JavaScript 오류 처리 및 디버깅 경험 summary_javascript 기술
May 16, 2016 pm 06:21 PM다음은 JS 오류 처리 및 디버깅 방법을 요약한 것입니다.
방법 1: 경고() 및 document.write() 메서드를 사용하여 변수 값을 모니터링합니다.
alert()는 사용자가 "확인" 버튼을 클릭할 때까지 변수 값을 표시하기 위해 대화 상자가 팝업되는 동안 코드 실행을 중지하고, document.write()는 이후에도 코드를 계속 실행합니다. 값을 출력하고 있습니다. JS 디버깅 시 특정 상황에 따라 이 방법을 선택할 수 있습니다.
예를 들어 다음 코드는 a 배열에서 1로 시작하는 데이터를 b 배열에 추가합니다.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/ DTD/xhtml1-transitional .dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<제목>제목 없음 페이지</ 제목>
<script type="text/javascript">
var a=["123","456","789","111"]; )
{
var b=new Array("1111")
for(var i=0;i<a.length;i )
{
if(a[i] .indexOf( "1")!=0)
{
alert(a[i])
b.push(a[i])
}
}
}
</script>
</head>
<body >
<input type="button" value="클릭하세요" onclick="AlertMessage()"/ >
</body>
</html>
방법 2: onerror 이벤트를 사용하여 오류를 찾습니다.
페이지에서 예외가 발생하면 창 개체에서 오류 이벤트가 발생함을 개발자에게 알릴 수 있습니다. 특정 프로그램에서 오류가 발생하여 다음 예와 같이 개발자가 오류를 찾을 수 있도록 도와주세요.
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>제목 없는 페이지< /title>
<script type=" text/javascript">
window.onerror=function()
{
alert("죄송합니다. 문제가 발생했습니다!"); }
</script>
</head>
<body onload="NonExist()" >
</html> >
코드가
로 표시된
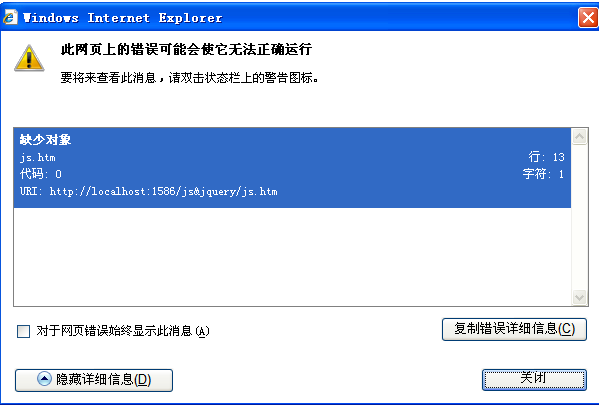
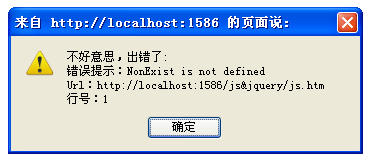
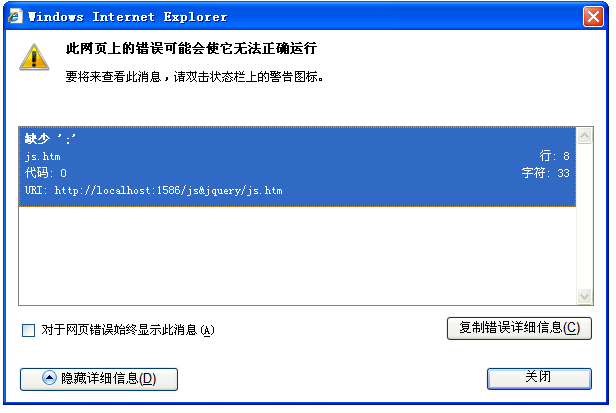
onload 이벤트를 실행할 때 존재하지 않는 함수 NonExist()를 호출합니다. 아래와 같은 오류가 발생했습니다. 동시에 브라우저 자체의 코드 디버깅 오류도 나타났습니다.

브라우저 자체의 오류 메시지를 피하는 것은 매우 간단합니다. onerror
 이벤트를 처리하고 마지막으로
이벤트를 처리하고 마지막으로 ture를 반환하면 됩니다.
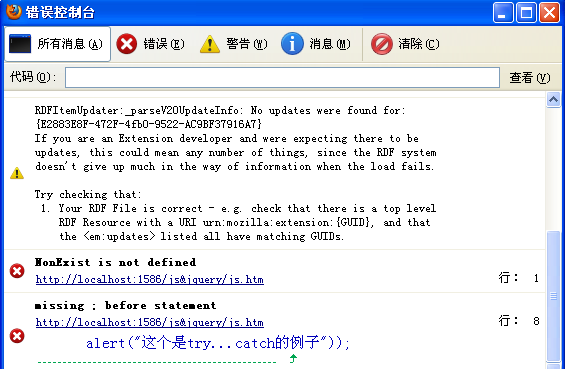
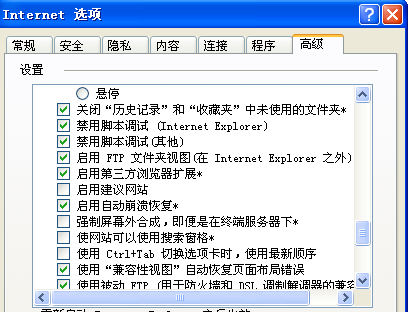
Firefox try语句里面出现了括号不匹配的错误,而整个代码并没有运行catch中的模块,而是浏览器弹出了错误提示框,如下图: 方法4:使用Firefox错误控制台调试: 在Firefox菜单栏中选择“工具”->“错误控制台”,便可以打开它,所有浏览中运行的错误,警告,消息都会传错误控制台,如下: Firefox提示的错误信息要比IE全面而且准确的多。 方法5:使用Firefox插件FireBug Firebug是Firefox下的一款开发类插件,现属于Firefox的五星级强力推荐插件之一。它集HTML查看和编辑、Javascript控制台、网络状况监视器于一体,是开发JavaScript、CSS、HTML和Ajax的得力助手。Firebug如同一把精巧的瑞士军刀,从各个不同的角度剖析Web页面内部的细节层面,给Web开发者带来很大的便利。具体如何安装使用FireBug可参考这篇文章:http://apps.hi.baidu.com/share/detail/15314208 方法6:使用Miscrosoft Script Debugger调试: 在IE菜单栏中打开“工具”->“Internet选项“,选择”高级“,将”禁用脚本调试“复选框的勾去掉。 具体如何使用就不介绍了。 方法7:使用IE下的JS调试工具companion.js 一款像firefox中的firedebug工具类似的一个工具包,它的特点就是可以有好的提示错误,并且可以在IE浏览器下方出现控制台输出.方便及时调试。 具体可参考这篇文章:http://hi.baidu.com/argv/blog/item/f4efe67ac370f7e12f73b3ad.html 다른 JS 디버깅 도구도 있으므로 하나씩 소개하지는 않겠습니다. 또한 더 나은 JS 오류 처리 방법이나 을 소개할 수도 있습니다. JS 디버깅 도구.
코드 복사
<script type="text/javascript">
창 .onerror=function ()
{
alert("죄송합니다. 문제가 발생했습니다!")
return true;//Shield 시스템 이벤트
}
</script> ></ head>
<body onload="NonExist()" >
</body>
</html>
오류를 해결하지 마십시오. 도움이 필요합니다. 실제로 onerror는 오류의 성격을 판별하는 3개의 매개변수도 제공합니다. 코드:
코드 복사
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd" >
<html xmlns="http://www.w3.org/1999/xhtml" >
<head><title>제목 없는 페이지</title> <script type="text/javascript">
window.onerror=function(message,url,line)
{
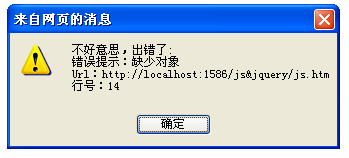
alert("죄송합니다. 문제가 발생했습니다:n오류 메시지:" message "nUrl :" url "nline number:" line);
return true;//시스템 이벤트 차단
}
</script>
</head>
< ;body onload= "존재하지 않음()" >
</body>
</html>
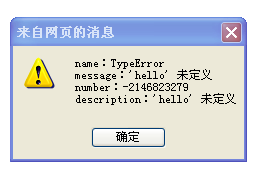
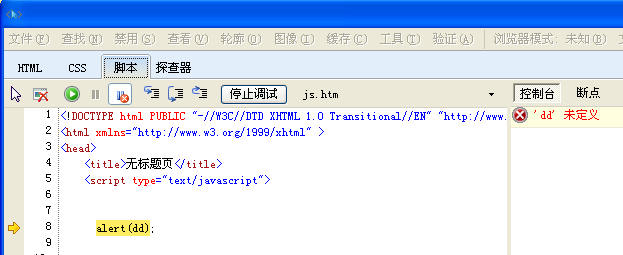
IE에서 실행 중일 때 메시지 표시: 
IE 브라우저에서 오류 이벤트가 발생하면 정상적인 코드가 계속 실행됩니다. 실행되면 모든 변수와 데이터가 저장되며 onerror 이벤트 핸들러를 통해 접근할 수 있습니다. Firefox에서는 정상적인 코드 실행이 종료되고 오류가 발생하기 전의 모든 변수와 데이터가 삭제됩니다.
방법 3: try….catch 문을 사용하여 오류를 찾습니다
코드 복사
<script type="text/javascript">
시도해 보세요
{
alert(" try...catch의 예입니다.");
alert(hello);
}
catch(예외)
{
var error="";
for(var i는 예외입니다)
{
error =i ":" 예외[i] "n"
alert(error)
</script> 🎜></head>
<body>
</html>
런타임 프롬프트:
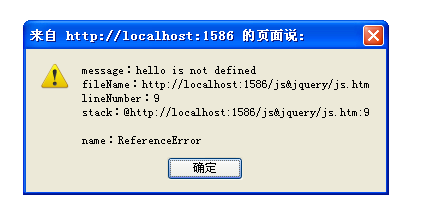
Firefox
실행 시 팁:
try…..catch 로 쉽게 수행할 수 있습니다. 질문이 잘못되었습니다. 하지만 불행하게도 이 명령문은 명령문 오류를 잘 처리하지 못합니다. 예:
로 쉽게 수행할 수 있습니다. 질문이 잘못되었습니다. 하지만 불행하게도 이 명령문은 명령문 오류를 잘 처리하지 못합니다. 예: 
코드 복사 코드는 다음과 같습니다.
catch(예외)
{
var error=" ";
for(변수 i 예외)
{
error =i ":" 예외[i] "n";
}
alert(오류);
}
</script>
</head>
</body>





인기 기사

인기 기사

뜨거운 기사 태그

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7287
7287
 9
9
 1622
1622
 14
14
 1342
1342
 46
46
 1259
1259
 25
25
 1206
1206
 29
29
 LeakSanitizer를 사용하여 C++ 메모리 누수를 디버깅하는 방법은 무엇입니까?
Jun 02, 2024 pm 09:46 PM
LeakSanitizer를 사용하여 C++ 메모리 누수를 디버깅하는 방법은 무엇입니까?
Jun 02, 2024 pm 09:46 PM
LeakSanitizer를 사용하여 C++ 메모리 누수를 디버깅하는 방법은 무엇입니까?
 예외 처리를 통해 C++의 오류 시나리오를 효과적으로 처리하는 방법은 무엇입니까?
Jun 02, 2024 pm 12:38 PM
예외 처리를 통해 C++의 오류 시나리오를 효과적으로 처리하는 방법은 무엇입니까?
Jun 02, 2024 pm 12:38 PM
예외 처리를 통해 C++의 오류 시나리오를 효과적으로 처리하는 방법은 무엇입니까?
 C++ 클래스 디자인에서 오류 처리 및 로깅을 수행하는 방법은 무엇입니까?
Jun 02, 2024 am 09:45 AM
C++ 클래스 디자인에서 오류 처리 및 로깅을 수행하는 방법은 무엇입니까?
Jun 02, 2024 am 09:45 AM
C++ 클래스 디자인에서 오류 처리 및 로깅을 수행하는 방법은 무엇입니까?
 Java 동시 프로그래밍에서 동시성 테스트 및 디버깅을 수행하는 방법은 무엇입니까?
May 09, 2024 am 09:33 AM
Java 동시 프로그래밍에서 동시성 테스트 및 디버깅을 수행하는 방법은 무엇입니까?
May 09, 2024 am 09:33 AM
Java 동시 프로그래밍에서 동시성 테스트 및 디버깅을 수행하는 방법은 무엇입니까?