ExtJS technology_extjs를 사용하여 구현된 드래그 트리 노드
노드 드래그 앤 드롭에는 드래그 앤 드롭이라는 두 가지 작업이 포함됩니다. 드래그는 이해하기 쉽습니다. 이는 노드를 위로 드래그하는 것을 의미하며, 어떤 노드를 드래그하더라도 효과는 동일합니다. 그러나 노드 배치는 더 복잡합니다. 노드 배치는 다음 두 가지 상황으로 나눌 수 있습니다.
노드 추가: 드래그한 노드가 리프가 아닌 노드의 바로 위에 배치되면 TreePanel 구성 요소는 노드를 다음 리프가 아닌 노드로 이동합니다. 해당 노드의 하위 노드입니다. TreePanel의 제한으로 인해 리프 노드를 추가할 수 없습니다.
동일한 레이어에서 위아래로 이동(위 및 아래): 드래그한 노드를 리프 노드에 배치하거나 리프 노드가 아닌 측면에 배치하면 드래그된 노드가 형제 노드로 처리됩니다. 장소.
다음 설정은 TreePanel 구성 요소를 드래그 가능한 상태로 설정합니다.
브라우저 주소 표시줄에 다음 URL을 입력하세요:
http://localhost:8080/netdisk/tree/drapdrop.html
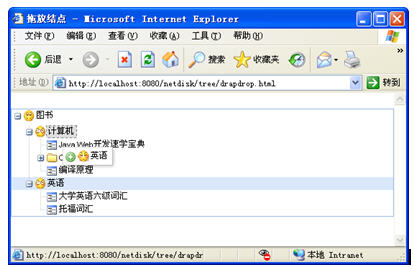
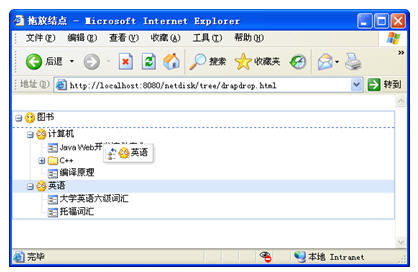
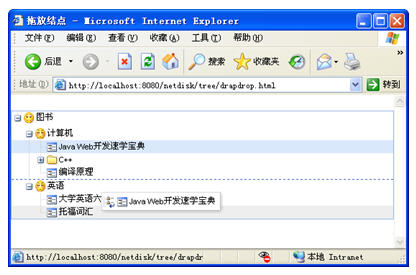
트리 노드가 표시되면 위의 드래그를 사용하세요 메서드를 사용하여 노드를 드래그하면 그림 1, 그림 2, 그림 3과 같이 드래그 효과가 나타납니다.

그림 1 [English] 노드는 [컴퓨터]의 하위 노드가 됩니다.

그림 2 [English] 노드는 [Computer]의 형제 노드가 되며 [Computer] 노드의 앞으로 이동됩니다(위드래그 앤 드롭

그림 3 두 리프 노드의 상호작용 위치(아래드래그 앤 드롭)
2 . 리프 노드 추가 활성화
기본적으로 TreePanel은 ExtJS의 호환성을 유지하기 위해 이러한 제한이 합당한지 불합리한지 여부에 관계없이 리프 노드를 추가할 수 없도록 규정합니다. 버전에서는 독자들이 ExtJS 소스 코드를 수정하지 않도록 노력해야 합니다. 그러나 때로는 리프 노드에 추가해야 할 수도 있습니다. 이 경우 TreePanel의 nodedragover 이벤트를 통해
TreePanel이 내부적으로 이를 결정할 수 있습니다. leaf 매개변수가 true이면 노드 추가가 허용됩니다. TreePanel이 노드 추가를 금지하는 원리를 이해한 후에는 nodedragover 이벤트를 통해 이 문제를 쉽게 해결할 수 있습니다. 매개변수 값의 target 속성을 통해 얻은 노드가 위치한 대상 노드를 드래그하고 nodedragover 메소드에서 해당 노드의 리프 속성 값을 false로 설정합니다.
var node = e.target;
if(node.leaf)
node.leaf=false;
return
});
브라우저 주소 표시줄에 다음 URL을 입력하세요.
http://localhost:8080/netdisk/tree/leafappend.html
트리 구조가 표시된 후 노드를 리프 노드로 드래그한 다음 이를 드롭하면 리프 노드 아래에 자식 노드가 생성되고 그림 4와 같이 리프 노드의 아이콘이 리프가 아닌 노드의 아이콘으로 변경됩니다.

그림 4 에서는 리프 노드를 추가
할 수 있습니다. 또한 다른 트리 노드도 있습니다. 드래그 방법의 경우, 책
"Everyone Plays Happy Net: Ext JS Android SSH 웹 및 모바일 SNS 통합 개발"의 해당 장을 참조하세요.
'안드로이드/오폰 개발 강의노트'(본 도서의 저작권은 대만으로 수출되었습니다)
인터랙티브 네트워크 Dangdang.com 우수 Amazon
"모두가 즐거운 Happy Net: Ext JS Android SSH를 통합하여 웹 및 모바일 SNS 개발"
샘플 장 다운로드
Interactive Network
Lebo Android 모바일 클라이언트(Sina Weibo ) 게시

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7422
7422
 15
15
 1359
1359
 52
52
 76
76
 11
11
 27
27
 19
19
 JavaScript로 문자열 문자를 교체하십시오
Mar 11, 2025 am 12:07 AM
JavaScript로 문자열 문자를 교체하십시오
Mar 11, 2025 am 12:07 AM
JavaScript 문자열 교체 방법 및 FAQ에 대한 자세한 설명 이 기사는 JavaScript에서 문자열 문자를 대체하는 두 가지 방법 인 내부 JavaScript 코드와 웹 페이지의 내부 HTML을 탐색합니다. JavaScript 코드 내부의 문자열을 교체하십시오 가장 직접적인 방법은 대체 () 메소드를 사용하는 것입니다. str = str.replace ( "find", "replace"); 이 메소드는 첫 번째 일치 만 대체합니다. 모든 경기를 교체하려면 정규 표현식을 사용하고 전역 플래그 g를 추가하십시오. str = str.replace (/fi
 자신의 Ajax 웹 응용 프로그램을 구축하십시오
Mar 09, 2025 am 12:11 AM
자신의 Ajax 웹 응용 프로그램을 구축하십시오
Mar 09, 2025 am 12:11 AM
그래서 여기 당신은 Ajax라는이 일에 대해 배울 준비가되어 있습니다. 그러나 정확히 무엇입니까? Ajax라는 용어는 역동적이고 대화식 웹 컨텐츠를 만드는 데 사용되는 느슨한 기술 그룹을 나타냅니다. 원래 Jesse J에 의해 만들어진 Ajax라는 용어
 10 JQuery Fun 및 Games 플러그인
Mar 08, 2025 am 12:42 AM
10 JQuery Fun 및 Games 플러그인
Mar 08, 2025 am 12:42 AM
10 재미있는 jQuery 게임 플러그인 웹 사이트를보다 매력적으로 만들고 사용자 끈적함을 향상시킵니다! Flash는 여전히 캐주얼 웹 게임을 개발하기위한 최고의 소프트웨어이지만 JQuery는 놀라운 효과를 만들 수 있으며 Pure Action Flash 게임과 비교할 수는 없지만 경우에 따라 브라우저에서 예기치 않은 재미를 가질 수 있습니다. jQuery tic 발가락 게임 게임 프로그래밍의 "Hello World"에는 이제 jQuery 버전이 있습니다. 소스 코드 jQuery Crazy Word Composition 게임 이것은 반은 반은 게임이며, 단어의 맥락을 알지 못해 이상한 결과를 얻을 수 있습니다. 소스 코드 jQuery 광산 청소 게임
 내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
기사는 JavaScript 라이브러리 작성, 게시 및 유지 관리, 계획, 개발, 테스트, 문서 및 홍보 전략에 중점을 둡니다.
 jQuery 시차 자습서 - 애니메이션 헤더 배경
Mar 08, 2025 am 12:39 AM
jQuery 시차 자습서 - 애니메이션 헤더 배경
Mar 08, 2025 am 12:39 AM
이 튜토리얼은 jQuery를 사용하여 매혹적인 시차 배경 효과를 만드는 방법을 보여줍니다. 우리는 멋진 시각적 깊이를 만드는 계층화 된 이미지가있는 헤더 배너를 만들 것입니다. 업데이트 된 플러그인은 jQuery 1.6.4 이상에서 작동합니다. 다운로드
 브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
이 기사는 브라우저에서 JavaScript 성능을 최적화하기위한 전략에 대해 설명하고 실행 시간을 줄이고 페이지로드 속도에 미치는 영향을 최소화하는 데 중점을 둡니다.
 Matter.js : 소개를 시작합니다
Mar 08, 2025 am 12:53 AM
Matter.js : 소개를 시작합니다
Mar 08, 2025 am 12:53 AM
Matter.js는 JavaScript로 작성된 2D 강성 신체 물리 엔진입니다. 이 라이브러리를 사용하면 브라우저에서 2D 물리학을 쉽게 시뮬레이션 할 수 있습니다. 그것은 단단한 몸체를 생성하고 질량, 면적 또는 밀도와 같은 물리적 특성을 할당하는 능력과 같은 많은 기능을 제공합니다. 중력 마찰과 같은 다양한 유형의 충돌 및 힘을 시뮬레이션 할 수도 있습니다. Matter.js는 모든 주류 브라우저를 지원합니다. 또한, 터치를 감지하고 반응이 좋기 때문에 모바일 장치에 적합합니다. 이러한 모든 기능을 사용하면 엔진 사용 방법을 배울 수있는 시간이 필요합니다. 이는 물리 기반 2D 게임 또는 시뮬레이션을 쉽게 만들 수 있습니다. 이 튜토리얼에서는 설치 및 사용을 포함한이 라이브러리의 기본 사항을 다루고
 jQuery 및 Ajax를 사용한 자동 새로 고침 DIV 컨텐츠
Mar 08, 2025 am 12:58 AM
jQuery 및 Ajax를 사용한 자동 새로 고침 DIV 컨텐츠
Mar 08, 2025 am 12:58 AM
이 기사에서는 jQuery 및 Ajax를 사용하여 5 초마다 DIV의 컨텐츠를 자동으로 새로 고치는 방법을 보여줍니다. 이 예제는 RSS 피드의 최신 블로그 게시물을 마지막 새로 고침 타임 스탬프와 함께 가져오고 표시합니다. 로딩 이미지는 선택 사항입니다




