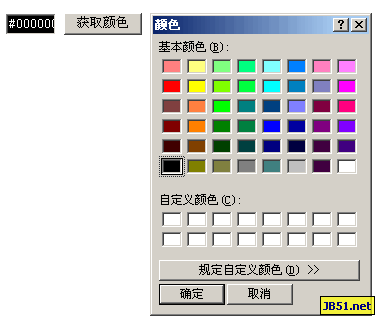
효과는 그림과 같습니다.

다음은 시스템과 함께 제공되는 색상 선택기를 가져오는 코드입니다.
]
장점은 코드가 적다는 것
단점은 IE에서만 사용할 수 있다는 것입니다. <script>
function $(obj)
{
return document.getElementById(obj);
}
function pickColor()
{
if (!window.isIE) return;
var sColor = $('dlgHelper').ChooseColorDlg();
var color = sColor.toString(16);
while (color.length<6) color="0"+color;
window.color = color;
color = "#"+color;
$('div_color').style.backgroundColor = color;
$('div_color').value = color;
}
var isIE = (document.all && window.ActiveXObject) ? true : false;
</script>