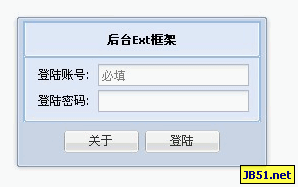
ExtJs_extjs의 간단한 로그인 인터페이스 생성 방법

두 번째 로그인 인터페이스 확장 코드
/// <참조 경로="http://http://www.jb51.net/Resources /ExtJs/vswd -ext_2.0.2.js" />
//프롬프트 상자 로드
Ext.QuickTips.init();
//네임스페이스 생성
Ext.namespace('XQH. ExtJs.Frame ');
//주 애플리케이션
XQH.ExtJs.Frame.app = function() {
}
Ext.extend(XQH.ExtJs.Frame.app, Ext.util .Observable , {
LoginLogo:new Ext.Panel({
id: 'loginLogo',
height: 35,
frame:true,
bodyStyle:'padding-top:4px' ,
html:'
Backend Ext Framework
' }),
//로그인 양식
LoginForm: new Ext.form .FormPanel({
id: 'loginForm',
defaultType: 'textfield',
labelAlign: 'right',
labelWidth: 60,
frame: true,
기본값:
{
allowBlank: false
},
항목:
[
{
name:'LoginName',
fieldLabel: '로그인 계정',
BlankText: '계정은 비워둘 수 없습니다',
emptyText:'required',
anchor: '98%'
},
{
name:'LoginPsd',
inputType: 'password',
fieldLabel: '로그인 비밀번호',
blankText: '비밀번호는 비워둘 수 없습니다.',
maxLength:10,
anchor: '98%'
}
]
}),
//로그인 창
LoginWin: new Ext.Window({
id: 'loginWin',
Title: 'Login',
width: 250,
높이: 150,
닫기 가능: false,
접기 가능: false,
크기 조절 가능: false,
기본값: {
테두리: false
},
buttonAlign: ' 센터',
버튼: [
{ 텍스트: '정보' },
{ 텍스트: '로그인' }
],
레이아웃: '열',
항목:
[
{
columnWidth: 1,
items: Ext.getCmp("loginLogo")
},
{
columnWidth: 1,
items: Ext. getCmp("loginForm")
}
]
}),
//초기화
init: function() {
this.LoginWin.show()
}
});
//프로그램 항목
Ext.onReady(function() {
var loginFrame = new XQH.ExtJs.Frame.app();
loginFrame.init();
})
3가지 사용 경험
1./// <참조 경로="http://www.jb51.net/Resources/ ExtJs/vswd-ext_2.0.2.js" />이 문장은 ext 자동 프롬프트 기능의 소스 파일입니다
2. 일반적으로 사용되는 ext 인터페이스 레이아웃에는 border, Column, fit이 있습니다. 자세한 사용법은 나중에 소개하겠습니다.
3. ext 사용에 관해서는 사실 formpanel(form)과 같이 창과 패널에 필요한 내용을 삽입하는 것이 대부분입니다.
4. {object config}를 이해하기 위해 실제로 대부분의 확장 구성 항목은 버튼 {text: 'l login'}과 같은 {name: value} 형식을 기반으로 합니다.
5. 확장 코드 작성 표준화하는 것이 가장 좋습니다. 그러면 오류율을 줄일 수 있습니다. 구성정보,
(가장 바깥쪽 레이어라면 Layout, Layout Mode 적는 것을 잊지 마세요)

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7616
7616
 15
15
 1388
1388
 52
52
 89
89
 11
11
 69
69
 19
19
 30
30
 136
136
 win10이 사용자를 전환하지 않으면 어떻게 해야 합니까? win10 로그인 인터페이스에 사용자 전환 옵션이 없으면 어떻게 해야 합니까?
Jun 25, 2024 pm 05:21 PM
win10이 사용자를 전환하지 않으면 어떻게 해야 합니까? win10 로그인 인터페이스에 사용자 전환 옵션이 없으면 어떻게 해야 합니까?
Jun 25, 2024 pm 05:21 PM
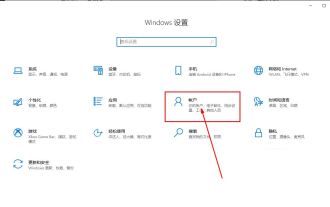
Windows 10 사용자가 직면할 수 있는 문제는 로그인 인터페이스에서 사용자 전환 옵션을 찾을 수 없다는 것입니다. 그러면 win10 로그인 인터페이스에 사용자 전환 옵션이 없으면 어떻게 해야 합니까? 이 사이트에서는 win10 로그인 인터페이스에서 사용자 옵션을 전환하지 못하는 문제에 대한 자세한 설명을 사용자에게 제공합니다. win10 로그인 인터페이스에서 사용자 옵션 전환 실패에 대한 자세한 설명 방법 1: 사용자 계정 설정 확인: 먼저 컴퓨터에 여러 사용자 계정이 있고 이러한 계정이 활성화되어 있는지 확인하십시오. 다음 단계에 따라 계정을 확인하고 활성화할 수 있습니다. a. Win+I 키를 눌러 설정을 열고 "계정"을 선택합니다. b. 왼쪽 탐색 표시줄에서 "가족 및 기타" 또는 &ld를 선택합니다.
 win11 로그인 인터페이스의 무한 루프 문제 해결
Jan 29, 2024 pm 12:57 PM
win11 로그인 인터페이스의 무한 루프 문제 해결
Jan 29, 2024 pm 12:57 PM
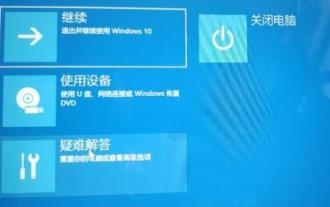
많은 사용자가 컴퓨터를 시작할 때 로그인 인터페이스에서 무한 루프에 직면할 수 있습니다. 즉, 시스템에 성공적으로 들어갈 수 없습니다. 최근 win11 시스템을 사용하는 일부 사용자에게도 이 문제가 발생했습니다. 이번 호에서는 편집자가 두 가지 솔루션을 공유하여 시스템에 성공적으로 진입하고 더 이상 무한 루프에 빠지지 않도록 하세요. 이 win11 튜토리얼이 더 많은 사람들이 이 문제를 해결하는 데 도움이 되기를 바랍니다. win11 로그인 인터페이스의 무한 루프를 해결하는 방법 방법 1: 1. 먼저 전원 버튼을 사용하여 컴퓨터를 다시 시작하여 문제가 해결되는지 확인할 수 있습니다. 2. 문제가 해결되지 않으면 컴퓨터를 3회 이상 연속으로 다시 시작하여 고급 복구 옵션으로 들어간 다음 문제 해결을 선택합니다. 4. 그런 다음 고급 옵션에서 업데이트 제거를 선택합니다. 5. netshw를 입력하세요.
 win10 로그인 인터페이스에 전원 버튼이 없는 이유는 무엇입니까?
Jun 29, 2023 pm 02:21 PM
win10 로그인 인터페이스에 전원 버튼이 없는 이유는 무엇입니까?
Jun 29, 2023 pm 02:21 PM
win10 로그인 인터페이스에 전원 버튼이 없는 이유는 무엇입니까? 우리는 컴퓨터를 사용할 때 항상 비밀번호로 로그인하는데, 몇몇 친구들은 로그인 인터페이스에 전원 버튼이 없어서 전원 버튼이 없어서 컴퓨터를 켤 방법이 없다는 사실을 발견했습니다. 그렇다면 이런 상황에 직면했을 때 어떻게 해야 할까요? 아래 편집기는 전원 버튼이 없는 win10 로그인 인터페이스의 복구 방법을 정리했습니다. 관심이 있으시면 아래 편집기를 따라 읽어보세요! 전원 버튼이 없는 win10 로그인 인터페이스의 복구 방법 1. Cortana 검색 창에 "Group Policy"를 입력한 후 첫 번째 "Best Match" 결과를 클릭합니다(또는 실행 중에 gpedit.msc를 입력하고 Enter 키를 누릅니다). 2. 왼쪽 디렉터리에서 컴퓨터 구성-Windows를 찾습니다.
 win11이 로그인 인터페이스에서 멈췄습니다.
Jan 07, 2024 am 09:29 AM
win11이 로그인 인터페이스에서 멈췄습니다.
Jan 07, 2024 am 09:29 AM
win11을 업데이트한 후 일부 사용자는 몇 가지 문제에 직면하게 됩니다. 이는 win11의 버그이며 이는 정상적인 현상입니다. 이러한 상황에서는 로그인 인터페이스가 맴돌거나 회전할 수도 있습니다. 그것. win11이 로그인 인터페이스에서 멈췄습니다. 1. 다시 시작하면 일반적으로 대부분의 문제가 해결되므로 다시 시작하여 문제 해결을 시도할 수 있습니다. 2. 다시 시작해도 문제가 해결되지 않으면 컴퓨터를 세 번 연속으로 다시 시작하고 고급 복구 옵션을 입력할 수 있습니다. 3. 고급 복구 옵션을 입력한 후 "문제 해결"을 클릭하세요. 4. 그런 다음 "고급 옵션"을 클릭하십시오. 5. 마지막으로 "업데이트 제거"를 선택하여 문제를 해결하십시오. 추가 자료: 드라이버 로딩 실패
 Mercury 라우터의 로그인 인터페이스에 들어가는 방법 '필수 사항: 라우터 192.168.1.1 공식 웹사이트 로그인 튜토리얼'
Feb 07, 2024 pm 05:00 PM
Mercury 라우터의 로그인 인터페이스에 들어가는 방법 '필수 사항: 라우터 192.168.1.1 공식 웹사이트 로그인 튜토리얼'
Feb 07, 2024 pm 05:00 PM
가장 일반적으로 사용되는 라우터 로그인 주소는 192.168.1.1입니다. 많은 네티즌들은 192.168.1.1을 공식 라우터 로그인 웹사이트와 라우터 공식 웹사이트 로그인 입구로 지칭합니다. 이는 브랜드와 모델이 다르면 로그인이 다를 수 있기 때문입니다. 주소가 다릅니다. 일부 사용자는 컴퓨터나 휴대폰을 사용하여 라우터 로그인 페이지를 여는 방법을 모른다고 말합니다. 이 기사에서는 휴대폰으로 라우터 192.168.1.1 로그인 페이지를 여는 방법과 일반적인 문제를 설명합니다. 먼저 공유기의 로그인 관리 페이지 주소를 확인하세요. 라우터 브랜드와 모델마다 로그인 주소가 다릅니다. TP-LINK, Mercury 라우터 및 ASUS 라우터와 같은 일부 일반적인 브랜드의 로그인 주소는 일반적으로 192입니다.
 win10 로그인 인터페이스 진입 시 마우스만으로 검은색 화면이 나타나는 문제 처리 방법에 대한 설명
Mar 27, 2024 am 11:56 AM
win10 로그인 인터페이스 진입 시 마우스만으로 검은색 화면이 나타나는 문제 처리 방법에 대한 설명
Mar 27, 2024 am 11:56 AM
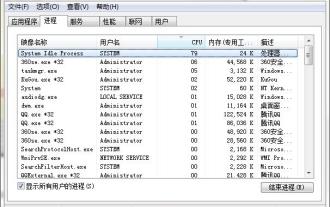
1. 그림과 같이 키보드에서 Ctrl+Alt+Del 키 조합을 눌러 작업 관리자를 엽니다. 2. 창에서 파일 → 새 작업 실행을 클릭하고 Explorer.exe를 입력한 후 시스템으로 생성을 선택합니다. 그림과 같이 확인을 클릭합니다. 3. 그런 다음 win+r을 눌러 실행 창을 열고 regedit를 입력하여 그림과 같이 레지스트리 편집기를 엽니다. 4. 오른쪽 창에서 HKEY_Local_MACHINESoftwareMicrosoftWindowsNTCurrentVersionWinlogon을 엽니다. , 그림과 같이 쉘을 찾으십시오. 5. 인터페이스에서 탐색할 숫자 데이터를 변경하십시오.
 PHP와 ExtJS를 사용하여 강력한 웹 애플리케이션 기능을 구현하는 방법
Jun 25, 2023 am 11:40 AM
PHP와 ExtJS를 사용하여 강력한 웹 애플리케이션 기능을 구현하는 방법
Jun 25, 2023 am 11:40 AM
웹 애플리케이션의 지속적인 개발과 인기로 인해 점점 더 많은 기업과 개인이 PHP와 ExtJS를 사용하여 강력한 웹 애플리케이션을 구축하기 시작하고 있습니다. 널리 사용되는 서버 측 스크립팅 언어인 PHP는 크로스 플랫폼이며 배우기 쉬운 반면, ExtJS는 개발자가 대화형 웹 애플리케이션 인터페이스를 신속하게 구축하는 데 도움이 되는 인기 있는 프런트 엔드 프레임워크입니다. 이 기사에서는 PHP와 ExtJS를 사용하여 강력한 웹 애플리케이션 기능을 구현하는 방법을 소개합니다. 사용할 PHP 및 MySQL 데이터베이스 연결 설정
 win10 로그인 인터페이스가 사용자를 전환하지 않으면 어떻게 해야 합니까?
Jul 07, 2023 pm 05:45 PM
win10 로그인 인터페이스가 사용자를 전환하지 않으면 어떻게 해야 합니까?
Jul 07, 2023 pm 05:45 PM
Win10 고객은 컴퓨터 로그인 인터페이스에 사용자 전환 옵션이 없다는 사실을 발견했습니다. 무슨 일이 일어나고 있나요? 이는 정상적인 현상입니다. 근본적인 이유는 win10의 중국어 버전에는 계정이 하나뿐이므로 사용자를 전환하려면 먼저 계정 패널에서 전환할 수 있기 때문입니다. 설정 중 가족 구성원 추가를 클릭하면 새 계정을 만들 수 있으며 사용자 전환 옵션이 나타납니다. win10 로그인 인터페이스가 사용자를 전환하지 않는 경우 수행할 작업: 1. 계정을 클릭합니다: 설정을 열고 계정을 클릭합니다. 2. 가족 및 기타 구성원을 클릭합니다. 페이지 왼쪽에서 가족 및 기타 구성원을 클릭합니다. 3. 가족 구성원 추가 클릭: 페이지 상단의 가족 구성원 추가를 클릭하세요. 4. 회원 추가 : 정보를 입력하고 회원을 추가합니다.




