jQuery_jquery 로딩 후 $ 충돌 해결 방법
웹사이트 개발의 javasript 부분에서 요즘 개발자들은 document.getElementById()를 직접 작성하는 일이 거의 없습니다. getElementById는 문자가 꽤 많기 때문에 작성하기가 정말 어렵습니다. 예민해서 주의를 기울이지 않으면 실수를 할 수 있습니다. 따라서 $를 사용하여 document.getElemetnById()를 구현하는 것이 일반적입니다.
function $() {
var elements = new Array();
for (var i = 0; i < 인수.length; i ) {
var element = 인수[i]
if (typeof element == 'string' )
element = document.getElementById(element);
if (arguments.length == 1)
return element;
elements.push(element)
return elements; ;
}
///
// / < param name="element" domElement="true" option="true" mayBeNull="true">
///
var e = Function._validateParams(arguments, [
{name: "id", type: String},
{name: "element", mayBeNull : true, domElement: true, 선택사항: true}
]);
if (e) throw e;
if (!element) return document.getElementById(id)
.getElementById) return element.getElementById(id);
// 요소에 getElementById가 없는 브라우저에 대한 구현:
var nodeQueue = []
var childNodes; 🎜>for (var i = 0; i < childNodes.length; i ) {
var node = childNodes[i]
if (node.nodeType == 1) {
nodeQueue[nodeQueue. length] = node;
}
}
while (nodeQueue.length) {
node = nodeQueue.shift()
if (node.id == id) {
return node;
}
childNodes = node.childNodes;
for (i = 0; i < childNodes.length; i ) {
node = childNodes[i]
node.nodeType == 1) {
nodeQueue[nodeQueue.length] = 노드
}
}
}
return null;
jQuery는 간단하고 아름답습니다. 그리고 더 중요하게는 Microsoft에서 적극적으로 홍보하기 때문에 jQuery를 프로젝트에 도입하는 것은 당연하고 불가피합니다. jQuery는 $ 함수를 사용하여 jQuery 개체, 즉 $=jQuery를 반환합니다. , jQuery 소개 마지막으로 $ 기호 문제와 관련하여 충돌이 불가피하게 발생하므로 이를 해결하기 위한 주요 아이디어는 두 가지입니다.
1. $$를 jQuery와 동일하게 만들기 위해 jQuery.noConfict()를 사용합니다. 코드는 $$=jQuery.noConflect()입니다. 이런 식으로 몇 가지 작업을 수행해야 합니다
1. jQuery 및 jQuery 기반 jQuery의 VS 스마트 프롬프트 파일(jQueryXXX –vsdoc. js)도 마지막입니다. window.jQuery = window.$ = jQuery도 window.jQuery = window.$$ = jQuery로 변경되었습니다.
2. jQuery 기반 플러그인 및 확장 파일 끝에 $=jQuery.noConflect();를 추가합니다.
3. 원래 $ 구현 파일에서 상단에 jQuery.noConstrict()를 추가한다는 것은 $의 "힘"을 다른 자체 js 파일에 넘겨준 다음 파일 끝에 $$=jQuery를 추가하는 것을 의미합니다. . 충돌 없음().
4. 페이지에 js를 소개할 때 jQuery 관련 파일은 앞에 배치되고, jQuery와 관련되지 않은 파일은 뒤에 배치되는 순서에 주의하세요.
이렇게 한 후에도 $는 여전히 이전 의미를 나타내며 jQuery를 사용할 때는 jQuery 또는 $$를 사용하면 됩니다.
장점: 몇 가지 파일만 변경하면 목표를 달성할 수 있습니다.
단점: $$는 나중에 jQuery 플러그인을 도입할 때 2단계를 따라야 합니다.
2. 원본 $를 대체합니다. 결국 jQuery를 사용하여 코드를 작성하는 것은 어색하기 때문에 두 번째 방법을 채택했습니다. asp.net ajax의 호환성을 고려하여 원래 $는 $get으로 대체됩니다. Visual Studio
로 교체하는 것은 어렵지 않지만, 여전히 몇 가지 단계가 필요합니다.
1. 먼저 $("를 $get("으로 바꾸고, $('를 $get('로 바꾸고, 마지막으로 $get을 $로 바꿉니다.
2. 교체할 때 VSS를 사용합니다. 프롬프트 기능을 확인하고 (뭔가 문제가 있으면 별 문제가 아닙니다.) 결국에는 약간의 문제가 있었지만 동료들의 도움으로 기본적으로 해결되었습니다.
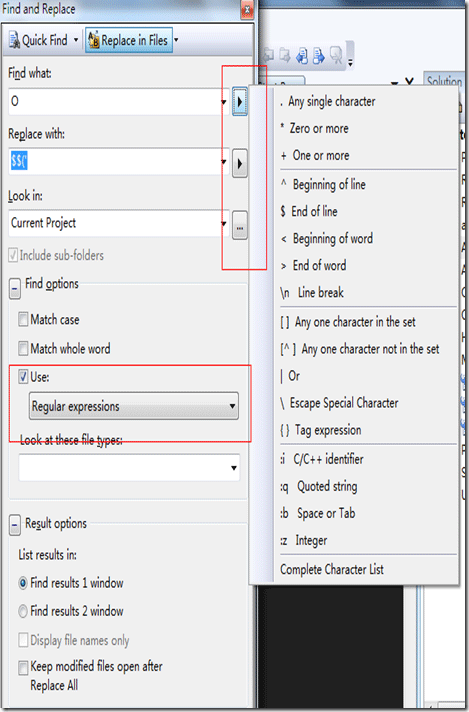
3. Visual Studio 교체 기능이 정말 많습니다.

을 확인하세요. 단, 오른쪽에 $가 명확하게 표시되므로 정규식을 선택하지 마세요. 물론, Look In은 현재 프로젝트를 선택합니다. 물론 오른쪽의 버튼을 누른 후 여러 디렉터리를 선택하여 질문을 구성할 수 있습니다. 이전에는 이러한 파일 형식을 사용하여 특수 파일을 선택한 적이 없습니다. .를 입력하여 범위를 좁힙니다.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7617
7617
 15
15
 1388
1388
 52
52
 89
89
 11
11
 69
69
 19
19
 30
30
 136
136
 jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드
Feb 27, 2024 pm 06:45 PM
jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드
Feb 27, 2024 pm 06:45 PM
jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드 jQuery는 웹 사이트 개발에 널리 사용되는 JavaScript 라이브러리로, JavaScript 프로그래밍을 단순화하고 개발자에게 풍부한 기능을 제공합니다. 이 기사에서는 jQuery의 참조 방법을 자세히 소개하고 독자가 빠르게 시작할 수 있도록 구체적인 코드 예제를 제공합니다. jQuery 소개 먼저 HTML 파일에 jQuery 라이브러리를 도입해야 합니다. CDN 링크를 통해 소개하거나 다운로드할 수 있습니다.
 jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까? jQuery에서 PUT 요청을 보내는 방법은 다른 유형의 요청을 보내는 것과 유사하지만 몇 가지 세부 사항과 매개 변수 설정에 주의해야 합니다. PUT 요청은 일반적으로 데이터베이스의 데이터 업데이트 또는 서버의 파일 업데이트와 같은 리소스를 업데이트하는 데 사용됩니다. 다음은 jQuery에서 PUT 요청 메소드를 사용하는 구체적인 코드 예제입니다. 먼저 jQuery 라이브러리 파일을 포함했는지 확인한 다음 $.ajax({u를 통해 PUT 요청을 보낼 수 있습니다.
 jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까?
Feb 28, 2024 am 08:39 AM
jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까?
Feb 28, 2024 am 08:39 AM
jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까? 프런트엔드 개발에서는 요소의 높이 속성을 조작해야 하는 경우가 종종 있습니다. 때로는 요소의 높이를 동적으로 변경해야 할 수도 있고 요소의 높이 속성을 제거해야 하는 경우도 있습니다. 이 기사에서는 jQuery를 사용하여 요소의 높이 속성을 제거하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. jQuery를 사용하여 높이 속성을 연산하기 전에 먼저 CSS의 높이 속성을 이해해야 합니다. height 속성은 요소의 높이를 설정하는 데 사용됩니다.
 jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
제목: jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요. 웹 개발에서는 페이지의 요소를 수정하고 조작해야 하는 경우가 많습니다. jQuery를 사용할 때 페이지에 있는 모든 태그의 텍스트 내용을 한 번에 수정해야 하는 경우가 있는데, 이는 시간과 에너지를 절약할 수 있습니다. 다음은 jQuery를 사용하여 페이지의 모든 태그 텍스트를 빠르게 수정하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 jQuery 라이브러리 파일을 도입하고 다음 코드가 페이지에 도입되었는지 확인해야 합니다. <
 jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
제목: jQuery를 사용하여 모든 태그의 텍스트 내용을 수정합니다. jQuery는 DOM 작업을 처리하는 데 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. 웹 개발을 하다 보면 페이지에 있는 링크 태그(태그)의 텍스트 내용을 수정해야 하는 경우가 종종 있습니다. 이 기사에서는 jQuery를 사용하여 이 목표를 달성하는 방법을 설명하고 구체적인 코드 예제를 제공합니다. 먼저 페이지에 jQuery 라이브러리를 도입해야 합니다. HTML 파일에 다음 코드를 추가합니다.
 jQuery에서 eq의 역할 및 적용 시나리오 이해
Feb 28, 2024 pm 01:15 PM
jQuery에서 eq의 역할 및 적용 시나리오 이해
Feb 28, 2024 pm 01:15 PM
jQuery는 웹 페이지에서 DOM 조작 및 이벤트 처리를 처리하는 데 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. jQuery에서 eq() 메서드는 지정된 인덱스 위치에서 요소를 선택하는 데 사용됩니다. 구체적인 사용 및 적용 시나리오는 다음과 같습니다. jQuery에서 eq() 메서드는 지정된 인덱스 위치에 있는 요소를 선택합니다. 인덱스 위치는 0부터 계산되기 시작합니다. 즉, 첫 번째 요소의 인덱스는 0이고 두 번째 요소의 인덱스는 1입니다. eq() 메소드의 구문은 다음과 같습니다: $("s
 jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요?
Feb 29, 2024 am 09:03 AM
jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요?
Feb 29, 2024 am 09:03 AM
jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요? jQuery를 사용하여 DOM 요소를 조작할 때 요소에 특정 속성이 있는지 확인해야 하는 상황이 자주 발생합니다. 이 경우 jQuery에서 제공하는 메소드를 사용하여 이 기능을 쉽게 구현할 수 있습니다. 다음은 jQuery 요소에 특정 속성이 있는지 확인하기 위해 일반적으로 사용되는 두 가지 방법을 특정 코드 예제와 함께 소개합니다. 방법 1: attr() 메서드와 typeof 연산자를 // 사용하여 요소에 특정 속성이 있는지 확인
 jQuery를 사용하여 테이블에 새 행을 추가하는 방법 소개
Feb 29, 2024 am 08:12 AM
jQuery를 사용하여 테이블에 새 행을 추가하는 방법 소개
Feb 29, 2024 am 08:12 AM
jQuery는 웹 개발에 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. 웹 개발 중에 JavaScript를 통해 테이블에 새 행을 동적으로 추가해야 하는 경우가 많습니다. 이 기사에서는 jQuery를 사용하여 테이블에 새 행을 추가하는 방법을 소개하고 특정 코드 예제를 제공합니다. 먼저 HTML 페이지에 jQuery 라이브러리를 도입해야 합니다. jQuery 라이브러리는 다음 코드를 통해 태그에 도입될 수 있습니다.




