js에서 더 일반적으로 사용되는 방법인 이벤트 함수 코드입니다.
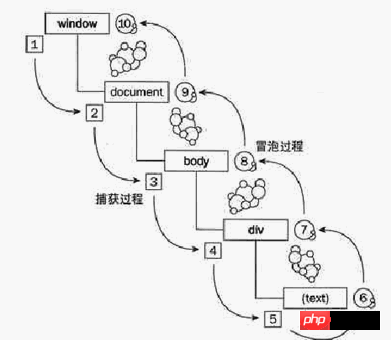
이벤트 흐름(event flow)
이벤트 모델은 버블링 이벤트와 캡처 이벤트의 두 가지 유형으로 구분됩니다.
버빙(더빙 버블링) 이벤트: 가장 정확한 개체부터 가장 정확하지 않은 개체까지 순서대로 하나씩 발생하는 이벤트를 말합니다.
캡처 이벤트: 버블링 이벤트의 반대입니다. 즉, 정확도가 가장 낮은 객체부터 가장 정확한 객체 순으로 이벤트가 하나씩 트리거됩니다. 
캡처된 이벤트를 하향식(DOM 수준) 이벤트 모델이라고도 합니다.
IE 브라우저는 캡처 이벤트를 지원하지 않기 때문에 널리 사용되지는 않습니다.
B 이벤트 모니터링
i > 범용 모니터링 방법
예 1:
코드 복사 코드는 다음과 같습니다.
<p onclick="alert('点击了');">Click Me</p>
예시 2:
코드 복사 코드는 다음과 같습니다.
<html>
<head>
<title> demo </title>
<meta name="Author" content="xugang" />
<script type="text/javascript">
// 在onload 事件中添加所有标签的事件
window.onload = function(){
// 找到对象
var o_p = document.getElementById("myp");
// 添加对象的onclick 事件
o_p.onclick = function(){
alert("我被点击了");
}
}
</script>
</head>
<body>
<p id="myp">Click Me</p>
</body>
</html>
이 코드는 구조와 동작의 분리를 달성합니다. .
브라우저에 모니터링 방법을 추가합니다. 모니터링 방법은 IE의 모니터링 방법과 표준 DOM 모니터링 방법의 두 가지 유형으로 나뉩니다.
ii > IE의 청취 방법
IE 브라우저의 각 요소에는 이벤트 청취를 처리하는 두 가지 방법이 있습니다. 그것들은 attachmentEvent()와 detachEvent()입니다.
이벤트 메서드 연결: [object].attachEvent("이벤트 이름", 메서드 이름)
이벤트 메서드 분리: [object].detachEvent("이벤트 이름", 메서드 이름)
예: o_p .detachEvent("onclick",click_A);
예:
코드 복사 코드는 다음과 같습니다.
<html>
<head>
<title> demo </title>
<meta name="Author" content="xugang" />
<script type="text/javascript">
<!--
function click_A(){
alert("click_A");
//删除监听函数
o_p.detachEvent("onclick",click_B);
}
function click_B(){
alert("click_B, 我只调用一次。");
}
var o_p;
window.onload = function(){
o_p = document.getElementById("myP");
// 添加监听函数 click_A
o_p.attachEvent("onclick",click_A);
// 添加监听函数 click_B
o_p.attachEvent("onclick",click_B);
}
//-->
</script>
</head>
<body>
<p id="myP">Click Me</p>
</body>
</html>
참고:
● 동일한 요소에 여러 듣기 기능을 추가하려면 이 방법을 사용하세요.
● IE 브라우저에서 기능의 실행 순서는 기능 추가 순서와 반대입니다. , 함수에는 실행 순서가 있지만 모두 동시에 호출됩니다.
iii > 표준 DOM 수신 방법
표준 DOM을 사용하는 브라우저에서는 각 요소가 또한 이벤트를 처리하는 두 가지 방법이 있습니다. 그것들은 addEventListener()와 RemoveEventListener()입니다.
이벤트 청취 메소드 추가: [object].addEventListener("이벤트 이름", 메소드 이름, 이벤트 모델)
이벤트 청취 메소드 제거: [object].removeEventListener("이벤트 이름", 메소드 이름, 이벤트 모델 );
참고:
여기의 "이벤트 이름"에는 다음과 같은 on이 포함될 수 없습니다(onclick인 경우 오류입니다!)
"이벤트 모델"은 일반적으로 부울 유형입니다. false로 설정합니다. 즉, " "Bubble" 이벤트입니다. (true일 경우 "캡처" 이벤트입니다)
예시 :
코드 복사 코드는 다음과 같습니다
<html>
<head>
<title> demo </title>
<meta name="Author" content="xugang" />
<script type="text/javascript">
<!--
function click_A(){
alert("click_A");
//删除监听函数
o_p.removeEventListener("click",click_B,false);
}
function click_B(){
alert("被click_A删除, 一次都不能调用。");
}
var o_p;
window.onload = function(){
o_p = document.getElementById("myP");
// 添加监听函数 click_A
o_p.addEventListener("click",click_A,false);
// 添加监听函数 click_B
o_p.addEventListener("click",click_B,false);
}
//-->
</script>
</head>
<body>
<p id="myP">Click Me</p>
</body>
</html> in Firefox에서는 성공적으로 실행되지만 IE에서는 오류가 발생합니다.
참고:
● 이 방법을 사용하면 동일한 요소에 여러 청취 기능을 추가할 수도 있습니다.
● Firefox 브라우저에서 기능의 실행 순서는 기능 추가 순서와 일치합니다(Firefox 및 IE는 그 반대입니다. );
● Firefox 브라우저에서는 이렇게 추가된 함수가 하나씩 실행됩니다.
C 이벤트 객체
i > IE 브라우저에서 이벤트 개체는 창 개체의 속성 이벤트입니다. 접근 방법은 다음과 같습니다.
코드 복사 코드는 다음과 같습니다.
function getEvent(){
var o_event = window.event;
}ii > 표준 DOM에서는 핸들러 함수의 유일한 매개변수로 이벤트 객체를 얻습니다. 접근 방법은 다음과 같습니다.
코드 복사 코드는 다음과 같습니다.
function getEvent(_event){
var o_event = _event
}
코드 복사 코드는 다음과 같습니다.
function getEvent(_event){
// Firefox下参数_event 就是event对象
// IE 下获得 event对象
if(window.event)_event = window.event;
// 显示触发的事件名称
alert(_event.type);
}다음은 일반적으로 사용되는 이벤트 속성 및 방법(차이점)입니다.
| IE | 标准DOM | 说明 |
| cancelBubble | cancelBubble | 是否冒泡(标准DOM中只读) |
| 无 | stopPropagation( ) | 阻止事件向上冒泡的方法 |
| 无 | charCode | 按下按键的Unicode 值 |
| keyCode | keyCode | IE 中keypress 事件时表示按键的Unicode 值; 标准DOM 中keypress 事件时为0; 其余情况下,keyCode 为按键的数字代号。 |
| srcElement | target | 触发事件的元素(对象源) |
| type | type | 事件的名称 |
此处只列出了事件成员的一小部分。
注意:
在IE 浏览器中,获得触发事件的对象源(HTML标签)是通过event 对象的srcElement 属性;
在标准的DOM 中,获得触发事件的对象源(HTML标签)是通过event 对象的target 属性;
获取事件目标的示例:
复制代码 代码如下:
<html>
<head>
<title>事件的目标</title>
<script language="javascript">
function handle(oEvent){
//处理兼容性,获得事件对象
if(window.event) oEvent = window.event;
var oTarget;
//处理兼容性,获取事件目标
if(oEvent.srcElement)
oTarget = oEvent.srcElement;
else oTarget = oEvent.target;
//弹出目标的标记名称
alert(oTarget.tagName);
}
window.onload = function(){
var obj = document.getElementsByTagName("a")[0];
obj.onclick = handle;
}
</script>
</head>
<body>
<a href="#">获得事件源的示例</a>
</body>
</html>
D 键盘事件
| 事件 | 说明 |
| keydown | 按下键盘上的某个键触发。(一直按住某键则会持续触发) |
| keypress | 按下某个按键并产生字符时触发。(即忽略Shift 、Alt 、Ctrl 等功能键) |
| keyup | 释放某个按键时触发。 |
触发的顺序为:keydown ---> keypress ---> keyup
i > 关于keyCode属性和charCode 属性
keyCode属性: 表示键盘按键码。因此输入“a”字母和“A”字母时,都是显示键盘码 65 ;
charCode 属性:表示输入字符码。因此输入“a”字母和“A”字母时,
分别显示 97(a 字符码)和 65(A 字符码);
注意:
在标准的DOM 中:既有keyCode属性,还有charCode 属性。
但在标准的DOM 中,keypress 事件中keyCode 属性值始终为0 值;
在IE 浏览器中:事件对象只有keyCode属性,没有charCode 属性。
但在IE 浏览器中,keypress 事件中的keyCode 属性值等同于标准DOM 中的charCode 属性的值;
示例代码:
复制代码 代码如下:
<html>
<head>
<title>键盘事件</title>
<script language="javascript">
function handle(oEvent){
if(window.event){
//处理兼容性,获得事件对象
oEvent = window.event;
//设置IE的charCode值
oEvent.charCode = (oEvent.type == "keypress") ? oEvent.keyCode : 0;
}
var op = document.getElementById("display");
//输出测试
op.innerHTML += oEvent.type // 事件名称
+ ": charCode:" + oEvent.charCode // 字符码 charCode
+ " keyCode:" + oEvent.keyCode + "<br>"; // 键盘码 keyCode
}
window.onload = function(){
var oTextArea = document.getElementsByTagName("textarea")[0];
oTextArea.onkeypress = handle;
oTextArea.onkeydown = handle;
}
</script>
</head>
<body>
<textarea rows="4" cols="50"></textarea>
<p id="display"></p>
</body>
</html>
ii > 屏蔽鼠标右键
方法一:
通过鼠标事件中,判断event 对象的button 属性值为“2”来屏蔽鼠标右键。虽然这种方法在IE 浏览器中有效,但在标准的DOM 中无效。并且,鼠标事件中,button 属性的值在IE 浏览器和标准的DOM 中大部分都不相同!
方法二:
其实,点击鼠标右键会触发右键菜单contextmenu 事件。
所以,屏蔽鼠标右键最有效的办法就是屏蔽document 对象的contextmenu 事件。
代码如下:
复制代码 代码如下:
<html>
<head>
<title>屏蔽鼠标右键</title>
<script language="javascript">
function block(oEvent){
if(window.event){
oEvent = window.event;
// IE 取消默认事件
oEvent.returnValue = false;
}
else
// Firefox 取消默认事件
oEvent.preventDefault();
}
// 右键菜单事件
document.oncontextmenu = block;
</script>
</head>
<body>
<p>屏蔽鼠标右键</p>
</body>
</html>
IE 浏览器是通过returnValue 属性屏蔽右键菜单;
标准DOM 是通过preventDefault( ) 方法屏蔽右键菜单;
iii > 自定义鼠标右键菜单
代码如下:
复制代码 代码如下:
<html>
<head>
<title> demo </title>
<meta name="Author" content="xugang" />
<script type="text/javascript">
<!--
// 一、屏蔽系统右键菜单
window.document.oncontextmenu = function(_event){
if (window.event){
_event = window.event;
window.event.returnValue=false;
window.event.cancelBubble=true;
}
else _event.preventDefault();
}
//二、添加自定义右键菜单
window.document.onmouseup = function(_event)
{
var myp = document.getElementById("myp");
// 浏览器兼容性
if (window.event)_event = window.event;
// 鼠标右键
if(_event.button == 2)
{
// _event.clientX 获得鼠标当前的 X 坐标
/* 注意:
_event.clientX 的值在标准的DOM 中“只读”
myp.style.pixelLeft 不是标准的DOM 属性
*/
myp.style.left = _event.clientX;
myp.style.top = _event.clientY;
myp.style.display = "block";
}
// 不是鼠标右键
else myp.style.display = "none";
}
//-->
</script>
</head>
<body>
<!-- 我的右键菜单 -->
<p id="myp" style="position:absolute; height:180px; width:200px;
background-color:#CCCCCC; display:none;">
<a href="http://xugang.cnblogs.com" target="_blank">xugang</a>
</p>
</body>
</html>
在IE 浏览器和标准DOM 下兼容。
以上就是关于JavaScript 的事件综合分析_javascript技巧的内容,更多相关内容请关注PHP中文网(www.php.cn)!