jquery.jstree는 node_jquery의 두 번 클릭 이벤트 코드를 추가합니다.
jsTree는 드래그 앤 드롭, 복사, 삭제, 단축키, 다중 선택, 사용자 정의 노드 아이콘, 사용자 정의 오른쪽 클릭 메뉴, 페이지 간 저장 상태 등을 지원하는 jquery 기반 트리 플러그인입니다. 기본적으로 제가 생각할 수 있는 모든 것을 갖추고 있습니다. 그리고 가장 칭찬할 만한 점은 전혀 느린 느낌이 없다는 것입니다.
jsTree에는 노드 선택 이벤트가 있습니다. 즉,
.bind("select_node.jstree", function(e, data) {
//alert(data.rslt.obj.attr("id") ":" data.rslt.obj .attr("rel" ));
})
사실 노드가 클릭될 때마다 트리거되기 때문에 노드의 클릭 이벤트에 더 가깝다고 생각합니다. 노드가 선택되었는지 여부에 관계없이 클릭됩니다.
최근 파일 관리를 할 때 노드를 더블클릭하면 해당 노드의 편집 페이지가 열리는 등 노드의 더블클릭 이벤트를 사용해야 하는 경우가 있습니다.

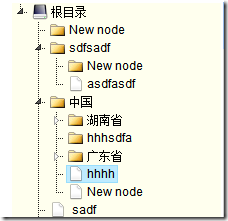
jstree에는 더블 클릭 이벤트가 있지만 노드를 대상으로 하는 것이 아니라, 그림의 어느 곳에서나 볼 수 있듯이 트리가 있는 영역을 더블 클릭하면 이벤트가 발생합니다. 위의 그림.
노드 더블클릭 이벤트에 가장 가까운 것은 노드 선택 이벤트여야 하니 또 다른 '바가지 그림'이다.
분석
833행에서 this.get_container() 다음에 노드의 클릭 이벤트가 옵니다
.delegate("a", "click.jstree", $.proxy(function (event) {
event.preventDefault();
this.select_node(event.currentTarget, true, event);
}, this))
마찬가지로 여기에 노드 더블클릭 이벤트를 삽입합니다
.delegate("a", "dblclick.jstree" , $.proxy(function(event) {
event.preventDefault();
this.dblclick_node(event.currentTarget, true, event);
}, this))
그럼 dblclick_node를 구현해보겠습니다. 방법은 괜찮네요.
더 복잡한 928행에서 select_node 코드를 찾으세요. 하지만 그 중 90%는 단일 선택, 다중 선택 처리, 선택 결과를 쿠키에 저장 등 더블클릭에는 쓸모가 없습니다. 따라서 dblclick_node 메소드의 구현은 select_node보다 훨씬 간단합니다.
dblclick_node: function(obj, check, e ) {
obj = this._get_node(obj);
if (obj == -1 || !obj || !obj.length) { return false }
this.__callback({ "obj; ": obj });
},
그렇습니다.
사용예
select_node와 사용법은 동일
.bind("dblclick_node.jstree", function(e, data) {
//alert(data.rslt.obj.attr("id") ":" data. rslt.obj.attr(" rel"))
})
개편된 코드 다운로드 /201007/yuanma/jquery.jstree.rar
그런데
jstree와 다른 플러그인인 jquery verify는 호환되지 않습니다. 둘이 공존하는 경우 jstree도 트리를 구성할 수 있지만 좀비처럼 확장할 수는 없습니다. 여기에 표시하고 나중에 수정할 수 있는지 확인해보세요.
저자: Bruce(프로그래밍 예술의 세계)

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7564
7564
 15
15
 1386
1386
 52
52
 86
86
 11
11
 61
61
 19
19
 28
28
 99
99
 노드 X에서 시작하여 하위 트리의 최소 가중치와 최대 D의 거리를 쿼리합니다.
Aug 25, 2023 am 11:25 AM
노드 X에서 시작하여 하위 트리의 최소 가중치와 최대 D의 거리를 쿼리합니다.
Aug 25, 2023 am 11:25 AM
컴퓨터 프로그래밍을 할 때 특정 노드에서 시작되는 하위 트리의 최소 가중치를 찾아야 하는 경우가 있습니다. 단, 해당 하위 트리에는 지정된 노드에서 D 단위 이상 떨어진 노드가 포함될 수 없습니다. 이 문제는 그래프 이론, 트리 기반 알고리즘, 네트워크 최적화 등 다양한 분야와 응용 분야에서 발생합니다. 하위 트리는 더 큰 트리 구조의 하위 집합으로, 지정된 노드가 하위 트리의 루트 노드 역할을 합니다. 하위 트리에는 루트 노드의 모든 자손과 해당 연결 가장자리가 포함됩니다. 노드의 가중치는 해당 노드에 할당된 특정 값을 나타내며, 이는 중요도, 중요도 또는 기타 관련 측정항목을 나타낼 수 있습니다. 이 문제의 목표는 루트 노드에서 최대 D 단위 떨어진 노드로 하위 트리를 제한하면서 하위 트리의 모든 노드 중에서 최소 가중치를 찾는 것입니다. 다음 기사에서는 하위 트리에서 최소 가중치를 마이닝하는 복잡성에 대해 자세히 살펴보겠습니다.
 Vue와 jsmind를 통해 마인드맵의 노드 복사 및 잘라내기 기능을 구현하는 방법은 무엇입니까?
Aug 15, 2023 pm 05:57 PM
Vue와 jsmind를 통해 마인드맵의 노드 복사 및 잘라내기 기능을 구현하는 방법은 무엇입니까?
Aug 15, 2023 pm 05:57 PM
Vue와 jsmind를 통해 마인드맵의 노드 복사 및 잘라내기 기능을 구현하는 방법은 무엇입니까? 마인드맵은 우리의 생각을 정리하고 사고 논리를 정리하는 데 도움이 되는 일반적인 사고 도구입니다. 노드 복사 및 잘라내기 기능은 마인드맵에서 흔히 사용되는 작업으로, 기존 노드를 보다 편리하게 재사용하고 사고 정리의 효율성을 높일 수 있습니다. 이 글에서는 Vue와 jsmind라는 두 가지 도구를 사용하여 마인드맵의 노드 복사 및 잘라내기 기능을 구현해 보겠습니다. 먼저 Vue와 jsmind를 설치하고 생성해야 합니다.
 js에서 노드를 삭제하는 방법은 무엇입니까
Sep 01, 2023 pm 05:00 PM
js에서 노드를 삭제하는 방법은 무엇입니까
Sep 01, 2023 pm 05:00 PM
js에서 노드를 삭제하는 방법은 다음과 같습니다. 1. RemoveChild() 메서드는 부모 노드에서 지정된 자식 노드를 제거하는 데 사용됩니다. 첫 번째 매개 변수는 삭제할 자식 노드이고 두 번째 매개 변수는 다음과 같습니다. 2. parentNode.removeChild() 메소드는 하위 노드를 삭제하기 위해 상위 노드를 통해 직접 호출될 수 있습니다. 3. Remove() 메소드는 상위 노드를 지정하지 않고 노드를 직접 삭제할 수 있습니다. innerHTML 속성은 노드 내용을 삭제하는 데 사용됩니다.
 Floyd-Warshal 알고리즘을 사용하여 두 노드 사이의 최단 경로를 찾습니다.
Sep 20, 2023 pm 02:21 PM
Floyd-Warshal 알고리즘을 사용하여 두 노드 사이의 최단 경로를 찾습니다.
Sep 20, 2023 pm 02:21 PM
C++에는 코드 조각이나 예상 값으로 정의되는 매크로가 있으며 사용자가 필요할 때마다 재사용됩니다. Floyd-Walshall 알고리즘은 주어진 가중치 그래프에서 모든 정점 쌍 사이의 최단 경로를 찾는 프로세스입니다. 알고리즘은 최소 가중치 그래프를 찾기 위해 동적 프로그래밍 접근 방식을 따릅니다. Floyd-Walshall 알고리즘의 의미를 다이어그램을 통해 이해해 봅시다. 정점 1을 소스로 하고 정점 4를 목적지로 삼아 이들 사이의 최단 경로를 찾습니다. 우리는 대상 정점 4에 연결될 수 있는 두 개의 경로가 있음을 확인했습니다. 1->4 – 가장자리의 가중치는 51->8->3->4 – 가장자리의 가중치(1+2+1) 4입니다. 주어진 그래프 I에서 두 꼭지점을 연결하는 가장 작은 가장자리를 볼 수 있습니다. 그래서 여기 꼭지점
 js에서 요소 노드를 생성, 삭제, 추가 및 교체하는 방법(코드 예제 포함)
Aug 06, 2022 pm 05:26 PM
js에서 요소 노드를 생성, 삭제, 추가 및 교체하는 방법(코드 예제 포함)
Aug 06, 2022 pm 05:26 PM
이번 글은 주로 js에서 요소 노드를 생성, 삭제, 추가, 교체하는 방법을 소개합니다. 도움이 필요한 친구들에게 도움이 되었으면 좋겠습니다!
 주어진 그래프에서 두 노드 사이의 경로가 최단 경로를 나타내는지 확인합니다.
Sep 07, 2023 pm 06:57 PM
주어진 그래프에서 두 노드 사이의 경로가 최단 경로를 나타내는지 확인합니다.
Sep 07, 2023 pm 06:57 PM
그래프의 두 중심 사이의 주어진 경로가 최단 경로를 따르는지 확인하려면 다음과 같은 신뢰할 수 있는 최단 경로를 사용하여 주어진 경로를 따른 전체 간선 가중치를 동일한 중심 조합 간의 최단 거리와 비교하여 계산할 수 있습니다. Dijkstra의 계산 또는 Floyd-Warshall 계산. 주어진 경로의 모든 간선 가중치가 가장 제한된 삭제와 일치하면 이는 가장 간단한 경로를 나타냅니다. 또한: 전체 모서리 가중치가 최단 거리보다 더 두드러지면 그래프에서 두 중심 사이의 거리가 짧다는 것을 나타냅니다. 사용된 방법 Dijkstra 알고리즘 Floyd-Warshall 알고리즘 한계 반전 비용 탐욕 알고리즘 Dijkstra 계산은 널리 사용되는 그래프 순회 계산일 수 있습니다.
 플러그인 ChatGPT를 사용하면 노드이지만 센터는 아닙니다.
Apr 04, 2023 am 11:45 AM
플러그인 ChatGPT를 사용하면 노드이지만 센터는 아닙니다.
Apr 04, 2023 am 11:45 AM
OpenAI는 로봇-로봇 대화 세계의 노드(중요한 노드이기는 하지만)이지만 중심은 아닙니다. ChatGPT는 매우 흥미로운 개발인 플러그인 메커니즘을 출시했습니다. 모두가 만장일치로 "운영체제가 탄생했다"고 말했습니다. 이 진술은 완전히 잘못되었습니다. OpenAI는 로봇-로봇 대화 세계의 노드(중요한 노드이기는 하지만)이지만 중심은 아닙니다. 저는 항상 마음속에 그림을 그려왔습니다. 로봇이 로봇과 대화하는 세상입니다. 사람들은 로봇과 대화를 나누고 로봇 친구들을 통해 인간이 작업을 완료하도록 돕습니다. ChatGPT 플러그인은 세계를 완벽하게 보여줍니다.
 C 프로그램에서 다음 내용을 중국어로 번역합니다. 연결 리스트의 맨 아래에서 n번째 노드를 찾는 프로그램
Sep 13, 2023 pm 03:13 PM
C 프로그램에서 다음 내용을 중국어로 번역합니다. 연결 리스트의 맨 아래에서 n번째 노드를 찾는 프로그램
Sep 13, 2023 pm 03:13 PM
n개의 노드가 주어지면 연결 리스트의 끝에 n번째 노드를 인쇄하는 작업이 수행됩니다. 프로그램은 리스트의 노드 순서를 변경해서는 안 되며, 연결된 리스트의 마지막 노드에서 n번째 노드만 인쇄해야 합니다. 예 Input-:102030405060 N=3Output-:40 위의 예에서 첫 번째 노드부터 시작하여 count-n 노드, 즉 10,2030,40,50,60으로 순회하므로 세 번째에서 마지막 노드는 40입니다. . 전체 목록을 효율적으로 순회하는 대신에 따라갈 수 있는 접근 방식 - 예를 들어 노드 유형의 temp에 대한 임시 포인터를 가져옵니다. 이 임시 포인터를 헤드 포인터가 가리키는 첫 번째 노드로 설정하여 카운터를 목록의 노드로 설정합니다.




