jQuery 구현 원리의 시뮬레이션 코드 -1 핵심 part_jquery
핵심 부분은 ID와 태그 이름을 사용하여 두 개의 선택기를 구현하고 CSS 설정 및 텍스트 설정도 제공할 수 있습니다.
// # jQuery 1.4에서 해당함을 나타냅니다. .2 줄 수
// 편의를 위해 변수 정의되지 않음
var undefine = undefine;
// jQuery는 함수이고, 사실 객체를 생성하기 위해 jQuery.fn.init가 호출됩니다.
var $ = jQuery = window.$ = window.jQuery // #19
= function (selector, context) {
return new jQuery.fn.init(selector, context)
}; >// ID인지 확인하는 데 사용됩니다.
idExpr = /^#([w-] )$/;
// 모든 jQuery 객체에서 공유할 jQuery의 프로토타입 객체를 설정합니다.
jQuery. fn = jQuery.prototype = { // #74
length: 0, // #190
jquery: "1.4.2", // # 187
// 이는 예시이며, 두 개만 제공됩니다. 선택 방법: ID 및 태그 이름
init: function (selector, context) { // #75
// HTML 문자열 처리
if (typeof selector === "string") {
/ / HTML 문자열 또는 ID를 다루고 있습니까?
match = idExpr.exec(selector)
// 일치를 확인하고 #id에 대해 컨텍스트가 지정되지 않았는지
if (match && match[ 1]) {
var elem = document.getElementById(match[1]);
if (elem) {
this.length = 1;
this[0] = elem; }
}
else {
// 태그 이름을 직접 사용
var node = document.getElementsByTagName(selector)
for (var l = node.length, j = 0; j < ; l; j ) {
this[j] = 노드[j];
this.length = node.length;
this.context = 문서; this.selector = selector;
return this;
}
},
//표현된 DOM 객체 수
size: function () { // #193
return this .length
} ,
// CSS 스타일을 설정하는 데 사용됩니다.
css: function (name, value) { // #4564
this.each(
function (name, value) {
this.style [name] = value;
},
arguments // 실제 매개변수는 배열 형식으로 전달됩니다.
)
return this; ,
// 텍스트 Content를 설정하는 데 사용됩니다
text: function (val) { // #3995
if (val) {
this.each(function () {
this. innerHTML = val;
},
arguments // 실제 매개변수는 배열 형식으로 전달됩니다.
)
}
return this;
},
// 모든 DOM 객체에 대해 작동
// 콜백 맞춤형 콜백 함수
// args 맞춤형 매개변수
each: function (callback, args) { // #244
return jQuery.each(this, callback , args);
}
}
// init 함수의 프로토타입은 jQuery의 프로토타입이기도 합니다.
jQuery.fn.init.prototype = jQuery.prototype; >//
jQuery.each = function (object, callback, args) { // #550
var i = 0, length = object.length
/의 요소가 포함된 jQuery 객체를 탐색하는 데 사용됩니다. / 제공된 매개변수 없음
if (args === undefine) {
for (var value = object[0];
i < length && callback.call(value, i, value) !== false;
value = object[ i ])
{ }
}
else {
for (; i < length; ) {
if (callback.apply(object[ i ], args) === false) {
break;
}
}
}
}
jQuery에서 jQuery 객체는 실제로 선택기를 나타내는 배열 유사 객체 모든 DOM 객체의 획득된 컬렉션은 표현된 DOM 객체의 수를 나타내는 배열과 같은 길이 속성을 가지며 아래 첨자를 통해 탐색할 수도 있습니다.
95행의 jQuery.each는 jQuery에서 이 모방 배열을 탐색하고 그 안에 있는 각 요소를 탐색하는 데 사용되는 기본 메서드입니다. 콜백은 이 DOM 개체를 처리하는 함수를 나타냅니다. 일반적으로 이 메소드를 사용하지 않고 jQuery 객체의 각 메소드를 사용하여 순회합니다. 내부적으로 jQuery 개체의 CSS 및 텍스트 메서드는 실제로 jQuery 개체의 각 메서드를 사용하여 선택한 요소를 처리합니다.
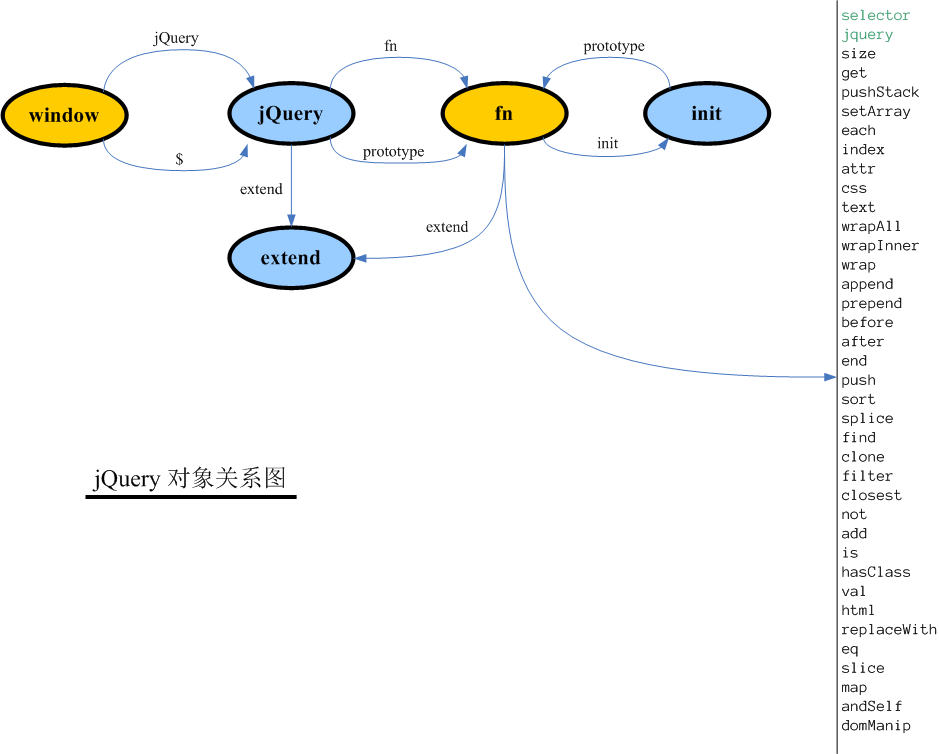
이러한 함수와 개체 간의 관계는 다음을 참조하세요. jQuery 프로토타입 관계 다이어그램
다음 스크립트는 이 스크립트 라이브러리를 사용합니다.
 코드 복사
코드 복사코드는 다음과 같습니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7390
7390
 15
15
 1630
1630
 14
14
 1357
1357
 52
52
 1268
1268
 25
25
 1216
1216
 29
29
 노흡의 기능 및 원리 분석
Mar 25, 2024 pm 03:24 PM
노흡의 기능 및 원리 분석
Mar 25, 2024 pm 03:24 PM
nohup의 역할과 원리 분석 nohup은 유닉스 및 유닉스 계열 운영체제에서 사용자가 현재 세션을 종료하거나 터미널 창을 닫아도 백그라운드에서 명령을 실행하는 데 일반적으로 사용되는 명령입니다. 아직도 계속 처형되고 있다. 이번 글에서는 nohup 명령의 기능과 원리를 자세히 분석해보겠습니다. 1. nohup의 역할: 백그라운드에서 명령 실행: nohup 명령을 통해 사용자가 터미널 세션을 종료해도 영향을 받지 않고 장기 실행 명령이 백그라운드에서 계속 실행되도록 할 수 있습니다. 이건 실행해야 해
 jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까? jQuery에서 PUT 요청을 보내는 방법은 다른 유형의 요청을 보내는 것과 유사하지만 몇 가지 세부 사항과 매개 변수 설정에 주의해야 합니다. PUT 요청은 일반적으로 데이터베이스의 데이터 업데이트 또는 서버의 파일 업데이트와 같은 리소스를 업데이트하는 데 사용됩니다. 다음은 jQuery에서 PUT 요청 메소드를 사용하는 구체적인 코드 예제입니다. 먼저 jQuery 라이브러리 파일을 포함했는지 확인한 다음 $.ajax({u를 통해 PUT 요청을 보낼 수 있습니다.
 jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까?
Feb 28, 2024 am 08:39 AM
jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까?
Feb 28, 2024 am 08:39 AM
jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까? 프런트엔드 개발에서는 요소의 높이 속성을 조작해야 하는 경우가 종종 있습니다. 때로는 요소의 높이를 동적으로 변경해야 할 수도 있고 요소의 높이 속성을 제거해야 하는 경우도 있습니다. 이 기사에서는 jQuery를 사용하여 요소의 높이 속성을 제거하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. jQuery를 사용하여 높이 속성을 연산하기 전에 먼저 CSS의 높이 속성을 이해해야 합니다. height 속성은 요소의 높이를 설정하는 데 사용됩니다.
 jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
제목: jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요. 웹 개발에서는 페이지의 요소를 수정하고 조작해야 하는 경우가 많습니다. jQuery를 사용할 때 페이지에 있는 모든 태그의 텍스트 내용을 한 번에 수정해야 하는 경우가 있는데, 이는 시간과 에너지를 절약할 수 있습니다. 다음은 jQuery를 사용하여 페이지의 모든 태그 텍스트를 빠르게 수정하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 jQuery 라이브러리 파일을 도입하고 다음 코드가 페이지에 도입되었는지 확인해야 합니다. <
 jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
제목: jQuery를 사용하여 모든 태그의 텍스트 내용을 수정합니다. jQuery는 DOM 작업을 처리하는 데 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. 웹 개발을 하다 보면 페이지에 있는 링크 태그(태그)의 텍스트 내용을 수정해야 하는 경우가 종종 있습니다. 이 기사에서는 jQuery를 사용하여 이 목표를 달성하는 방법을 설명하고 구체적인 코드 예제를 제공합니다. 먼저 페이지에 jQuery 라이브러리를 도입해야 합니다. HTML 파일에 다음 코드를 추가합니다.
 Astar 스테이킹 원칙, 수입 해체, 에어드랍 프로젝트 및 전략 및 운영 보모 수준 전략
Jun 25, 2024 pm 07:09 PM
Astar 스테이킹 원칙, 수입 해체, 에어드랍 프로젝트 및 전략 및 운영 보모 수준 전략
Jun 25, 2024 pm 07:09 PM
목차 Astar Dapp 스테이킹 원리 스테이킹 수익 잠재적 에어드랍 프로젝트 해체: AlgemNeurolancheHealThreeAstar Degens DAOVeryLongSwap 스테이킹 전략 및 운영 "AstarDapp 스테이킹"이 올해 초 V3 버전으로 업그레이드되었으며 스테이킹 수익에 많은 조정이 이루어졌습니다. 규칙. 현재 첫 번째 스테이킹 주기는 종료되었으며 두 번째 스테이킹 주기의 "투표" 하위 주기가 막 시작되었습니다. '추가 보상' 혜택을 받으려면 이 중요한 단계(6월 26일까지 지속 예정, 5일 미만 남았음)를 파악해야 합니다. 아스타 스테이킹 수익을 자세하게 분석해보겠습니다.
 jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요?
Feb 29, 2024 am 09:03 AM
jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요?
Feb 29, 2024 am 09:03 AM
jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요? jQuery를 사용하여 DOM 요소를 조작할 때 요소에 특정 속성이 있는지 확인해야 하는 상황이 자주 발생합니다. 이 경우 jQuery에서 제공하는 메소드를 사용하여 이 기능을 쉽게 구현할 수 있습니다. 다음은 jQuery 요소에 특정 속성이 있는지 확인하기 위해 일반적으로 사용되는 두 가지 방법을 특정 코드 예제와 함께 소개합니다. 방법 1: attr() 메서드와 typeof 연산자를 // 사용하여 요소에 특정 속성이 있는지 확인
 jQuery에서 eq의 역할 및 적용 시나리오 이해
Feb 28, 2024 pm 01:15 PM
jQuery에서 eq의 역할 및 적용 시나리오 이해
Feb 28, 2024 pm 01:15 PM
jQuery는 웹 페이지에서 DOM 조작 및 이벤트 처리를 처리하는 데 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. jQuery에서 eq() 메서드는 지정된 인덱스 위치에서 요소를 선택하는 데 사용됩니다. 구체적인 사용 및 적용 시나리오는 다음과 같습니다. jQuery에서 eq() 메서드는 지정된 인덱스 위치에 있는 요소를 선택합니다. 인덱스 위치는 0부터 계산되기 시작합니다. 즉, 첫 번째 요소의 인덱스는 0이고 두 번째 요소의 인덱스는 1입니다. eq() 메소드의 구문은 다음과 같습니다: $("s




