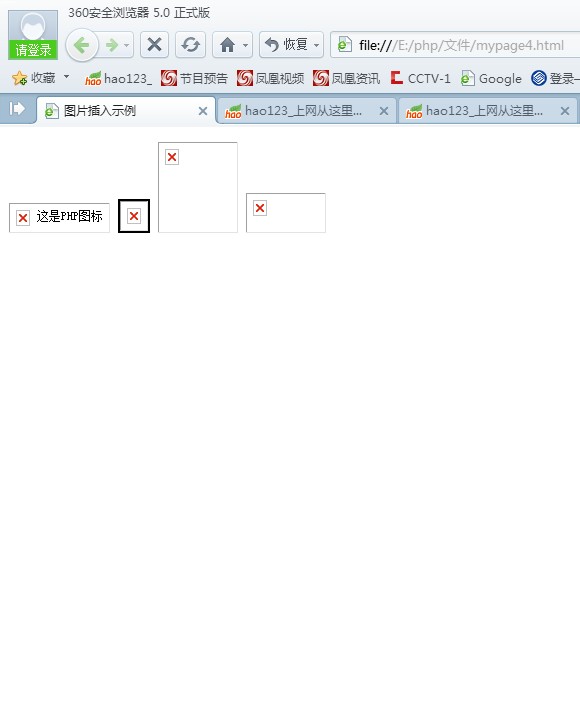
为啥引用图片显示叉叉?求解

图片插入示例



 ------解决方案--------------------
------解决方案--------------------图片路径有问题导致图片无法打开
------解决方案--------------------路径问题。右键的你XX 查看属性 里面有路径 看下对不
------解决方案--------------------E:/php/wwwroot/statics/images/v9_logo.jpg
这个地址是引用了你本地的图片 当然就错了
根据你的页面地址应该是
/statics/images/v9_logo.jpg
../statics/images/v9_logo.jpg
./statics/images/v9_logo.jpg
看看上面3个哪个正确吧
我看你浏览器的地址实在看不出来你的目录结构 ...
------解决方案--------------------写相对路径把
------解决方案--------------------我看到v9 是个目录。
则

v9_logo.jpg" alt="这是PHP图标"> 能不错吗
------解决方案--------------------图片显示不出来 %99都是路径问题 ,以后多注意点就行拉
------解决方案--------------------哎,你不会在显示不了的图片上点右键,选属性,看看你的路径吗?
../wwwroot/statics/images/v9/logo.jpg
如果不出意外,这个路径应该对的。
你试试吧。
然后,你就不能把你的图片和文件放好点吗?一个wwwroot,一个中文的。
------解决方案--------------------前面有两个点的啊。不要看错了。。。。
"../wwwroot/statics/images/v9/logo.jpg"
------解决方案--------------------用这种路径 据我所知只有IE才能显示。
你把图片路径改成 http://yousite/.....的 形式
------解决方案--------------------试一下






 v9_logo.jpg" alt="这是PHP图标"> 能不错吗
v9_logo.jpg" alt="这是PHP图标"> 能不错吗