Dom 소개 튜토리얼 다이어그램 권장_DOM
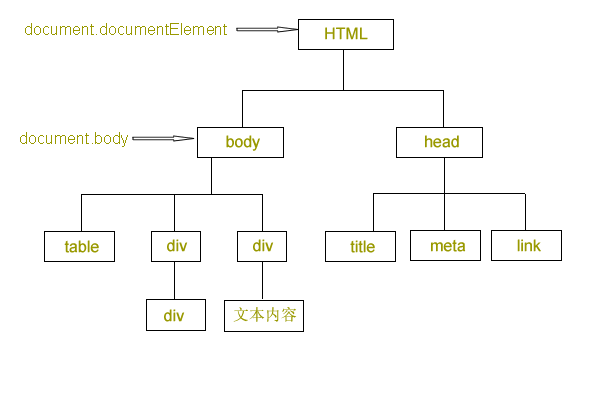
그렇다면 Dom은 HTML 파일을 어떻게 읽고 관리합니까? 먼저 HTML의 소스코드 구조를 이해해야 합니다. 그림을 보세요
Html을 공부하거나 작성해 본 적이 있다면 위 그림을 명확하게 이해할 수 있을 것입니다. 제가 설명하고 싶은 것은 HTML의 소스 코드 구조가 계층적이며, 태그와 태그 사이에도 부모-자식 또는 인접 관계가 있다는 것입니다. 위 그림을 보면 HTML 태그가 최상위 수준이라는 것을 쉽게 알 수 있습니다. 가장 높은 것. html 파일의 루트로 이해될 수도 있습니다. 그 뒤에 Head 및 Body 태그가 옵니다. 이 두 레이블은 인접해 있습니다. 형제관계로도 이해될 수 있다. 그러나 이들은 모두 html 하위 태그 또는 하위 요소에 속합니다. 그런 다음 Body 태그에는 Table, Div, Div가 포함됩니다. 이 세 가지 태그는 Body의 하위 태그 또는 하위 요소로 이해될 수 있습니다. 몸은 아버지이고 그들은 아들입니다. Head에 포함된 태그에도 동일하게 적용됩니다. 또한 첫 번째 div에는 다른 div가 포함되어 있습니다. 두 번째 div에는 일부 텍스트 콘텐츠가 포함되어 있습니다. 그들의 관계는 아버지와 아들의 관계이기도 하다. Dom은 HTML 소스 코드의 이러한 관계 구조를 활용합니다. 그리고 HTML 소스 코드에서 영리하게 자유롭게 걸어보세요. 무술 고수처럼요. 그의 "Lingbo Weibu"를 마음껏 사용하십시오. 아래 코드를 보세요. 코드 구조는 위 그림과 일치합니다. 차이점은 일부 DOM 명령 작업을 수행하기 위한 버튼이 몇 개 더 있다는 것입니다. 실행하고 나면 신비롭고 놀라운 돔의 세계로 들어가게 됩니다! ! !

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7510
7510
 15
15
 1378
1378
 52
52
 78
78
 11
11
 52
52
 19
19
 19
19
 64
64
 PHP 구현 프레임워크: CakePHP 입문 튜토리얼
Jun 18, 2023 am 09:04 AM
PHP 구현 프레임워크: CakePHP 입문 튜토리얼
Jun 18, 2023 am 09:04 AM
인터넷 기술의 지속적인 발전에 따라 웹 개발 기술도 지속적으로 업데이트되고 반복됩니다. 오픈 소스 프로그래밍 언어인 PHP는 웹 개발에 널리 사용됩니다. PHP 개발에서 일반적으로 사용되는 도구 중 하나인 PHP 프레임워크는 개발 효율성과 코드 품질을 향상시킬 수 있습니다. 이 기사에서는 PHP 프레임워크인 CakePHP를 소개하고 시작하는 데 필요한 몇 가지 간단한 튜토리얼을 제공합니다. 1. CakePHP란 무엇인가요? CakePHP는 MVC(Model-View-Control) 기반의 모델입니다.
 초보자 가이드: 처음부터 시작하여 MyBatis를 단계별로 배워보세요.
Feb 19, 2024 am 11:05 AM
초보자 가이드: 처음부터 시작하여 MyBatis를 단계별로 배워보세요.
Feb 19, 2024 am 11:05 AM
간결하고 이해하기 쉬운 MyBatis 입문 튜토리얼: 단계별로 첫 번째 프로그램 작성 MyBatis는 데이터베이스와의 상호 작용 프로세스를 단순화하는 인기 있는 Java 지속성 계층 프레임워크입니다. 이 튜토리얼에서는 MyBatis를 사용하여 간단한 데이터베이스 작업을 생성하고 수행하는 방법을 소개합니다. 1단계: 환경 설정 먼저 Java 개발 환경이 설치되어 있는지 확인하세요. 그런 다음 최신 버전의 MyBatis를 다운로드하여 Java 프로젝트에 추가하세요. 마이바티스 공식 홈페이지에서 다운로드 가능합니다.
 PHP 구현 프레임워크: Lumen 프레임워크 소개 튜토리얼
Jun 18, 2023 am 08:39 AM
PHP 구현 프레임워크: Lumen 프레임워크 소개 튜토리얼
Jun 18, 2023 am 08:39 AM
Lumen은 Laravel 프레임워크 개발자가 개발한 PHP 기반 마이크로프레임워크입니다. 원래는 Laravel 프레임워크의 일부 구성 요소와 기능을 유지하면서 작은 API 애플리케이션과 마이크로서비스를 빠르게 구축하도록 설계되었습니다. Lumen 프레임워크는 가볍고 빠르며 사용하기 쉽기 때문에 광범위한 관심과 사용을 받았습니다. 이 기사에서는 Lumen 프레임워크를 빠르게 시작하고 Lumen 프레임워크를 사용하여 간단한 API 애플리케이션을 구축하는 방법을 배웁니다. 프레임워크 준비 Lumen 프레임워크를 배우기 전에 먼저 해야 할 일은
 vue dom은 무슨 뜻인가요?
Dec 20, 2022 pm 08:41 PM
vue dom은 무슨 뜻인가요?
Dec 20, 2022 pm 08:41 PM
DOM은 문서 객체 모델이며 HTML 프로그래밍을 위한 인터페이스입니다. 페이지의 요소는 DOM을 통해 조작됩니다. DOM은 HTML 문서의 메모리 내 개체 표현이며 JavaScript를 사용하여 웹 페이지와 상호 작용하는 방법을 제공합니다. DOM은 문서 노드를 루트로 하는 노드의 계층 구조(또는 트리)입니다.
 Vue3에서 DOM 노드를 얻는 방법은 무엇입니까?
May 11, 2023 pm 04:55 PM
Vue3에서 DOM 노드를 얻는 방법은 무엇입니까?
May 11, 2023 pm 04:55 PM
1. 기본 js는 DOM 노드를 가져옵니다. document.querySelector(선택기) document.getElementById(id 선택기) document.getElementsByClassName(클래스 선택기).... 2. vue2에서 현재 구성 요소의 인스턴스 객체를 가져옵니다. 각 vue Each 구성 요소 인스턴스에는 해당 DOM 요소 또는 구성 요소에 대한 참조를 저장하는 $refs 개체가 포함되어 있습니다. 따라서 기본적으로 구성 요소의 $refs는 빈 개체를 가리킵니다. 먼저 구성 요소에 ref="name"을 추가한 다음 this.$refs를 전달할 수 있습니다.
 vue3에서 DOM 또는 컴포넌트에 대한 참조 바인딩이 실패하는 이유는 무엇이며 해결 방법은 무엇입니까?
May 12, 2023 pm 01:28 PM
vue3에서 DOM 또는 컴포넌트에 대한 참조 바인딩이 실패하는 이유는 무엇이며 해결 방법은 무엇입니까?
May 12, 2023 pm 01:28 PM
Vue3ref 바인딩 DOM 또는 컴포넌트 실패 이유 분석 시나리오 설명 Vue3에서는 컴포넌트 또는 DOM 요소를 바인딩하기 위해 ref를 사용하는 경우가 많습니다. ref는 관련 컴포넌트를 바인딩하는 데 명확하게 사용되지만 ref 바인딩은 종종 실패합니다. 참조 바인딩 실패 상황의 예 참조 바인딩이 실패하는 대부분의 경우는 참조가 구성 요소에 바인딩될 때 구성 요소가 아직 렌더링되지 않아 바인딩이 실패하는 것입니다. 또는 컴포넌트가 처음에 렌더링되지 않고 ref가 바인딩되지 않은 경우 컴포넌트가 렌더링되기 시작하면 ref도 바인딩되기 시작하지만 이때 ref와 컴포넌트 간의 바인딩이 완료되지 않는 문제가 발생합니다. 구성 요소 관련 방법을 사용할 때. ref에 바인딩된 구성 요소는 v-if를 사용하거나 상위 구성 요소는 v-if를 사용하여 페이지를
 PHP의 DOM 조작 가이드
May 21, 2023 pm 04:01 PM
PHP의 DOM 조작 가이드
May 21, 2023 pm 04:01 PM
웹 개발에 있어서 DOM(DocumentObjectModel)은 매우 중요한 개념입니다. 이를 통해 개발자는 웹페이지의 HTML이나 XML 문서에 요소 추가, 삭제, 수정 등을 쉽게 수정하고 운영할 수 있습니다. PHP에 내장된 DOM 작업 라이브러리는 개발자에게 풍부한 기능을 제공합니다. 이 기사에서는 모든 사람에게 도움이 되기를 바라며 PHP의 DOM 작업 가이드를 소개합니다. DOM DOM의 기본 개념은 크로스 플랫폼이며 언어 독립적인 API입니다.
 dom 및 bom 객체는 무엇입니까?
Nov 13, 2023 am 10:52 AM
dom 및 bom 객체는 무엇입니까?
Nov 13, 2023 am 10:52 AM
"문서", "요소", "노드", "이벤트" 및 "창"을 포함한 5개의 DOM 개체가 있습니다. 2. "창", "네비게이터", "위치" 및 "역사" 및 "화면" 및 기타 5개; BOM 객체의 유형.




