zeroclipboard flash_javascript 클립보드에 복사하는 트릭
구현 단계는 다음과 같습니다.
1- 참조 파일. 다운로드 후에는 ZeroClipboard.js와 ZeroClipboard.swf라는 두 개의 핵심 파일이 제공되며, 프로젝트에서 그 중 하나를 참조합니다.
2- 로드 중 ZeroClipboard 객체를 생성하고 복사 기능을 구현합니다.
//이 단계는 매우 중요합니다. 플래시 파일 참조 경로.
ZeroClipboard.setMoviePath('http://www.cnblogs.com/Scripts/ZeroClipboard/ZeroClipboard.swf');
//ZeroClipboard 객체 생성
clip = new ZeroClipboard.Client(); >clip.setHandCursor(true);
//Loading 이벤트, mouseOver 이벤트에서 복사할 내용을 flahs 파일로 전송하고 저장합니다.
clip.addEventListener('mouseOver', function(client) {
clip.setText($('#IndInfo').val());
})
//복사 성공 후 대화 상자가 나타납니다.
clip.addEventListener('complete' , function(client, text ) {
alert("클립보드에 텍스트가 복사되었습니다:nn" text)
})
//복사 기능을 구현하는 객체 지정
clip.glue( '복사');
/ /다음은 사용된 html 객체입니다.
<%= Html.Hidden("IndInfo", ViewData["IndInfoFormat"].SafeString())%> 🎜>
http://www.macromedia.com/support/documentation/en/flashplayer/help/settings_manager04a.html
웹 페이지에서 플래시 파일의 실제 경로를 직접 입력하기만 하면 됩니다.
다운로드 주소
http://www.jb51.net/jiaoben/28907.html

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7338
7338
 9
9
 1627
1627
 14
14
 1352
1352
 46
46
 1265
1265
 25
25
 1210
1210
 29
29
 QQ뮤직 가사 복사하기 가사 복사하기
Mar 12, 2024 pm 08:22 PM
QQ뮤직 가사 복사하기 가사 복사하기
Mar 12, 2024 pm 08:22 PM
우리 사용자는 이 플랫폼을 사용할 때 일부 기능의 다양성을 이해할 수 있어야 합니다. 우리는 일부 노래의 가사가 매우 잘 쓰여져 있다는 것을 알고 있습니다. 때로는 여러 번 들어도 그 의미가 매우 심오하다고 느낄 때가 있기 때문에 그 의미를 이해하고 싶으면 직접 복사해서 카피라이팅으로 사용하고 싶을 때도 있습니다. 가사 복사하는 방법만 배우면 됩니다. 이러한 작업은 모두가 익숙할 것이라고 생각하지만 실제로 휴대폰에서 작업하는 것은 다소 어렵습니다. 따라서 오늘 편집자는 더 나은 이해를 돕기 위해. 위의 운영 경험 중 일부에 대한 좋은 설명이 있습니다. 마음에 드시면 꼭 오셔서 편집자와 함께 살펴보세요.
 복사 단축키는 무엇인가요?
Mar 10, 2023 pm 02:00 PM
복사 단축키는 무엇인가요?
Mar 10, 2023 pm 02:00 PM
복사 단축키는 "Ctrl+c"이고 해당 붙여넣기 키는 컴퓨터에서 "Ctrl+v"입니다. 마우스를 사용하여 텍스트를 끌어서 선택한 다음 Ctrl 키를 누른 다음 C 키를 클릭하여 완료합니다. 복사, 단축키는 특정 특정 키, 키 시퀀스 또는 키 조합을 통해 작업을 완료하는 것을 의미합니다.
 WIN7에서 클립보드를 지우는 자세한 방법
Mar 26, 2024 pm 09:31 PM
WIN7에서 클립보드를 지우는 자세한 방법
Mar 26, 2024 pm 09:31 PM
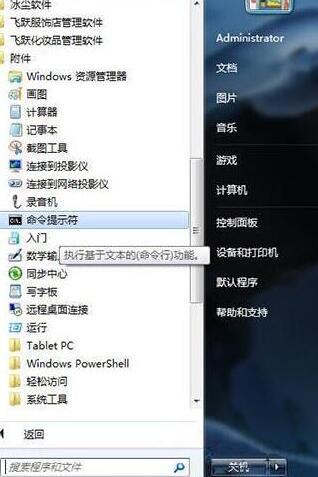
1. 시작-모든 프로그램-보조프로그램-명령 프롬프트. 2. 명령 프롬프트를 마우스 오른쪽 버튼으로 클릭한 후 [관리자 권한으로 실행]을 선택하세요. 3. 클립/?을 입력하세요. , 명령줄을 사용하여 클립보드 뷰어를 호출합니다. 4. 하지만 일반 사용자라면 ctrl+c나 ctrl+v를 이용해 클립보드를 직접 삭제하는 것을 권장합니다.
 PS 복사 레이어 단축키
Feb 23, 2024 pm 02:34 PM
PS 복사 레이어 단축키
Feb 23, 2024 pm 02:34 PM
PS 복사 레이어 단축키를 보면 PS 사용 시 레이어를 복사하고 싶을 때 [Ctrl+J] 단축키를 사용하면 빠르게 복사할 수 있다는 것을 알 수 있습니다. 레이어 복사 단축키에 대한 소개를 통해 구체적인 작업 방법을 알려드릴 수 있으니, 자세한 내용은 아래에서 확인하시기 바랍니다. PS 복사 레이어 바로가기 키 답변: [Ctrl+J] 구체적인 방법: 1. PS에서 이미지를 열고 복사해야 하는 레이어를 선택합니다. 2. 키보드의 [Ctrl+J]를 동시에 누르면 레이어 복사가 완료됩니다. 기타 복사 방법: 1. 이미지를 연 후 해당 레이어를 길게 누른 후 [새 레이어] 아이콘을 아래로 이동하세요. 2. 아이콘으로 이동한 후 손을 떼세요. 3. 레이어 복사가 완료되었습니다.
 복사-붙여넣기 단축키 사용법 알아보기
Jan 13, 2024 pm 12:27 PM
복사-붙여넣기 단축키 사용법 알아보기
Jan 13, 2024 pm 12:27 PM
많은 사용자들이 컴퓨터를 사용하다 보면 복사해서 붙여넣어야 하는 부분이 생기면 마우스로 복사하기가 매우 번거롭습니다. 그렇다면 복사하여 붙여넣기 단축키를 어떻게 사용하는지 자세한 튜토리얼을 살펴보세요~ 단축키 복사 및 붙여넣기 키 사용 방법: 1. 복사 키: Ctrl+C, 복사할 텍스트 또는 이미지를 선택한 후 단축키를 누릅니다. 2. 붙여넣기 키: Ctrl+V 붙여넣고 싶은 곳에서 바로 단축키를 누르면 됩니다.
 잘라내기와 복사의 차이점은 무엇인가요?
Mar 22, 2024 pm 03:58 PM
잘라내기와 복사의 차이점은 무엇인가요?
Mar 22, 2024 pm 03:58 PM
1. 자르기란 선택한 콘텐츠를 한 위치에서 다른 위치로 이동하는 작업을 말합니다. 2. 복사 작업은 선택한 콘텐츠의 복사본을 생성하고 시스템 클립보드에 복사본을 저장하며 원본 콘텐츠는 원래 위치에 유지됩니다. 3. 사용자가 콘텐츠를 다른 위치로 이동하고 원래 위치에서 콘텐츠를 삭제하려는 경우 잘라내기 작업을 사용할 수 있습니다. 4. 사용자가 콘텐츠의 복사본을 생성하고 원본 콘텐츠에 영향을 주지 않고 다른 곳에 붙여넣어야 하는 경우 복사 작업을 사용합니다.
 Vue에서 드래그 앤 드롭 요소를 복사하고 이동하는 방법은 무엇입니까?
Jun 25, 2023 am 08:35 AM
Vue에서 드래그 앤 드롭 요소를 복사하고 이동하는 방법은 무엇입니까?
Jun 25, 2023 am 08:35 AM
Vue는 편리한 드래그 앤 드롭 기능을 제공하여 요소를 쉽게 복사하고 이동할 수 있는 인기 있는 JavaScript 프레임워크입니다. 다음으로 Vue에서 드래그 앤 드롭 요소를 복사하고 이동하는 방법을 살펴보겠습니다. 1. 드래그 앤 드롭 요소의 기본 구현 Vue에서 드래그 앤 드롭 요소를 복사하고 이동하려면 먼저 해당 요소의 기본 드래그 앤 드롭 기능을 구현해야 합니다. 구체적인 구현 방법은 다음과 같습니다. 템플릿에서 드래그해야 하는 요소를 추가합니다: <divclass="drag-elem"
 Excel에서 테이블을 복사하고 원본 형식을 유지하는 방법은 무엇입니까?
Mar 21, 2024 am 10:26 AM
Excel에서 테이블을 복사하고 원본 형식을 유지하는 방법은 무엇입니까?
Mar 21, 2024 am 10:26 AM
우리는 여러 테이블 데이터를 처리하기 위해 엑셀을 자주 사용하는데, 설정된 테이블을 복사하여 붙여넣은 후 원래 형식이 기본값으로 돌아가므로 이를 재설정해야 합니다. 실제로 엑셀 복사표를 원본 형식으로 유지하는 방법이 있습니다. 구체적인 방법은 아래에서 편집자가 설명해 드리겠습니다. 1. Ctrl 키 드래그 및 복사 작업 단계: 단축키 [Ctrl+A]를 사용하여 모든 테이블 내용을 선택한 다음 움직이는 커서가 나타날 때까지 마우스 커서를 테이블 가장자리로 이동합니다. [Ctrl] 키를 누른 채 테이블을 원하는 위치로 드래그하면 이동이 완료됩니다. 이 방법은 단일 워크시트에서만 작동하며 다른 워크시트 간에 이동할 수 없다는 점에 유의해야 합니다. 2. 선택 붙여넣기 방법: [Ctrl+A] 단축키를 눌러 모든 테이블을 선택하고,




