return false와 e.preventDefault();_javascript 기술의 차이점
jQuery에서 (제목에 있는) 두 가지가 사용되는 것을 본 적이 있습니까? 다음은 간단한 예입니다.
$("a") .click(function() {
$("body").append($(this).attr("href"));
false 반환;
}
해당 코드는 링크를 클릭할 때마다 본문에 href 속성을 추가하지만 실제로는 해당 링크로 이동하지 않습니다. 해당 코드의 반환 부분은 브라우저가 해당 링크에 대한 기본 작업을 수행하는 것을 방지합니다. 다음과 같이 쓸 수 있습니다:
$("a") .click(function(e) {
$("body").append($(this).attr("href"));
e.preventDefault();
}
차이점은 무엇인가요?
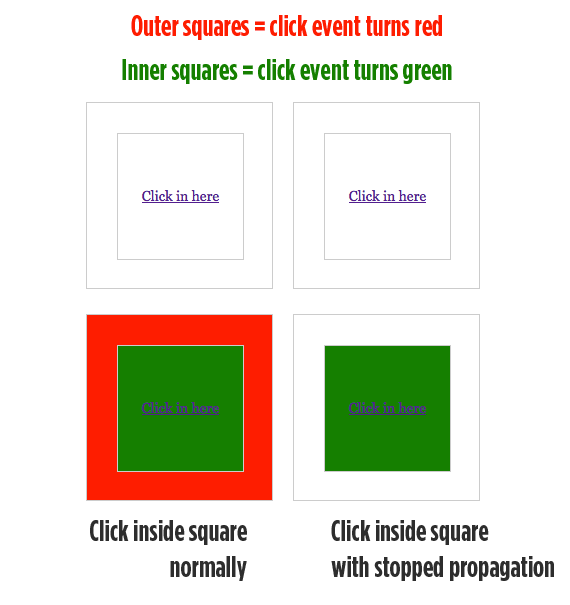
false를 반환하면 해당 이벤트가 DOM에 전파(또는 "버블링")되는 것을 방지한다는 점에서 차이가 있습니다. 이 부분은 요소에서 이벤트가 발생할 때마다 해당 이벤트가 모든 단일 상위 요소에서도 트리거된다는 것입니다. 따라서 두 상자 모두에 클릭 이벤트가 있다고 가정해 보겠습니다. 그들을. 내부 상자를 클릭하면 전파를 방지하지 않는 한 외부 상자에서도 클릭이 트리거됩니다. 이렇습니다:

演示地址:http://css-tricks.com/examples/ReturnFalse/
즉,
function() {
return false;
}
//
function(e) {
e.preventDefault();와 같습니다.
e.stopPropagation();
}
아마도 이보다 훨씬 더 복잡할 것이고 이와 같은 기사가 모든 것을 훨씬 더 잘 설명할 것입니다.
参考:

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7651
7651
 15
15
 1392
1392
 52
52
 91
91
 11
11
 73
73
 19
19
 36
36
 110
110
 C 언어의 return 사용법에 대한 자세한 설명
Oct 07, 2023 am 10:58 AM
C 언어의 return 사용법에 대한 자세한 설명
Oct 07, 2023 am 10:58 AM
C 언어에서 return의 사용법은 다음과 같습니다. 1. 반환 값 유형이 void인 함수의 경우 return 문을 사용하여 함수 실행을 조기에 종료할 수 있습니다. 2. 반환 값 유형이 void가 아닌 함수의 경우 return 문은 함수 실행을 종료하는 것입니다. 결과는 호출자에게 반환됩니다. 3. 함수 실행을 조기에 종료합니다. 함수 내부에서는 return 문을 사용하여 함수 실행을 조기에 종료할 수 있습니다. 함수가 값을 반환하지 않는 경우.
 Java에서 return 및 finally 문의 실행 순서는 무엇입니까?
Apr 25, 2023 pm 07:55 PM
Java에서 return 및 finally 문의 실행 순서는 무엇입니까?
Apr 25, 2023 pm 07:55 PM
소스 코드: publicclassReturnFinallyDemo{publicstaticvoidmain(String[]args){System.out.println(case1());}publicstaticintcase1(){intx;try{x=1;returnx;}finally{x=3;}}}# 출력 위 코드의 출력은 간단히 결론을 내릴 수 있습니다. return은 finally 전에 실행됩니다. 바이트코드 수준에서 무슨 일이 일어나는지 살펴보겠습니다. 다음은 case1 메소드의 바이트코드 일부를 가로채서 소스 코드를 비교하여 각 명령어의 의미를 주석으로 표시합니다.
 Vue3는 어떻게 설정 구문 설탕을 사용하여 반환 쓰기를 거부합니까?
May 12, 2023 pm 06:34 PM
Vue3는 어떻게 설정 구문 설탕을 사용하여 반환 쓰기를 거부합니까?
May 12, 2023 pm 06:34 PM
Vue3.2 설정 구문 설탕은 Vue3.0의 번거로운 설정을 해결하기 위해 단일 파일 구성 요소(SFC)에서 결합된 API를 사용하는 컴파일 타임 구문 설탕입니다. 사용 중 문제점 1. 사용 중에 import로 도입된 선언된 변수, 함수 및 컨텐츠를 반환할 필요가 없습니다. //소개된 컨텐츠 가져오기 import{getToday. }from'./utils'//변수 constmsg='안녕하세요!'//함수 func
 JavaScript에서 return 키워드 사용
Feb 18, 2024 pm 12:45 PM
JavaScript에서 return 키워드 사용
Feb 18, 2024 pm 12:45 PM
JavaScript에서 return을 사용하려면 특정 코드 예제가 필요합니다. JavaScript에서 return 문은 함수에서 반환되는 값을 지정하는 데 사용됩니다. 함수 실행을 종료하는 데 사용할 수 있을 뿐만 아니라 함수가 호출된 위치에 값을 반환할 수도 있습니다. return 문에는 다음과 같은 일반적인 용도가 있습니다. 값 반환 return 문은 함수가 호출된 위치에 값을 반환하는 데 사용할 수 있습니다. 다음은 간단한 예입니다: functionadd(a,b){
 자바스크립트 함수 반환값과 반환문에 대한 자세한 설명
Aug 04, 2022 am 09:46 AM
자바스크립트 함수 반환값과 반환문에 대한 자세한 설명
Aug 04, 2022 am 09:46 AM
JavaScript 함수는 외부 세계와 상호 작용하는 두 가지 인터페이스를 제공합니다. 매개 변수는 외부 정보를 수신하는 입구 역할을 하며, 반환 값은 작업 결과를 외부 세계에 피드백하는 출구 역할을 합니다. 다음 기사에서는 JavaScript 함수 반환 값을 이해하고 return 문의 사용법을 간략하게 분석하는 데 도움이 되기를 바랍니다.
 JavaScript에서 return 문을 사용하는 방법
Feb 26, 2024 am 09:21 AM
JavaScript에서 return 문을 사용하는 방법
Feb 26, 2024 am 09:21 AM
JavaScript에서 return을 사용하려면 특정 코드 예제가 필요합니다. JavaScript에서 return은 일반적으로 함수에서 값을 반환하거나 함수 실행을 종료하는 데 사용됩니다. return 문은 함수 호출자에게 값을 반환하고 함수 실행을 종료하는 데 사용됩니다. return 문은 함수의 어느 곳에서나 사용할 수 있으며 숫자, 문자열, 부울을 포함한 모든 JavaScript 데이터 유형을 반환할 수 있습니다.
 Python에서 반환 값을 사용하는 방법
Oct 07, 2023 am 11:10 AM
Python에서 반환 값을 사용하는 방법
Oct 07, 2023 am 11:10 AM
Python의 반환값 반환 사용법은 함수가 return 문을 실행하면 실행이 즉시 중지되고 함수가 호출된 위치에 지정된 값이 반환된다는 것입니다. 자세한 사용법: 1. 단일 값을 반환합니다. 2. 여러 값을 반환합니다. 3. null 값을 반환합니다. 4. 함수 실행을 조기에 종료합니다.
 SpringBoot 인터셉터는 도메인 간 문제를 해결하는 방법을 보여주기 위해 false를 반환합니다.
May 13, 2023 pm 05:10 PM
SpringBoot 인터셉터는 도메인 간 문제를 해결하는 방법을 보여주기 위해 false를 반환합니다.
May 13, 2023 pm 05:10 PM
프로젝트는 최근 IP 필터링 인터셉터가 false를 반환하면 프런트 엔드가 MVC 구성 클래스를 수정하려고 시도한 후에도 작동하지 않는다는 것을 발견했습니다. 마지막으로 인터셉터 @OverridepublicbooleanpreHandle에 판단을 추가했습니다. (HttpServletRequestrequest,HttpServletResponseresponse,Objecthandler)throwsIOException{//------------만약 이것을 추가하세요. (!(핸들러인스턴스




