javascript DOM 이벤트에 관한 두 가지 사항 model_javascript 팁
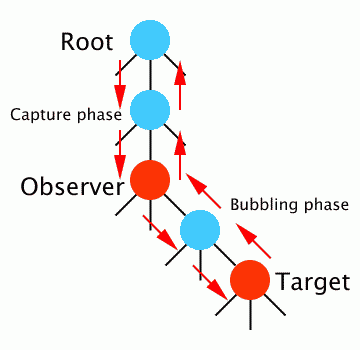
W3C DOM Level2 이벤트 모델 사양에서는 DOM 트리의 이벤트 전파 프로세스(루트 노드에서 대상 노드까지)가 두 가지로 나누어집니다. 단계: 캡처 및 버블링. 다음 그림은 전체 프로세스를 대략적으로 보여줍니다.

(from W3C)
캡처 이벤트를 생성하려면 W3C 이벤트 모델을 지원하는 브라우저에서 addEventListener의 세 번째 요소 세 개의 매개변수를 true로 설정하면 됩니다. 예:
document.getElementById('foo ').addEventListener('click',function(){alert('Hello, world!');},true);
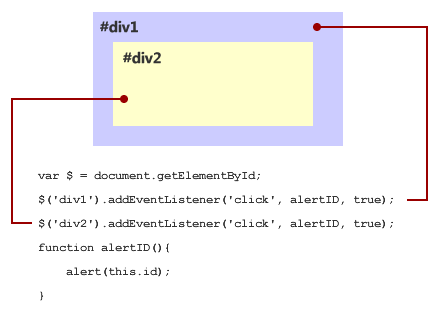
얼마 전에 이벤트 캡처를 이해하고 싶어서 했습니다. 약간의 실험입니다. 이벤트 캡처는 Windows의 Firefox 2, Safari 3 및 Opera 9에서 실행되었습니다(물론 IE는 이벤트 캡처를 지원하지 않기 때문에...). 실험의 원리는 아래 그림과 같습니다. 🎜>
 ID는 div1이고 div2의 두 요소는 모두 캡처 단계에서 이벤트 핸들러 기능에 바인딩되므로 다음과 같습니다.
ID는 div1이고 div2의 두 요소는 모두 캡처 단계에서 이벤트 핸들러 기능에 바인딩되므로 다음과 같습니다. #div1(파란색 영역)을 클릭하면 경고가 발생해야 합니다. "div1"
#div2를 클릭하면(노란색 영역) "div1"이 먼저 경고되고 "div2"가 경고되어야 합니다. 왜냐하면 이벤트 캡처 단계에서는 이벤트가 루트 요소에서 아래쪽으로 전파되기 때문입니다. #div1은 #div2의 상위 요소이며 자연스럽게 바인딩됩니다. #div1의 클릭 이벤트도 #div2의 클릭 이벤트 이전에 실행됩니다.
그러나 위의 아이디어는 Windows의 Firefox 2 및 Safari 3에서만 작동합니다. Opera 9에서는 다음과 같이 됩니다.
#div1(파란색 영역)을 클릭하면 아무 일도 일어나지 않습니다
#div2(노란색 영역)을 클릭하면 "div1"이 경고되고 아무 일도 일어나지 않습니다.
Opera 9에서는 대상 요소(TargetElement)의 클릭 이벤트가 실행되지 않는 것을 볼 수 있습니다. Realazy(orz...)의 안내를 통해 "이벤트 캡처 설명"이라는 기사를 발견하고 Opera에서의 구현이 정확하다는 것을 발견했습니다. 이 기사에는 다음과 같은 구절이 있습니다.
DOM 사양에서는 캡처 이벤트가 대상에서 실행되어서는 안 된다고 명시하고 있습니다. 왜냐하면 캡처 이벤트의 개념은 이벤트가 대상에 도달하기 전에 감지하는 것이기 때문입니다. Gecko 및 Safari의 버그, 대부분 Firefox 또는 기타 Gecko 기반 브라우저로 테스트되는 웹 콘텐츠에서는 캡처 리스너가 대상에서 실행될 것으로 예상하는 경우가 있습니다. 이러한 콘텐츠는 Opera 7, 8 및 현재 릴리스 9에서 실패합니다.
일반적인 아이디어는 다음과 같습니다. DOM 사양에서는 이벤트 캡처의 목적이 대상 요소에 도달하기 전에 이벤트를 모니터링하는 것이기 때문에 대상 요소에서 이벤트 캡처를 실행해서는 안 된다고 명시합니다. Firefox와 Safari의 구현은 모두 버그가 있습니다.
W3C DOM 이벤트 사양의 원래 단어를 살펴보겠습니다.
캡처하는 EventListener는 등록된 EventTarget에 직접 전달되는 이벤트에 의해 트리거되지 않습니다.
따라서 In. 전체 이벤트 전파, 실행 순서는 다음과 같습니다.
상위 요소(있는 경우)의 모든 캡처 이벤트는 위에서 아래로 실행됩니다.
대상 요소(있는 경우)의 버블링 이벤트
상위 요소(있는 경우)의 모든 버블링 이벤트는 상향식으로 실행됩니다.
이를 이해한 후에는 적어도 아직은 이벤트 캡처를 사용하지 않는 것이 더 나을 수 있습니다.
IE의 고급 이벤트 처리 모델 문제
중복 바인딩 IE에는 addEventListener가 없지만, 소위 Microsoft 모델이라고 불리는 자체 AttachEvent도 있습니다. 두 가지의 구현은 기본적으로 동일합니다. 단, attachmentEvent의 첫 번째 매개변수(이벤트 유형)에 "on"을 추가해야 하지만 addEventListener는 추가하지 않습니다. 또한, attachmentEvent는 이벤트 캡처를 지원하지 않으므로 세 번째 매개변수가 없습니다.
그러나 attachmentEvent에는 반복되는 바인딩 이벤트라는 심각한 문제가 있습니다. (이것은 JavaScript의 ppk에서 학습됩니다.)
예:
alert('Hello, world!')
}
// W3C 모델
$('div1').addEventListener( ' click', sayHello, false)
$('div1').addEventListener('click', sayHello, false)
// Microsoft 모델
$('div1').attachEvent(' onclick ', sayHello)
$('div1').attachEvent('onclick', sayHello);
W3C 모델에서는 동일한 이벤트 핸들러 함수의 바인딩이 무시됩니다. 즉, 두 번째 $('div1').addEventListener('click', sayHello, false);가 무시됩니다.
Microsoft 모델에서는 두 번째 $('div1').attachEvent('onclick', sayHello); 도 실행되므로 #div1을 클릭하면 경고 상자가 두 번 나타납니다. 또한 detachEvent 중에 #div1의 클릭 이벤트에서 sayHello를 완전히 제거하려면 두 개의 detachEvent도 필요합니다.
alertID()를 계속 사용하면 어떨까요?
이것은 IE 이벤트 모델의 또 다른 결함 때문입니다. AlertID에서 this 키워드는 이벤트 처리 기능이 바인딩된 요소를 참조하는 데 사용됩니다. 이런 식으로 W3C 모델에서는 AlertID의 this를 참조합니다. #div1 또는 #div2를 바꿉니다.
그러나 Microsoft 모델에서는 이를 지원하지 않으면 this.id가 정의되지 않습니다. 이는 현재 창 개체를 참조하기 때문입니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7651
7651
 15
15
 1392
1392
 52
52
 91
91
 11
11
 73
73
 19
19
 36
36
 110
110
 Vue3에서 DOM 노드를 얻는 방법은 무엇입니까?
May 11, 2023 pm 04:55 PM
Vue3에서 DOM 노드를 얻는 방법은 무엇입니까?
May 11, 2023 pm 04:55 PM
1. 기본 js는 DOM 노드를 가져옵니다. document.querySelector(선택기) document.getElementById(id 선택기) document.getElementsByClassName(클래스 선택기).... 2. vue2에서 현재 구성 요소의 인스턴스 객체를 가져옵니다. 각 vue Each 구성 요소 인스턴스에는 해당 DOM 요소 또는 구성 요소에 대한 참조를 저장하는 $refs 개체가 포함되어 있습니다. 따라서 기본적으로 구성 요소의 $refs는 빈 개체를 가리킵니다. 먼저 구성 요소에 ref="name"을 추가한 다음 this.$refs를 전달할 수 있습니다.
 vue dom은 무슨 뜻인가요?
Dec 20, 2022 pm 08:41 PM
vue dom은 무슨 뜻인가요?
Dec 20, 2022 pm 08:41 PM
DOM은 문서 객체 모델이며 HTML 프로그래밍을 위한 인터페이스입니다. 페이지의 요소는 DOM을 통해 조작됩니다. DOM은 HTML 문서의 메모리 내 개체 표현이며 JavaScript를 사용하여 웹 페이지와 상호 작용하는 방법을 제공합니다. DOM은 문서 노드를 루트로 하는 노드의 계층 구조(또는 트리)입니다.
 vue3에서 DOM 또는 컴포넌트에 대한 참조 바인딩이 실패하는 이유는 무엇이며 해결 방법은 무엇입니까?
May 12, 2023 pm 01:28 PM
vue3에서 DOM 또는 컴포넌트에 대한 참조 바인딩이 실패하는 이유는 무엇이며 해결 방법은 무엇입니까?
May 12, 2023 pm 01:28 PM
Vue3ref 바인딩 DOM 또는 컴포넌트 실패 이유 분석 시나리오 설명 Vue3에서는 컴포넌트 또는 DOM 요소를 바인딩하기 위해 ref를 사용하는 경우가 많습니다. ref는 관련 컴포넌트를 바인딩하는 데 명확하게 사용되지만 ref 바인딩은 종종 실패합니다. 참조 바인딩 실패 상황의 예 참조 바인딩이 실패하는 대부분의 경우는 참조가 구성 요소에 바인딩될 때 구성 요소가 아직 렌더링되지 않아 바인딩이 실패하는 것입니다. 또는 컴포넌트가 처음에 렌더링되지 않고 ref가 바인딩되지 않은 경우 컴포넌트가 렌더링되기 시작하면 ref도 바인딩되기 시작하지만 이때 ref와 컴포넌트 간의 바인딩이 완료되지 않는 문제가 발생합니다. 구성 요소 관련 방법을 사용할 때. ref에 바인딩된 구성 요소는 v-if를 사용하거나 상위 구성 요소는 v-if를 사용하여 페이지를
 PHP의 DOM 조작 가이드
May 21, 2023 pm 04:01 PM
PHP의 DOM 조작 가이드
May 21, 2023 pm 04:01 PM
웹 개발에 있어서 DOM(DocumentObjectModel)은 매우 중요한 개념입니다. 이를 통해 개발자는 웹페이지의 HTML이나 XML 문서에 요소 추가, 삭제, 수정 등을 쉽게 수정하고 운영할 수 있습니다. PHP에 내장된 DOM 작업 라이브러리는 개발자에게 풍부한 기능을 제공합니다. 이 기사에서는 모든 사람에게 도움이 되기를 바라며 PHP의 DOM 작업 가이드를 소개합니다. DOM DOM의 기본 개념은 크로스 플랫폼이며 언어 독립적인 API입니다.
 dom 및 bom 객체는 무엇입니까?
Nov 13, 2023 am 10:52 AM
dom 및 bom 객체는 무엇입니까?
Nov 13, 2023 am 10:52 AM
"문서", "요소", "노드", "이벤트" 및 "창"을 포함한 5개의 DOM 개체가 있습니다. 2. "창", "네비게이터", "위치" 및 "역사" 및 "화면" 및 기타 5개; BOM 객체의 유형.
 봄과 돔의 차이점은 무엇인가요?
Nov 13, 2023 pm 03:23 PM
봄과 돔의 차이점은 무엇인가요?
Nov 13, 2023 pm 03:23 PM
BOM과 DOM은 역할과 기능, JavaScript와의 관계, 상호의존성, 다양한 브라우저의 호환성, 보안 고려사항 측면에서 다릅니다. 세부 소개: 1. 역할 및 기능 BOM의 주요 기능은 브라우저 창에 대한 직접 액세스 및 제어를 제공하는 반면, DOM의 주요 기능은 웹 문서를 개체 트리로 변환하는 것입니다. 개발자는 이 개체 트리를 사용하여 웹 페이지의 요소와 콘텐츠를 얻고 수정합니다. 2. JavaScript와의 관계
 DOM의 내장 객체는 무엇입니까?
Dec 19, 2023 pm 03:45 PM
DOM의 내장 객체는 무엇입니까?
Dec 19, 2023 pm 03:45 PM
dom内置对象에는 1, 문서, 2, 창, 3, 네비게이터, 4, 위치, 5, 역사, 6, 화면, 7, document.documentElement, 8, document.body, 9, document.head, 10, 문서가 있습니다. .title;11、document.cookie。
 js가 dom 요소의 수평 및 수직 스크롤 애니메이션을 구현하는 방법을 설명하는 예
Aug 07, 2022 am 09:36 AM
js가 dom 요소의 수평 및 수직 스크롤 애니메이션을 구현하는 방법을 설명하는 예
Aug 07, 2022 am 09:36 AM
이 기사에서는 JS에서 DOM 요소의 가로 및 세로 스크롤 애니메이션을 구현하는 방법을 소개합니다. 도움이 필요한 친구들에게 도움이 되길 바랍니다!




