbers.sort(function(a,b){return b - a});
alert(numbers[0]);
另一个方法是使用 Math.max() 方法:
Math.max(12,123,2,3,422,4);//return 422
你可以用这个方法帮助探测浏览器
var scrollTop = Math.max(doc.documentElement.scrollTop,doc.body.scrollTop);
这解决了 IE 浏览器的一个问题,通过这种方法,你总是可以找到那个正确的值,因为浏览器不支持的那个值会返回 undefined。
还可以使用 JavaScript 内置的 split() 和 join() 函数处理 HTML 对象的 CSS 类名,如果 HTML 对象的类名是空格隔开的多个名字,你在为它追加或删除一个 CSS 类名的时候需要特别注意,如果该对象还没有类名属性,可以直接将新的类名赋予它,如果已经存在类名,新增的类名前必须有一个空格,用传统的 JavaScript 方法是这样实现的:
function addclass(elm,newclass){
var c = elm.className;
elm.className = (c == '')?newclass: c+' '+newclass;
}
使用 split 和 join 方法则直观优雅得多:
function addclass(elm,newclass){
var classes = elm.className.split(' ');
classes.push(newclass);
elm.className = classes.join(' ');
}
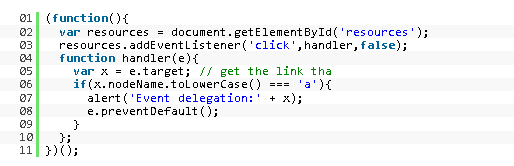
이벤트 프록시
HTML 문서에서 여러 이벤트를 디자인하는 대신 이벤트 프록시를 직접 디자인하는 것이 좋습니다. 예를 들어 링크가 있는 경우 사용자가 클릭한 후 링크를 열고 싶지 않습니다. 그러나 이벤트 HTML 코드를 실행합니다.

기존 이벤트 처리는 각 링크를 순회하고 자체 이벤트 처리를 추가하는 것입니다.

이벤트 사용 프록시는 순회하지 않고 직접 처리할 수 있습니다:

익명 함수 및 모듈 모드
JavaScript의 문제점은 그렇지 않은 모든 변수, 함수 또는 객체입니다. 함수 내부에 있습니다. 그렇지 않으면 정의는 전역적입니다. 즉, 같은 페이지의 다른 코드가 이 변수에 액세스하여 덮어쓸 수 있다는 의미입니다(ECMA의 JavaScript 5가 이 상황을 변경했습니다 - 번역기). 익명 함수를 사용하면 이 문제를 우회할 수 있습니다.
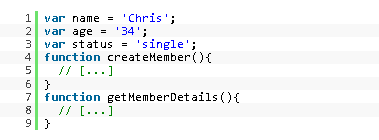
예를 들어 이와 같은 코드가 있는 경우 변수 name, age, status는 당연히 전역 변수가 됩니다.

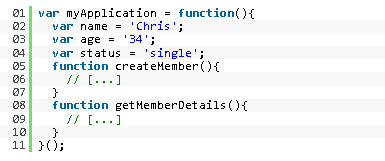
이 문제를 방지하려면 , 익명 함수를 사용할 수 있습니다:

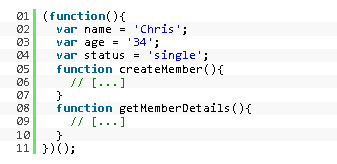
이 함수가 호출되지 않으면 더 직접적일 수 있습니다:

액세스하려는 경우 개체 또는 기능은 다음과 같습니다.

이는 소위 모듈 패턴 또는 싱글톤 패턴(Singleton)입니다. 이 패턴은 Douglas에서 권장합니다. Crockford이며 Yahoo 사용자 인터페이스 라이브러리 YUI에서 널리 사용되었습니다.
다른 곳에서 메소드를 호출하고 싶지만 호출 전에 객체 이름 myApplication을 사용하고 싶지 않은 경우 익명 함수에서 이러한 메소드를 반환하거나 약어를 사용하여 반환할 수도 있습니다.

코드 구성
당신이 작성한 JavaScript 코드를 다른 사람이 사용하게 되면 필연적으로 일부 코드가 변경되지만, 대신 다른 사람의 코드를 쉽게 읽을 수는 없기 때문에 이것이 어려울 것입니다. 이렇게 하면 코드 구성 개체를 생성합니다. 다른 사용자는 코드 변경 사항을 구현하기 위해 이 개체의 특정 구성만 변경하면 됩니다. 다음은 JavaScript 구성 개체에 대한 자세한 설명입니다. 요약:
- 코드에서 구성이라는 개체를 만듭니다.
- CSS ID 및 클래스 이름, 버튼 라벨 텍스트, 설명 텍스트, 현지화된 언어 설정 등 변경 가능한 모든 구성을 저장합니다.
- 다른 사람이 직접 액세스하고 다시 작성할 수 있도록 개체를 전역 개체로 설정합니다.
마지막 단계로 이 작업을 수행해야 합니다. 여기 기사가 있습니다.
전에 해야 할 5가지 작업 값에 대한 코드 참조를 제공합니다.
백엔드와의 상호작용
JavaScript는 프런트엔드 언어입니다. 백엔드와 상호작용하고 데이터를 반환하려면 다른 언어가 필요합니다. AJAX를 사용하면 JavaScript가 백엔드와 직접 상호작용하고 넘겨줄 수 있습니다. 복잡한 데이터 처리.
JavaScript 프레임워크
다양한 브라우저에 맞게 코드를 직접 작성하는 것은 완전한 시간 낭비입니다. JavaScript 프레임워크를 선택하고 프레임워크가 이러한 복잡한 작업을 처리하도록 해야 합니다.