추천 도서: JavaScript 학습 노트: 배열 추가, 삭제, 수정 및 확인
최근 연구를 통해 저는 JavaScript의 힘과 매력을 점점 더 많이 인식하게 되었습니다. 배열에 대한 지식 하나만으로 저와 같은 초보자는 오랫동안 어려움을 겪게 되었습니다. 그것은 힘든 일이었지만 지난 며칠 동안 배운 기본 지식 중 일부는 내 사업에서 여전히 매우 효과적이었습니다. 언젠가 JavaScript를 배울 수 있다는 자신감이 생겼습니다.
더 말할 것도 없고, 오늘은 배열의 합을 가지고 놀면서 배열의 합을 구현하는 데 어떤 방법을 사용할 수 있는지 살펴보겠습니다.
배열 방식
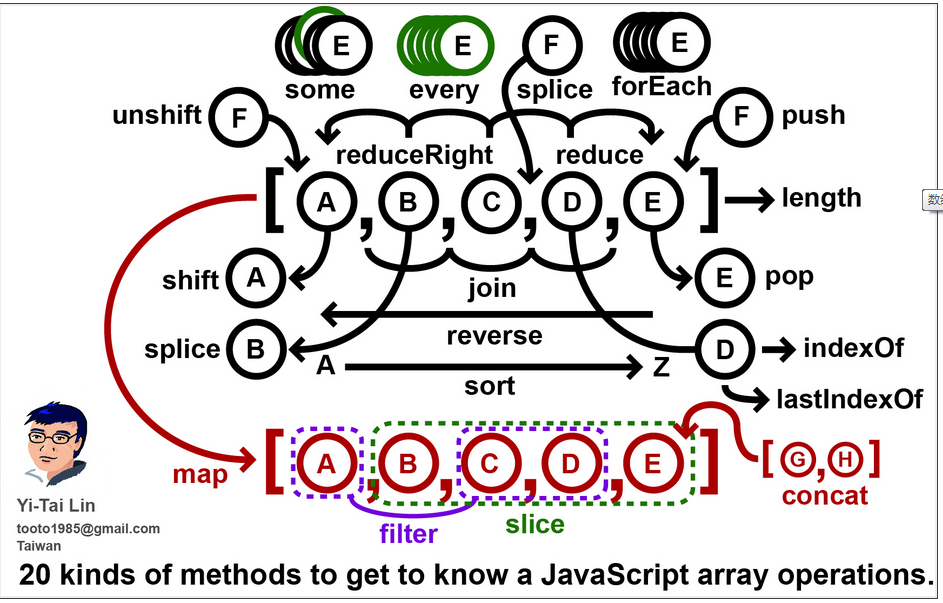
JavaScript에는 배열을 위한 다양한 메소드가 있습니다. 다음 그림은 JavaScript에 메소드가 몇 개 있고 그 기능이 무엇인지 더 잘 설명합니다.

이전에 배운 지식에 대한 간략한 검토:
push(): 배열 끝에 하나 이상의 요소를 추가합니다
unshift(): 배열 시작 부분에 하나 이상의 요소를 추가합니다
pop(): 배열의 마지막 요소를 삭제합니다
shift(): 배열의 첫 번째 요소를 삭제합니다
sort(): 배열 정렬
reverse(): 배열에서 배열 항목의 위치를 반대로 바꿉니다
concat(): 배열 병합
slice(): 지정된 위치에서 지정된 배열 항목 삭제를 시작하고, 삭제된 배열 항목을 새 배열로 구성합니다
splice(): 배열 삭제, 삽입 및 교체
indexOf(): 배열 요소의 위치를 앞에서 뒤로 찾습니다.
lastIndexOf(): 배열 요소의 위치를 뒤에서 앞으로 찾습니다
forEach(), Every(), some(), filter() 및 map(): 배열 반복
reduce(): 배열의 각 값(왼쪽에서 오른쪽으로)이 하나의 값으로 병합됩니다.
reduceRight(): 배열의 각 값(오른쪽에서 왼쪽으로)이 병합되기 시작하여 최종적으로 하나의 값이 됩니다
배열 합
오늘의 사용 사례에서 다음과 같은 배열이 있다고 가정합니다.
var arr = [0,1,2,3,4,5,6,7,8,9];
배열의 항목 값을 0+1+2+3+4+5+6+7+8+9로 더해야 합니다. 우리는 무엇을 해야 하며, 어떤 방법을 달성할 수 있습니까? 쉽게 말하면 배열 항목을 하나씩 추가하는 방법을 찾는 것입니다. 그렇다면 배열 반복을 사용해야 한다는 뜻인가요? 배열의 합을 구현하기 위해 이러한 메서드를 사용할 수도 있나요?
for 루프와 while 루프
가장 먼저 떠오르는 것은 이전 섹션에서도 시도했던 이 두 가지 루프 방법입니다. 다시 말해보세요:
// 求和:for循环遍历数组arr
(function() {
var sum = 0;
function getSum(array){
for (var i = 0; i < array.length; i++){
sum += parseInt(array[i]);
}
return sum;
}
console.time("getSum");
for (var i = 0; i < 1000000; i++){
sum = 0;
getSum(arr);
}
console.timeEnd("getSum"); // 7877.155ms
console.log("使用for循环:sum = " + sum); // 45
})();한 번 더 시도해 보겠습니다.
(function () {
var sum = 0;
function getSum(array) {
var i = array.length;
while (i--) {
sum += parseInt(array[i]);
}
return sum;
}
console.time("getSum");
for (var i = 0; i < 1000000; i++) {
var sum = 0;
getSum(arr);
}
console.timeEnd("getSum"); // getSum: 7690.056ms
console.log("使用while循环:sum=" + sum); // 使用while循环:sum=45
})();ES5에는 고대 for 및 while 루프 외에도 forEach(), Every(), some(), filter() 및 map() 등과 같은 다른 배열 반복 메서드가 추가되었습니다. 그리고 이러한 메서드를 사용하면 배열의 각 요소가 콜백 함수를 실행하도록 할 수 있습니다. 그렇다면 이 콜백 함수에서 배열 항목의 누적 함수만 수행하면 됩니다.
function getSum (item, index, array){
sum += item;
}forEach() 메서드
forEach() 메서드를 사용하면 배열의 각 항목이 지정된 콜백 함수 callbackfn을 실행할 수 있습니다. 이런 방식으로 콜백 함수 getSum에서 누적 계산을 수행할 수 있습니다.
(function (){
var sum = 0;
function getSum (item, index, array){
sum += item;
}
console.time("getSum");
for (var i = 0; i < 1000000; i++){
var sum = 0;
arr.forEach(getSum);
}
console.timeEnd("getSum"); // getSum: 1348.212ms
console.log("使用forEach循环:sum=" + sum); // 使用forEach循环:sum=45
})()some() 메서드
(function (){
var sum = 0;
function getSum (item, index, array){
sum += item;
}
console.time("getSum");
for (var i = 0; i < 1000000; i++){
var sum = 0;
arr.some(getSum);
}
console.timeEnd("getSum"); // getSum: 1038.737ms
console.log("使用some循环:sum=" + sum); // 使用some循环:sum=45
})()map() 메서드
(function (){
var sum = 0;
function getSum (item, index, array){
sum += item;
}
console.time("getSum");
for (var i = 0; i < 1000000; i++){
var sum = 0;
arr.map(getSum);
}
console.timeEnd("getSum"); // getSum: 4568.558ms
console.log("使用map循环:sum=" + sum); // 使用map循环:sum=45
})()filter() 메서드
(function (){
var sum = 0;
function getSum (item, index, array){
sum += item;
}
console.time("getSum");
for (var i = 0; i < 1000000; i++){
var sum = 0;
arr.filter(getSum);
}
console.timeEnd("getSum"); // getSum: 1117.039ms
console.log("使用filter循环:sum=" + sum); // 使用filter循环:sum=45
})()모든() 메소드
every() 메서드는 이전 메서드와 약간 다릅니다. Every() 메서드는 배열의 각 항목에 대한 콜백 함수 결과의 합이 true인 경우에만 반환하고, 그렇지 않으면 false를 반환하기 때문입니다. 이전 콜백 함수에서는 return true;
를 추가해야 하므로
(function() {
var sum = 0;
function getSum(item, index, array) {
sum += item;
return true;//由于every方法是会在遇到回调函数返回的第一个false时停止遍历所以需要始终返回true
};
console.time("getSum");
for (var i = 0; i < 1000000; i++){
sum = 0;
arr.every(getSum);
}
console.timeEnd("getSum"); // 1028.892ms
console.log("使用every循环:sum = " + sum); // 使用every循环:sum = 45
})();reduce() 및 ReduceRight() 메서드
reduce() 및 ReduceRight() 메서드는 콜백 함수인 callbackfn을 누산기(accumulator)로 받아들일 수 있습니다. 배열의 각 값(왼쪽에서 오른쪽으로)이 병합되기 시작하여 최종적으로 하나의 값이 됩니다. 또한 이를 통해 배열의 각 요소를 누적하여 배열 합계 기능을 달성할 수 있습니다.
먼저 누산기에 대한 콜백 함수를 만듭니다.
function getSum(preValue,curValue,index,array) {
return preValue += curValue;
}마찬가지로 이전 배열을 예로 들어 보겠습니다.
function getSum(preValue,curValue,index, array) {
return preValue + curValue;
}
console.time("getSum");
for (var i = 0; i < 1000000; i++){
sum = arr.reduce(getSum, 0)
}
console.timeEnd("getSum"); // 3257.201ms
console.log("使用reduce循环:sum = " + sum); // 使用reduce循环:sum = 45 이전 테스트에서는 Reduce() 메소드가 가장 짧은 시간이 걸렸는데 이번 글은 어디가 잘못됐는지 모르겠네요.
ReduceRight() 메서드는 배열의 오른쪽에서 왼쪽으로 누적된다는 점을 제외하면 Reduce() 메서드와 동일합니다.
요약
하나씩 연산을 하여 배열의 합은 기본적으로 배열 순회를 통해 구현됩니다. 배열의 다양한 순회 방법을 익히면 배열의 합을 쉽게 구현할 수 있습니다. 이러한 순회 방법을 사용하면 배열의 합산이 가능하지만 방법에 따라 성능에 미치는 영향도 다릅니다. 기사의 예에서는 성능 비교를 완전히 설명하지 못할 수 있습니다. 더 나은 제안 사항이 있으면 공유해 주세요.
위 내용은 JavaScript 학습 노트의 배열 합산 방법에 대한 전체 소개입니다. 모든 분들께 도움이 되길 바랍니다!