JavaScript 이벤트 시스템_javascript 기술
JavaScript 이벤트는 스트림 형태로 존재하며 여러 요소가 이벤트에 동시에 응답합니다. 때로는 이것이 우리가 원하는 것이 아닐 때도 있습니다.
바인딩 이벤트에 응답하려면 특정 요소만 필요할 뿐입니다.
이벤트 분류
이벤트 캡처(IE 아님), 버블링 이벤트(모든 브라우저에서 지원)
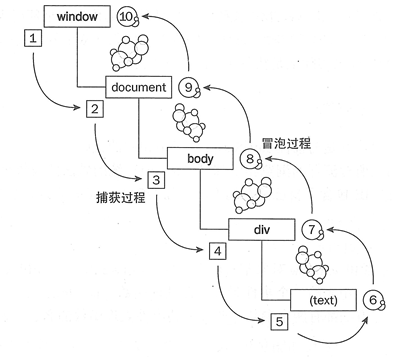
이벤트 캡처는 자동 Top-down, 버블링 이벤트는 상향식입니다. 아래에서는 이를 직관적으로 표현하기 위해 다이어그램을 사용합니다.

작업에서 버블링 이벤트를 더 자주 접할 수 있지만 캡처 이벤트를
생성하려면 어떻게 해야 할까요? IE 브라우저에서 캡처 이벤트를 생성하려면 addEventListener의 세 번째 매개변수를 true로 설정하면 됩니다.
예제는 다음과 같습니다. Link

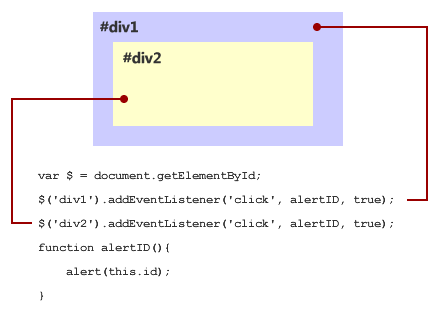
ID가 div1과 div2인 두 요소는 다음과 같이 캡처 단계에서 이벤트 핸들러 함수에 바인딩됩니다.
# div1을 클릭하면 ( #div2(노란색 영역)을 클릭하면 "div1"이 경고되어야 합니다.
#div2(노란색 영역)를 클릭하면 "div1"이 먼저 경고되고 그 다음 "div2"가 경고되어야 합니다. , 이벤트 캡처 단계에서 이벤트는 루트 요소에서 아래쪽으로 전파되므로 #div1은 #div2의 상위 요소입니다. 당연히 #div1에 바인딩된 클릭 이벤트는 #div2의 클릭 이벤트보다 먼저 실행됩니다.
버블링 이벤트 예시:
< ! DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> xmlns ="http://www.w3.org/1999/xhtml">
클릭


























